Benutzeroberflächen
Interaktive Produktionen, egal welcher Art, sind nicht nur Erzähl- und Wissensvermittlungs-Medien, sondern auch Funktionsgeräte. Beim Produktdesign hat der rein funktionale Aspekt des Interfaces grundsätzlich eine größere Bedeutung als bei interaktiven Informationsmedien (Internet, CD-ROM, DVD etc.), die in erster Linie inhaltlich orientiert sind. Aber dennoch werden auch letztere vom Anwender teilweise vorrangig als funktionale Produkte begriffen. Auch sie sind dann der Erwartung ausgesetzt, einen funktional/praktischen Sinn zu erfüllen. Dabei tritt die Frage nach dem Inhalt nicht selten erst einmal in den Hintergrund. Die Verlockung, Funktionen nur als solche anzubieten oder diese austesten zu wollen, scheint beim Produzenten wie beim Anwender gleichermaßen vorhanden zu sein. Dies führt nicht selten dazu, dass zahlreiche interaktive Produkte nur die technischen Möglichkeiten der jeweiligen Medien vorführen, anstatt diese zur Vermittlung einer inhaltlichen Absicht zu nutzen.
Kaum ein Vertreiber von interaktiven Produkten verzichtet auf Feature-Listen im Beschreibungstext, selbst dann nicht, wenn es eigentlich in erster Linie darum geht, Inhalte zu vermitteln. Dies führt dazu, dass von vielen Anwendern, noch bevor überhaupt geklärt ist, welche Absichten ein Produkt verfolgt oder welche Inhalte vermittelt werden sollen, zu allererst die aufgelisteten Funktionalitäten diskutiert und ausgetestet werden. Auch wenn die Zeiten vorbei zu sein scheinen, in denen die Feature-Listen mehr Platz in Anspruch nahmen, als die inhaltlichen Beschreibungen, so bleibt die Tatsache unverändert, dass ein interaktives Produkt zwangsläufig Funktionen hat, die nicht grundsätzlich selbsterklärend sein können. Umso wichtiger ist es, dass die angebotenen Funktionen Teil der Produktabsicht bzw. des Inhalts und nicht nur Selbstzweck sind. Dann lassen sich deren Absicht und der Umgang mit ihnen auch problemloser mit dem Interface kommunizieren.

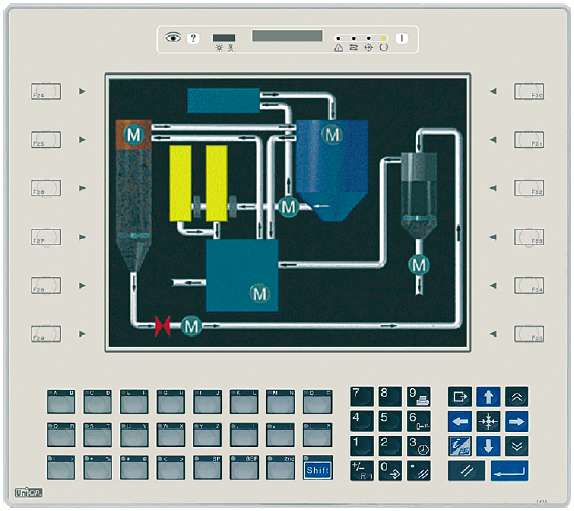
Das System ›UniOP ePAD30‹ der Firma Exor in Solingen, das über TFT-Touchscreens
dargestellt wird, ist ein Interface für die Steuerung von Produktionsmaschinen.
.
Wenn hingegen z. B. aus Gründen des Marketing die Features in den Vordergrund gerückt oder zumindest mit den beabsichtigten Inhalten als gleichwertig dargestellt werden sollen, begibt man sich, bezogen auf die Gestaltung des Interfaces, in einen kaum lösbaren Widerspruch. Ganz davon abgesehen, dass es ohnehin ein Missverständnis ist, zu glauben, ein Produkt würde sich besser verkaufen, nur weil man seine funktionalen Eigenschaften nicht nur im Werbeprospekt, sondern auch in der Gestaltung seines Interfaces möglichst in den Vordergrund rückt, erwarten die meisten Verbraucher von einem Produkt, dass es ihnen Vorteile in Form von Gebrauchswert oder Imagesteigerung verschafft. Sie wollen in die Funktionsangebote von Produkten involviert und nicht von ihnen vereinnahmt werden.
.

.
.

