Flowchart – Basis für die Strukturierung von Websites und Apps

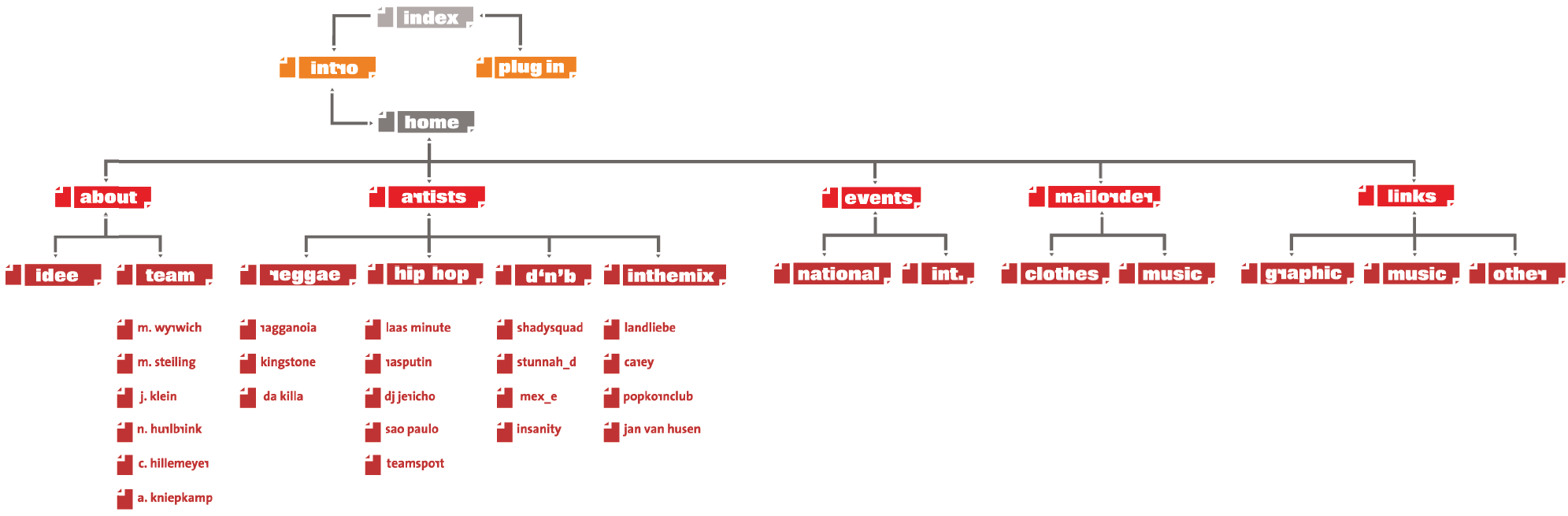
Flowchart einer Website der Studenten Klaus Bremers und Nikolaus Hurlbrink (Projekt im Fach
›Gestaltung interaktiver Medien‹, FH Bielefeld; Betreuung: Torsten Stapelkamp).
Mit der Darstellung eines Flowcharts lassen sich entweder gezielt die Abhängigkeiten der einzelnen Kapitel und Unterkapitel zueinander, aber auch deren Zusammenhänge aufzeigen. Die Kapitel selbst und deren Gestaltung und Interaktionen werden allerdings nicht mit einem Flowchart, sondern mit einem Funktionslayout und einem Storyboard beschrieben (siehe die Kapitel ›Funktionslayout‹ und ›Storyboard‹).