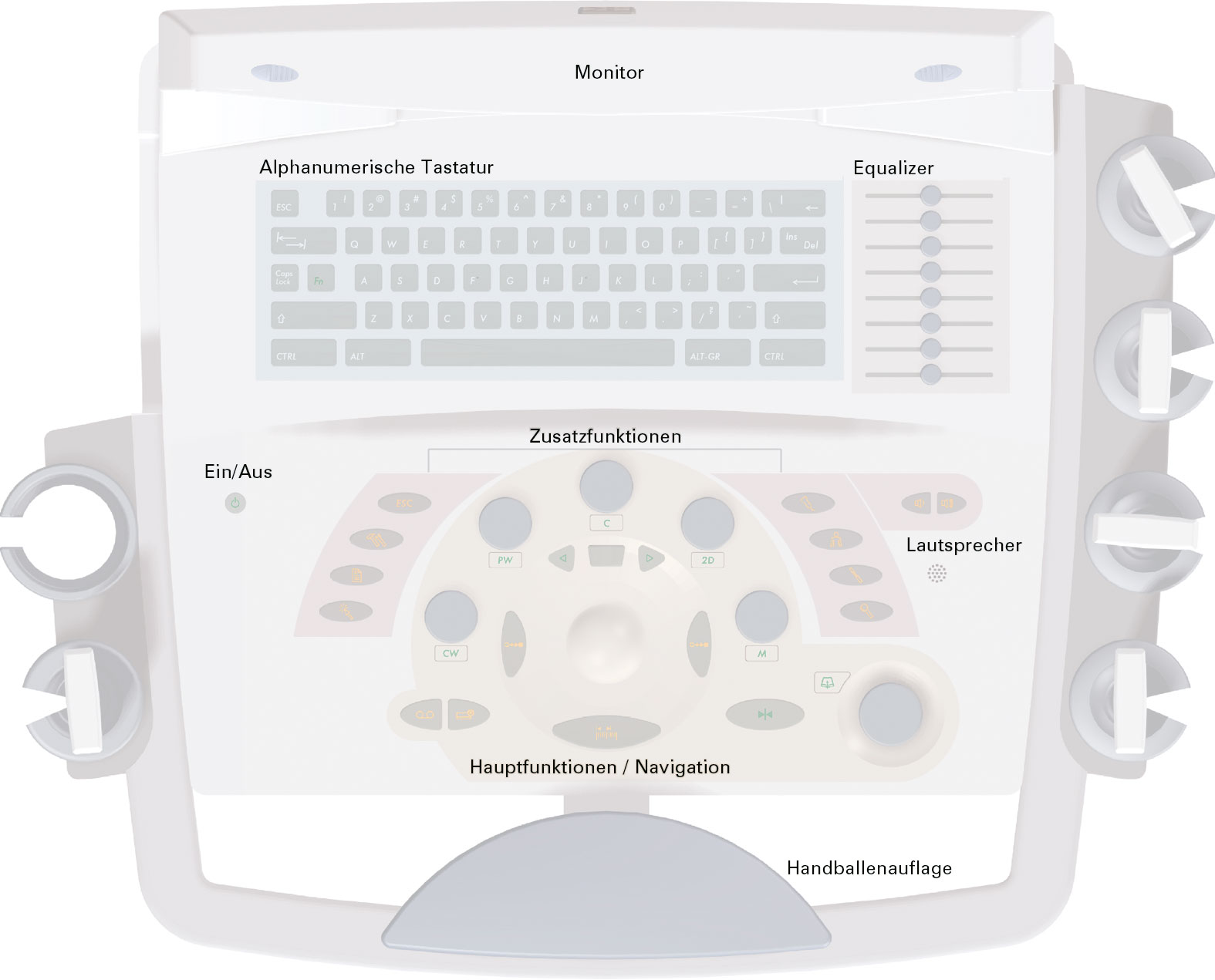
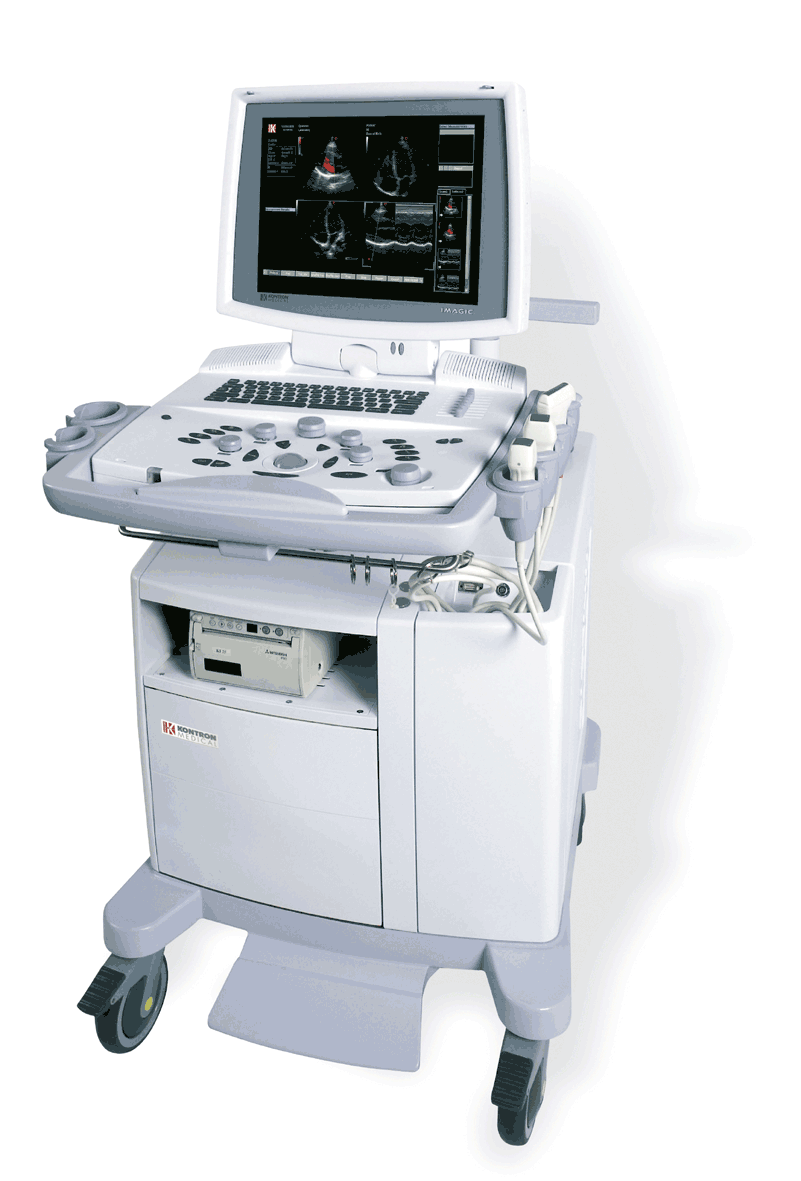
Die Bedienelemente des modularen Ultraschalldiagnosegerätes Imagic sind für eine
Einhandbedienung optimal um den zentralen Trackball angeordnet. Häufig getätigte
Einstellungen werden direkt über entsprechende Pushand Turnbuttons bedient.
.
Es ist aber nicht möglich, Inhalte oder einen hohen Gebrauchswert zu vermitteln bzw. den Anwender in den Zustand zu versetzen, involvierter ›Mitspieler‹ zu sein und sich selbst als Teil der durch das Produkt gebildeten Umgebung zu empfinden, wenn sich stets Features in den Vordergrund drängen, die den Anwender zum ständigen Reagieren nötigen und ihn dadurch von der Absicht, die er vom Produkt erwartet, ablenken. Ein Interface soll die Anwender vor möglichst vielen redundanten Informationseindrücken bewahren und nicht zuletzt dadurch ein möglichst breites Funktionsspektrum ermöglichen, wobei die Bedienbarkeit so einfach wie offensichtlich sein sollte. Die meisten Anwender wollen nicht wissen, in welcher exakten Art und Weise sich z. B. die Datenströme innerhalb eines Computerchips, einer Software oder eines Datennetzes verhalten, nachdem sie die Taste zum Absenden einer E-mail betätigt haben. Sie wollen in diesem Moment einfach nur eine E-mail versenden. Dies gilt nahezu für alle Produkte und deren Funktionsangebote und ist nur zu erreichen, wenn das Screen- und das Interfacedesign gleichermaßen berücksichtigt werden. Die Möglichkeiten, die sich durch Interfaces ergeben, können allerdings auch dazu führen, funktionale bzw. inhaltliche Abläufe und somit auch die Erkenntnismöglichkeit von Zusammenhängen gänzlich zu verbergen. Bisweilen wird die Einflussnahme auf solche Abläufe so stark automatisiert, dass mitunter versäumt wird darüber nachzudenken, ob es nicht für den Anwender von Vorteil sein könnte, wenn in ihm Interesse an genau diesen Abläufen, Erkenntnisprozessen und Zusammenhängen geweckt würde.

Gesamtansicht des Kontron Medical Imagic Ultraschalldiagnosegerätes (Kunde: Kontron
Medical AG, Basel (Schweiz). Design: Meyer-Hayoz Design Engineering Group,
www.meyer-hayoz.com).
.
Zur Illustration der Bandbreite dieser Interfacethematik werden im Folgenden einige Interfaces dargestellt.
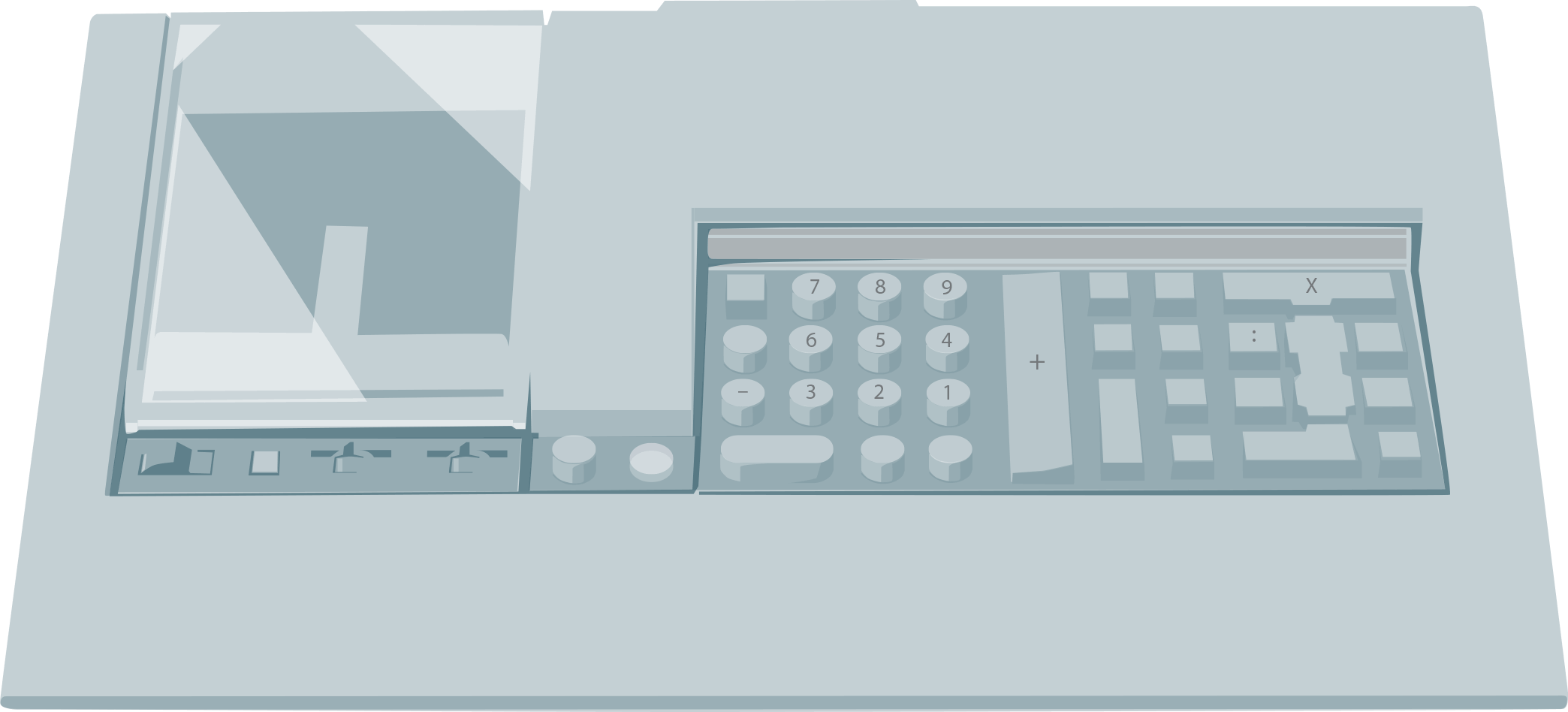
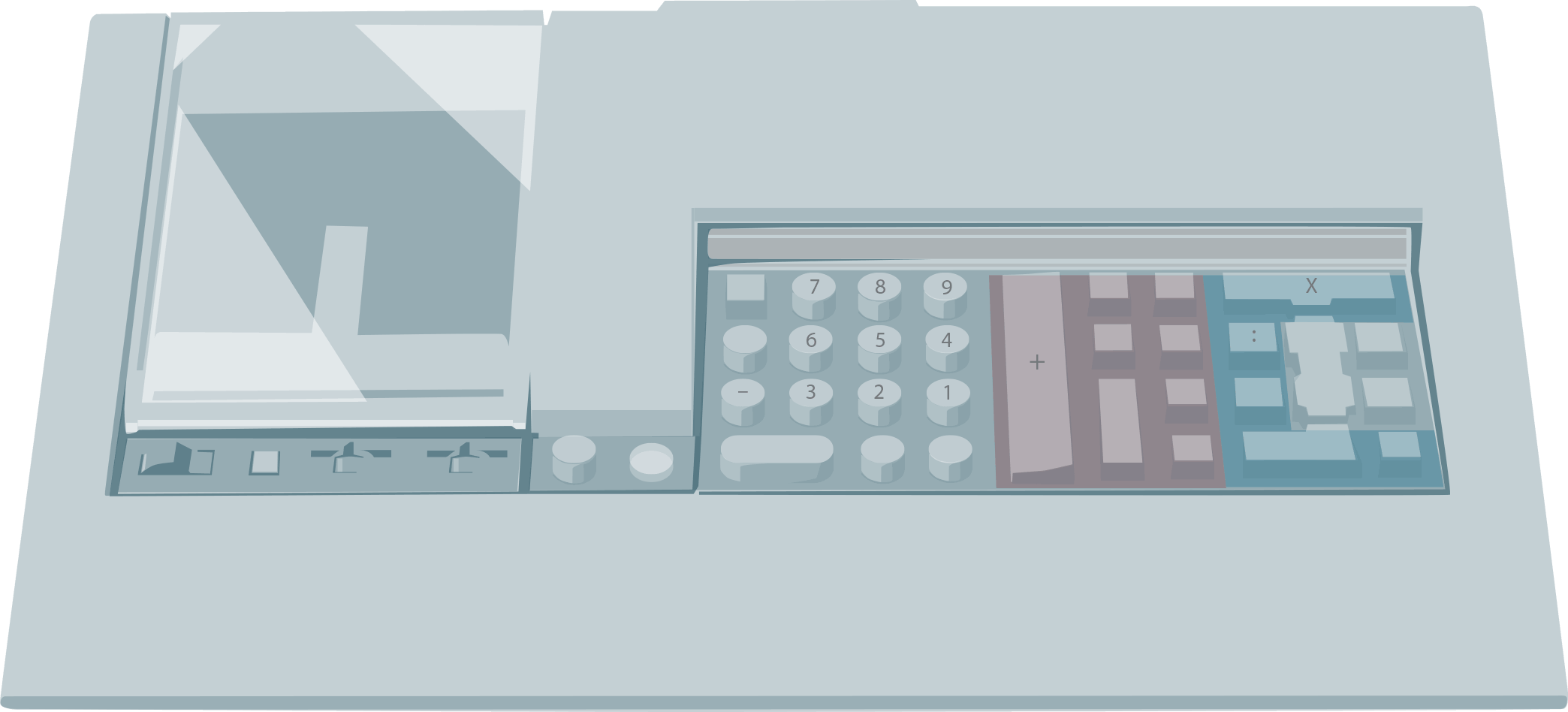
Die rein funktionale Absicht des Interfaces von Tischrechnern wird erst durch Zahlen, Bezeichnungen und Symbole ermöglicht. Durch Positionierung, Größe und Farbe werden zudem die Bedeutung und Nutzungsabsicht einzelner Tasten bzw. Funktionsgruppen differenziert. All diese Anstrengungen unterstützten die funktionale Absicht des Interfaces, verbessern den Dialog mit dem Anwender, sind aber auch bereits eine Form des Screendesigns. Durch die Wahl des Fonttyps und der Farben erfolgt bereits eine gestalterische Entscheidung, die über rein funktionale Absichten hinausgeht (siehe Kapitel ›Screendesign‹).
.