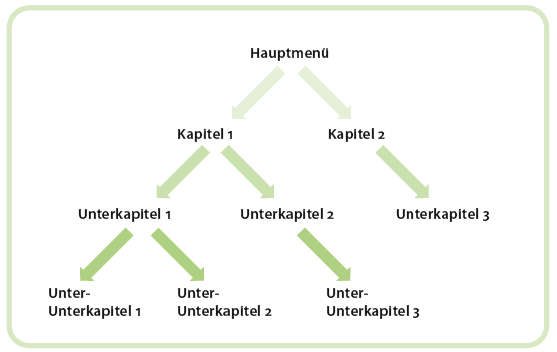
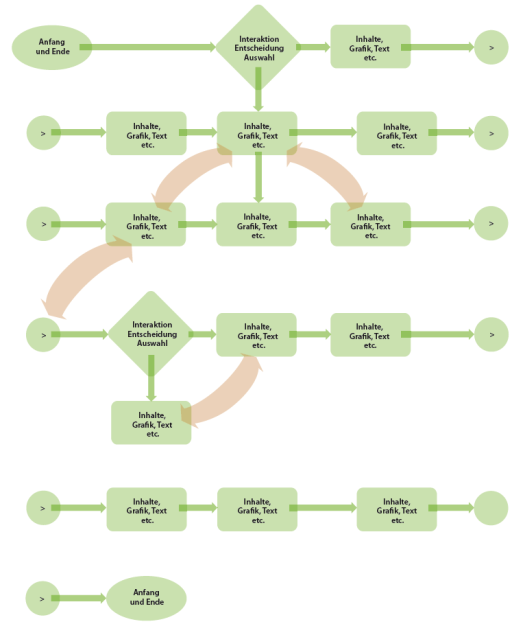
Hierarchische Darstellung von von Zusammenhängen.

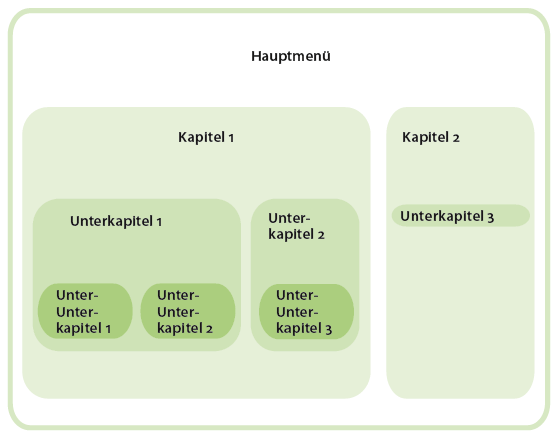
Darstellung der Zusammenhänge in Bezug zueinander.

Mögliche Flowchart-Symbole und deren Bedeutung. Jedes Flowchart-Symbol ist
hier mit einer bestimmten Bedeutung belegt. Das Oval kennzeichnet den Anfang
und das Ende einer Erzähl- oder Funktionsfolge. Das Rechteck steht für Inhalte:
rafik, Text etc. Die Raute wird dort eingesetzt, wo ein Anwender Entscheidungen
fällen muss bzw. interaktiv in den Verlauf eingreifen kann: Interaktion/
Entscheidung/ Auswahl. Die runden Flächen stehen für eine Nummerierung.
Werden mehrere Seiten für die Darstellung des Flowcharts benötigt, so wird am
Ende einer Linie das Symbol mit der Seitenzahl des folgenden Blatts eingefügt.
Auf der folgenden Seite beginnt dann die Linie mit dem Symbol, in dem sich die
Seitenzahl des vorherigen Blatts befindet.