.
.

Tischrechner ›Logos 59‹ von Olivetti (1973).
.
.
Ein Interface mit überbordendem Funktionsangebot ermöglicht zwar viele Funktionen, macht den Zugang zu diesen Möglichkeiten aber nicht für jeden sichtbar, da sie nicht differenziert genug dargestellt sind. Dies zeigt sich bereits bei niederkomplexen Geräten wie z. B. bei Fernbedienungen.

Fernbedienung, Marantz
RC1400.
Manche Produkte, die mittlerweile als Design-Klassiker gelten, entpuppen sich bei genauer Betrachtung als Interface-Katastrophe. Beim ›Wega studio 3220 hifi‹ von Braun aus dem Jahr 1971 bilden die Schalter zwar eine klare Linie, machen es dem Anwender aber gerade deswegen vollkommen unmöglich, mit dem Produkt ungehindert umgehen zu können, da alle Schalter gleich aussehen und nicht einmal eine Bedeutungshierarchie erkennbar ist (siehe auch unter ›Navigationsstrukturen‹ im Kapitel ›Navigation‹)
Automaten, wie z. B. jene für das Anwählen von Internet-Dienstleistungen, haben in der Regel ein sehr einfaches und nicht zuletzt deswegen ein leicht nachvollziehbares analoges Interface. Das Produktdesign ist bei Automaten zwar oft nicht besonders ansprechend, die zentralen Funktionselemente können allerdings – im rein praktischen Sinne des Interfacedesign – gut erkannt und deren Absicht gut durchschaut werden. Sie setzen aber Erfahrung im Umgang mit Münzautomaten, mit Geld- bzw. Kreditkarten und einer Tastatur voraus.

Wega studio 3220 hifi, 1971.
.
.
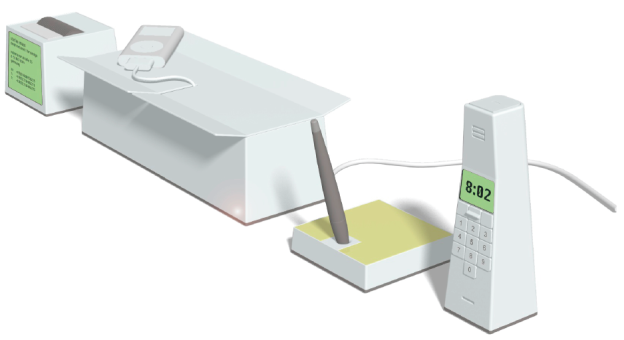
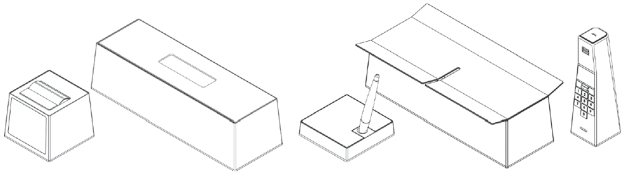
Desk Tools: Werkzeuge für den Schreibtisch. Die Menge der technischen Geräte, die uns das Leben erleichtern sollen, nimmt stetig zu. Wir benötigen immer mehr Zeit, um diese Geräte in den Griff zu bekommen. Die zunehmende Komplexität macht bereits den technisch versierten Anwendern zu Schaffen oder raubt ihnen zumindest Zeit für die Einarbeitung. Mit zunehmendem Alter wird sich diese Situation noch verschärfen. Um die Anwender zumindest in die Lage zu versetzen, ihre Organisationswerkzeuge organisiert zu bekommen, hat dmbh eine Studie für neues Schreibtischzubehör entwickelt. Es ist einfach, spezialisiert und begreifbar durch eine wohldosierte Integration von Medien. Das Projekt ist eine Entwicklung des Designstudio dmbh in Zusammenarbeit mit der FME AG, Burgdorf, CH.


Desk Tools (v.l.n.r.): Filo Box – digitales Visitenkartenregister mit integriertem Scanner, Just a Box –
Aufbewahrung mit semitransparentem Deckel, Note Pad – digitaler Notizblock mit intelligentem
Toch-Pad, Power Box – Ladestation mit integriertem Kabelmanagement, Phone – Tischtelefon mit
integriertem Telefonbuch
.
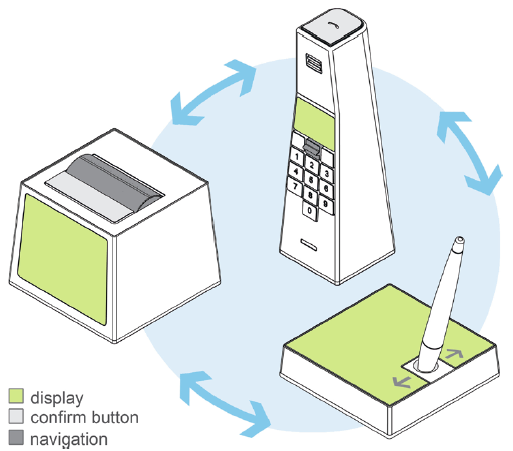
Charakteristisch für das System ist die intuitive Bedienung. Für eine möglichst hohe Anschaulichkeit der Funktionen wurde eine archetypische Formensprache gefunden, deren Bedienoberfläche wenige, einheitliche Elemente benutzt. Jedes Desk Tool ist ein Spezialist, der nur einen Funktionsbereich abdeckt. Die Leistungsfähigkeit entsteht durch den Datenaustausch der Geräte untereinander. Ein PC-Datenabgleich ist vorgesehen.


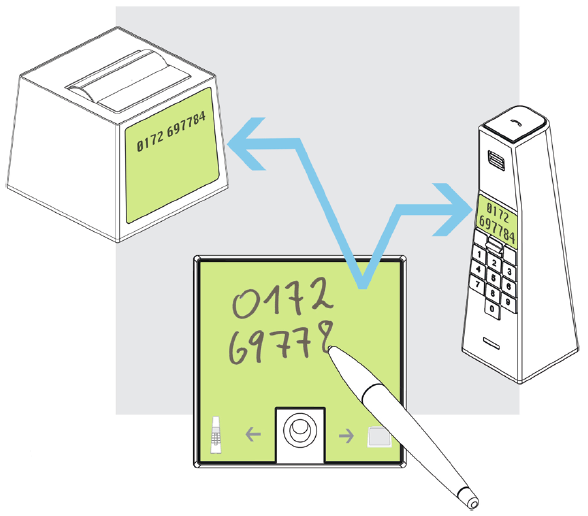
Eine auf dem Note Pad notierte Telefonnummer wird durch die integrierte Software erkannt
und formatiert. Über eindeutige Piktogramme auf der digitalen Notizoberfläche kann die
Telefonnummer an das Telefon oder die Filo Box gesendet und weiterverarbeitet werden.
.

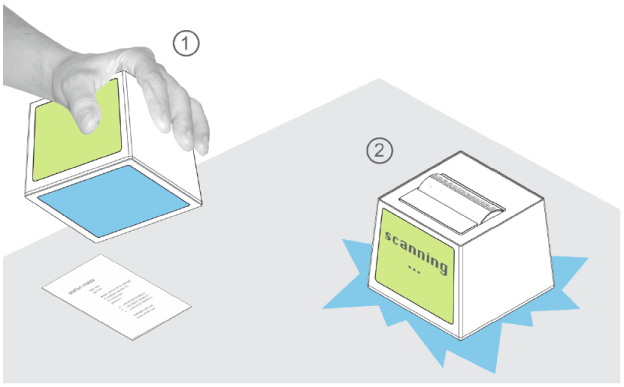
Filo Box schaltet sich automatisch ein, wenn man sie anhebt (gestisches Interface). Die
Benutzeroberfläche lässt nur drei Aktionen zu: Suchen, Scannen oder Löschen. Wählt man
›Scannen‹, schaltet sich der an der Unterseite befindliche Scanner ein, um die Kontaktdaten der
Visitenkarte einzulesen.
.
.
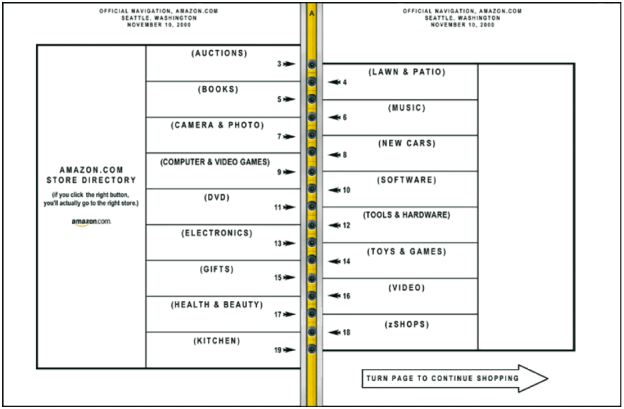
Das Unternehmen amazon.com hat sich auf seiner us-amerikanischen Internetseite unter der Überschrift ›Usability or Confusability?‹ über das Interface der Wahlzettel (butterfly ballot) des Palm Beach County, Florida, für die Präsidentschaftswahl am 07. November 2000, lustig gemacht, indem es die Kapitelthemen seines sonst üblichen Interface auf das Prinzip dieses Wahlzettels übertrug. Es schloss seine Inszenierung mit dem Satz ›Ease of use – it matters!‹. Zur Klärung sei noch erwähnt, es wird vermutet, dass bei dieser Präsidentschaftswahl viele Wähler auf Grund der Unübersichtlichkeit des Wahlblatt-Interfaces irrtümlich nicht den Kandidaten wählten, den sie vorhatten zu wählen.

›Usability or Confusability?‹, amazon.com.
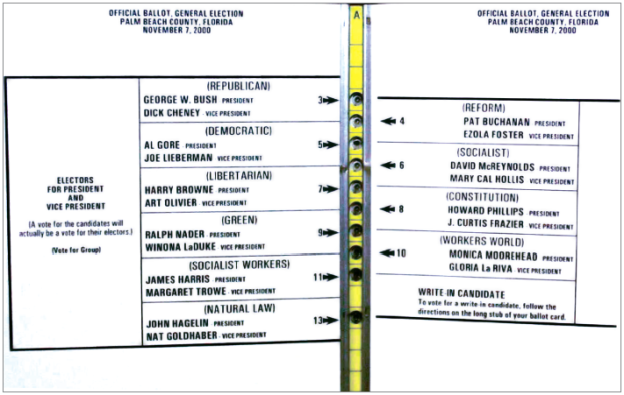
Bei Betrachtung des Wahlzettels kann man sich aufgrund der Reihenfolge der Kandidaten gut vorstellen, dass einige Wähler, die eigentlich Al Gore wählen wollten (Nr. 5), aus Versehen Pat Buchanan (Nr. 4) wählten. Al Gore steht als zweiter links auf der Liste, weshalb einige Wähler den Stift auch in Loch zwei von oben gedrückt haben werden. Wer dann seinen Fehler erkannte und daraufhin den Stift in das dritte Loch von oben drückte, machte seinen Wahlzettel ungültig, da nur eine Stanzung im Wahlzettel zulässig war. Untermauert wird diese Vermutung durch die hohe Anzahl an Wahlzetteln, die durch Doppelstimmen ungültig wurden, und durch die erstaunlich vielen Stimmen für Pat Buchanan. Dieser Wahlzettel macht deutlich, wie sehr man mit dem Design eines Interfaces Fehlerquellen verursachen oder vermeiden bzw. sogar nachhaltig Einfluss ausüben kann. Hätte man alle Kandidaten nur auf einer Seite untereinander aufgelistet, wären alle wesentlichen Fehlerquellen vermieden worden.

Originalwahlzettel zur Wahl in Palm Beach County im Jahr 2000.
.

So oder so ähnlich sähe das Karteikasten-Reiter-Interface von amazon.com aus, wenn alle
Produktkategorien nach dem Prinzip des Karteikastens im Interface untergebracht würden.
.
.

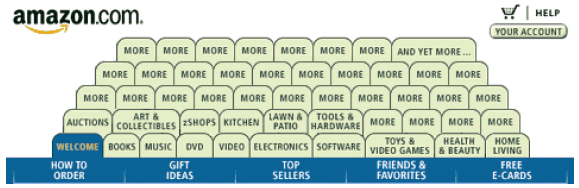
Das Unternehmen amazon.com erkannte die Grenzen des Karteikasten-Prinzips als Interface und
führte einen Reiter für alle weiteren Kategorien ein, die über die Themen ›Amazon‹ und ›Your Store‹
hinausgehen. Bei dieser Abbildung wurde zuvor noch die Kategorie ›Books‹ ausgewählt.
.

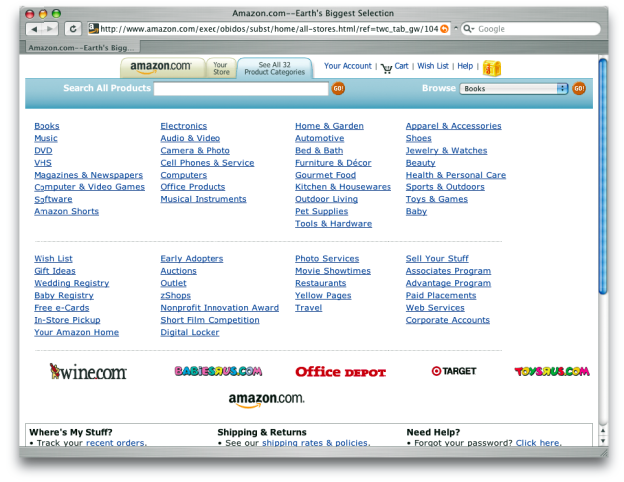
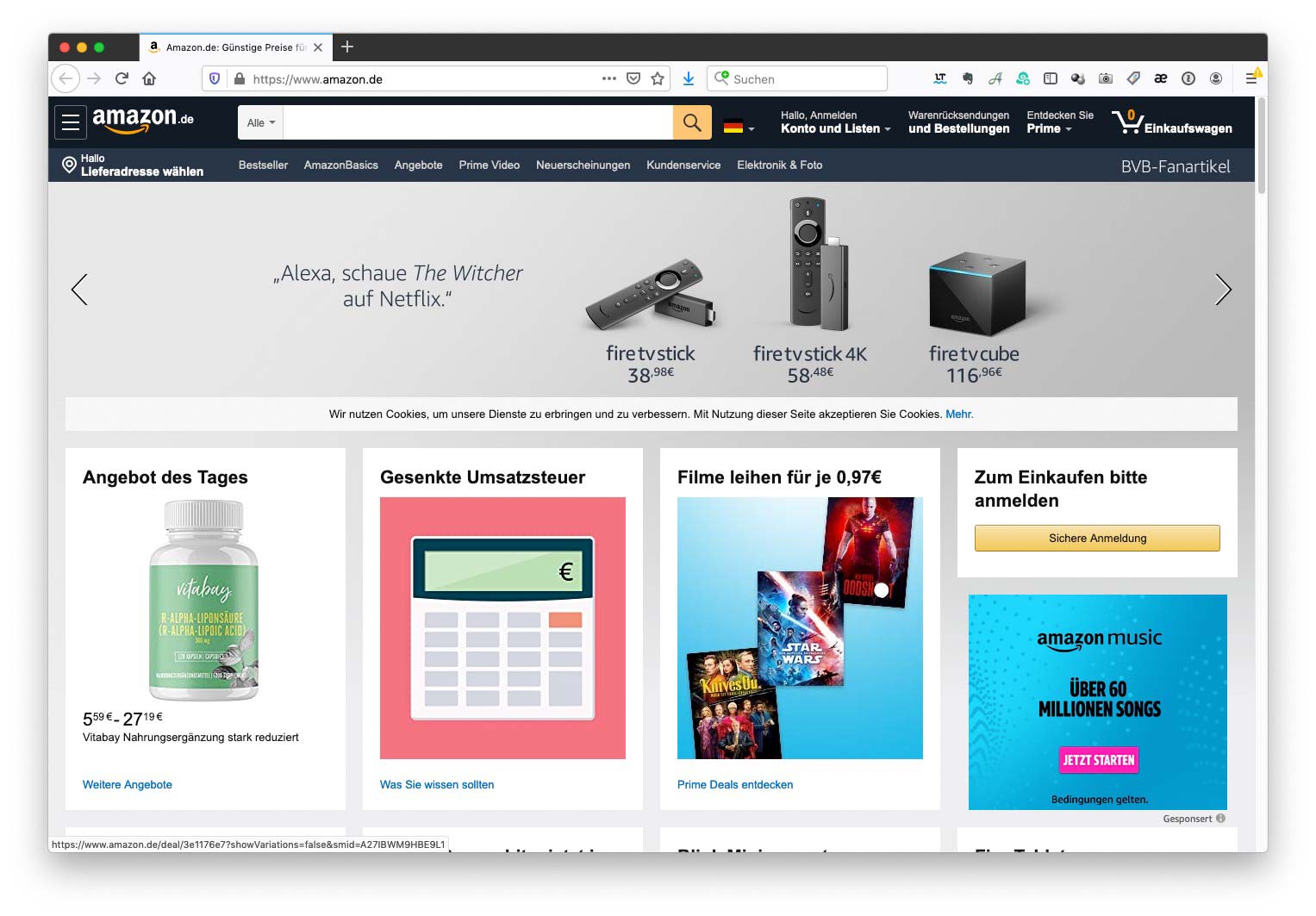
Wählt man in der Startseite von amazon.com den Reiter ›See all 32 Product Categories‹ aus, erhält
man diese Internetseite.
.

Heutiges Interface der Amazon-Website.
.

www.messing-müller.de (Design: complexx.com.).
.
Für die Internetseite von Messing-Müller aus Köln, die in erster Linie ein Katalog darstellt, erhielt das Interface eine dominierende Darstellung. Die Pfeile zum Durchblättern befinden sich auf allen Seiten dieser Website in derselben dominierenden Größe.

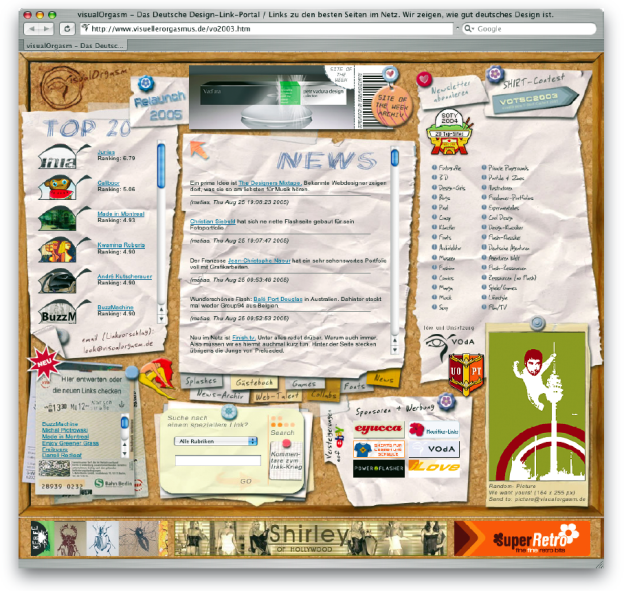
www.visuellerorgasmus.de
.
Bei der Internetseite ›www.visuellerorgasmus.de‹ wurde das Screendesign stärker in den Vordergrund gerückt als das Interface, was dazu führt, dass weder deutlich wird, welche Informationen vermittelt werden, noch welche Aufgaben gelöst werden können bzw. wo und wie man mit dem Interface umgeht. Dennoch kann es Spaß machen, mit solchen Informations- bzw. Kommunikationsmedien umzugehen, wenn das Entdecken der Funktionalitäten Teil der Unterhaltungsabsicht und die gewählte Gestaltungsform den Interessen der anvisierten Zielgruppe entspricht. Die funktionalen Aspekte eines Interfaces können überwunden werden, indem sie zum festen Bestandteil des Inhaltes gemacht werden. Bei der DVD-Produktion ›Ansichtssache, Anamorphosen und Guckkästen‹ von Andrea Schreiber sind Bildelemente ebenso als Funktionselement integriert und beide Absichten sind für den Anwender nachvollziehbar gestaltet worden (siehe im Kapitel ›Interactiondesign‹).
.

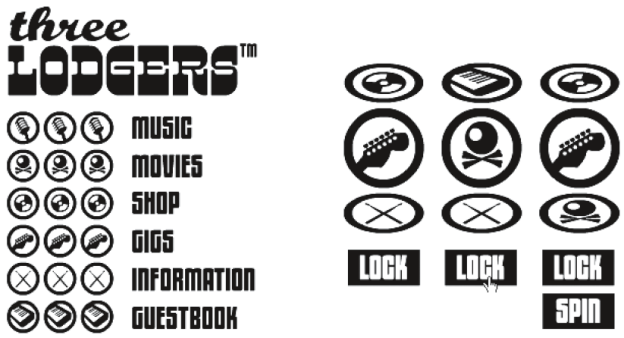
www.lodger.tv
.
Die Internetseite ›www.lodger.tv‹ ist ein gutes Beispiel für die Kombination funktionaler Aspekte eines Interfaces mit den gestalterischen des Screendesigns. Links im Bild werden die Symbole und Kombinationen angezeigt, die man mit der Slotmachine erspielt haben muss, um eines der links angezeigten Kapitel überhaupt erreichen zu können.

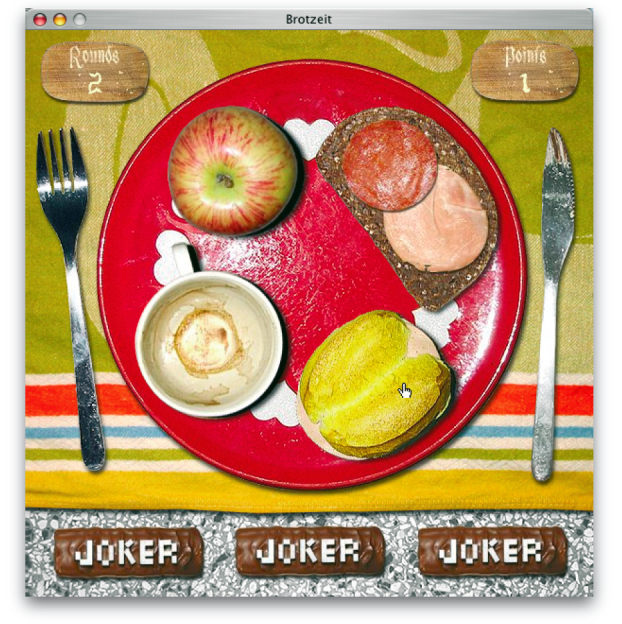
›Brotzeit‹ von Björn Karnebogen. Ein Spiel in Anlehnung an das Senso- bzw. Simon-Spiel
(www.adgame-wonderland.de/type)
.
Wenn das Grundprinzip eines Funktionsablaufs einfach oder bereits vertraut ist kann einem Interface sehr unterschiedliche Varianten eines Screendesigns übergestülpt werden, ohne dass dessen Funktionen unverständlich würden. ›Brotzeit‹ ist ein Spiel, das dem Grundprinzip des beliebten Sensobzw. Simon-Spiels entspricht und gleich wieder erkannt werden kann, sobald entsprechende Anhaltspunkte deutlich werden. Hier genügen bereits Klänge und das rythmische Aufleuchten einzelner Elemente, um das Spiel wiederzuerkennen bzw. den Sinn des Spiels zu erahnen. Man muss sich hierbei an von einem Zufallsgenerator vorgespielte und nach und nach variierende Ton- und Farbabfolgen erinnern und durch Betätigung der Tasten nachspielen.
Die Beliebtheit des Versendens einer SMS-Nachricht ist ein Beleg dafür, dass ein Interface nicht grundsätzlich funktional und/oder mit gutem Screendesign versehen und praktisch im Umgang zu sein braucht. Bei der SMS-Nachricht scheint dem Anwender die Art der Kommunikationsform wichtiger zu sein als ihr Prozedere. Er passt sich daher den Vorgaben des Interfaces an. Im Idealfall sollte dies eigentlich umgekehrt sein. Die lästige Form der Eingabe führte allerdings zu entsprechend verkürzten Sprachformen. So wird z. B. ›AFAIK‹ an Stelle von ›As far as I know‹ oder ›ASAP‹ für ›As soon as possible‹ eingegeben. Ein schlechtes Interface wird demnach zwar durchaus akzeptiert und auch intensiv genutzt, hat aber dann an anderer Stelle unter Umständen negative Auswirkungen.
In das interaktive Kinderspielzeug ›LearnBook‹ der Firma Vtech können Kinder ab vier Jahren entsprechend aufbereitete Bücher verschiedenartigster Inhalte einlegen. Mit einem Stift, dessen Position über schwache Radiowellen erkannt wird, werden Bereiche der Bilder bzw. der Texte angewählt, die daraufhin durch eine elektronische Stimme genannt bzw. beschrieben werden. Bei diesem Interface können Kinder die Funktion des Stiftes bestimmt schnell erkennen. Durch das Benutzen des Interfaces werden die Worte und Gegenstände direkt genannt und somit die klassischen Aufgaben und Absichten eines Interfaces prompt und der Erwartung entsprechend erfüllt. Es bleibt aber fraglich, ob auch bei solchen Interfaces dieselben Regeln gelten sollten. Interfaces dieser Art könnten in dieser Form der Anwendung auch dazu führen, dass Kinder mit ihren Lernprozessen allein gelassen werden und dass der Zusammenhang von Ursache und Wirkung in ungünstiger Weise verborgen bleibt, weil das Anfragen nach den Zusammenhängen nicht angeregt wird.
.

www.vtech.de (Foto: vtech).
Ein Interface hat die Aufgabe, Funktionen sowohl zu ermöglichen, sie anzubieten, als auch zu erläutern. Deshalb repräsentiert ein Interface das Funktionsangebot und ist im Idealfall zugleich auch dessen Gebrauchsanweisung. Und damit diese Erläuterungen möglichst produkt- bzw. inhaltsbezogen sind und sich nahtlos in die Gesamtgestaltung einbetten, werden sie im Rahmen des Screen- und Informationdesigns gestalterisch umgesetzt. Sie bilden in Abhängigkeit vom Interactiondesign eine eigene Gestaltungsform, das Interfacedesign.
.

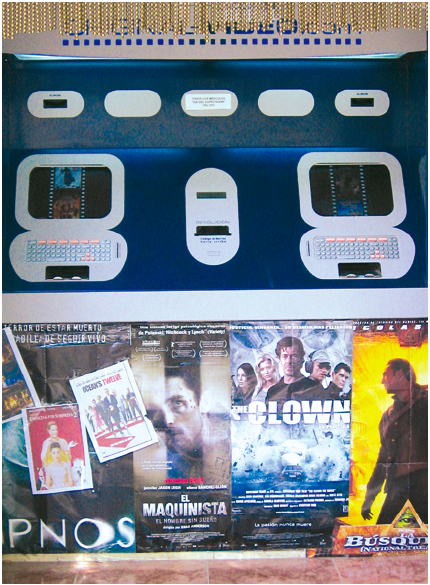
Zur Dialogoberfläche dieses Automaten zum Ausleihen von DVDs
gehören nicht nur die Automaten selbst, sondern ebenso die Kino-
Plakate, da erst sie vermitteln, was die Automaten anbieten. Auch
nur sie wirken, im Gegensatz zu den Automaten, animierend und
regen zur Nutzung der Automaten an (Mallorca, Foto: Torsten
Stapelkamp).
.
Es ist zu empfehlen, sowohl die erzählerischen als auch die funktionalen Aspekte des Interfaces stets gleichwertig zu betrachten und je nach Bedarf in der jeweils erforderlichen Mengenverteilung bzw. Wertigkeit gleichzeitig zu berücksichtigen, weshalb besser nicht von einem Interface, sondern eher von einer Dialogoberfläche gesprochen werden sollte. Sie hat die Aufgabe, den Anwender anzulocken, neugierig zu machen und ihn im wahrsten Sinne des Wortes anzusprechen, soll aber auch die Absicht und die Funktion eines Produktes beschreiben.
Interfaces dienen eben dazu, Funktionen zu verdeutlichen. Mit den daraus resultierenden Erwartungen lassen sich aber auch gezielt Desinformation und Täuschung konstruieren. Die Selbstverständlichkeit einer ständig und nahezu zuverlässig funktionierenden und bequemen Umwelt und die in ihr konditionierten Erwartungshaltungen können dazu verführen, sich in einer Balance aus Voyeurismus und Aufklärung über diese nicht mehr wahrgenommene Unbeschwertheit zu amüsieren und sie als Leichtgläubigkeit spürbar zu machen. Der Künstler Veit Landwehr aus Köln hinterlässt z.B. täuschend echt montiert, mal einen Klingelknopf am Dom-Portal in Köln, mal einen Heizungsregler in einer schlecht klimatisierten Galerie oder, wie unten zu sehen, eine Steuervorrichtung zur Bewegen des Gitters am Eigelsteintor in Köln. Jedes Mal sind die Interfaces perfekt gebaut und scheinbar fachmännisch korrekt montiert. Ihre Funktion liegt aber nicht in der Erfüllung, sondern in der Hinterfragung der Erwartungen. Diese Interfaces sind Dialogoberflächen im doppelten Sinne. Zum einen beschreiben sie täuschend echt eine Funktion und zum anderen setzen sie erzählerische Aspekte in Gang. Die Kombination aus funktionalen und erzählerischen Aspekten muss nicht grundsätzlich ein Widerspruch sein.

Schalter am Eigelsteintor, Köln. Installiert vom Kölner Künstler Veit Landwehr. Die Funktion ist aber nur eine Täuschung.