Mit einem Flowchart plant und bereitet man ein interaktives Projekt bzw. die interaktiven Funktionalitäten eines Produkts vor. Die endgültige Erstellung eines Flowcharts macht oft erst dann Sinn, wenn zuvor eine Zielgruppenanalyse erfolgt ist und die Zielgruppen und Anwenderkompetenzen geklärt sind (siehe Kapitel ›Zielgruppenanalyse und -ansprache‹). Die fertige Version eines Flowcharts ist die für alle Teammitglieder verpflichtende Vorgabe für die gesamte Umsetzung. Mit ihm werden die Themen, die Strategie und die Optionen organisiert. Vom Flowchart hängt es ab, in welcher Reihenfolge und Bedeutung die einzelnen Inhalte dargestellt werden, welche Details berücksichtigt und wie die Inhalte miteinander verbunden und vom Anwender angesteuert werden können. Mit dem Flowchart wird die optische, auditive und funktionale Gestaltung eines Projektes entscheidend vorbereitet und festgelegt. Bevor ein Flowchart endgültig als Vorgabe fertiggestellt ist, sollte es immer wieder den Gegebenheiten und Bedürfnissen angepasst werden, die sich z. B. im Verlauf der Planung aus Usability-Tests (siehe Kapitel ›Usability‹) ergeben haben oder aus den Erkenntnissen, die erst im Zusammenwirken und im Überblick aller Eventualitäten sichtbar wurden. Es ist daher zu empfehlen, die ersten Versuche zunächst mit Papier und Bleistift skizzenhaft darzustellen, um sich allmählich der Struktur und den Gestaltungsabsichten des Projekts zu nähern. Diese Skizzen müssen nicht perfekt sein. Es genügt, wenn sie als Diskussionsgrundlage aussagekräftig genug sind, so dass alle Projektbeteiligten die Struktur und die Abfolge der Produktion nachvollziehen können. Später kann man dann auf entsprechende Software zurückgreifen, mit der man die Skizzen des Flowcharts in eine Datei übertragen kann. Für Windows-PCs und Apples Macintosh-Computer gibt es hierfür einige Softwarepakete. Microsoft® Visio® für den PC und OmniGraffle für den Mac sind wohl die bekanntesten. Ansonsten gibt es noch diverse Free- und Shareware-Software, mit denen sich Flowcharts darstellen lassen.
Sobald eine Flowchart-Skizze vorliegt, kann mit der Erstellung des Storyboards bzw. des Drehbuchs begonnen werden (siehe ›Drehbuch/Storyboard‹ in Kapitel ›Orientierung planen und strukturieren‹) und auch mit dem Screen- und Interfacedesign (siehe Kapitel ›Screendesign‹ und ›Interfacedesign‹).
Flowcharts sind auch für Filmproduktionen sehr hilfreich, werden aber in erster Linie für interaktive Produkte aller Art erstellt, die als Software, als Hardware oder als Kombination aus beiden vorliegen. Es gibt daher nicht die Idealform eines Flowcharts, weshalb hier nur einige mögliche Exemplare vorgestellt werden, ohne dass der Anspruch erhoben wird, dies seien die einzig vertretbaren Idealformen des Flowcharts. Flowcharts sind Kommunikationsmittel und deren Darstellung sollte in der für das Projekt und das Projektteam individuell idealen Kommunikationsform gewählt sein. So kann man z. B. die verknüpften und die verbindenden Elemente eines Flowcharts als Symbole mit konkreten Bedeutungen belegen und diese dann gezielt im Flowchart als Informationselemente verwenden. Diese Art der Festlegung stammt aus der Elektrotechnik, bei der die Belegung von Platinen und deren Leiterbahnen ebenso mit Flowcharts geplant und festgelegt wird. So kann ein Oval, ein Rechteck, eine Raute und ein kleiner Kreis nicht nur Verbindungen und Reihenfolgen, sondern auch gleich Bedeutungen festlegen (z. B. Oval = Anfang und Ende; Rechteck = Inhalte: Grafik, Text, etc.; Raute = Interaktion/Entscheidung/Auswahl; Kreis mit Zahl = Anzahl, Nummerierung; etc.). Für die Entwicklung interaktiver Hard- oder Softwareprodukte (z. B. Mobiltelefon, PDA, medizintechnisches Gerät; entsprechende Betriebssysteme etc.) sind solche Symbole bereits wegen der Nähe zur Elektrotechnik und weil sich Ingenieure im Produktionsteam befinden üblich.
Bei interaktiven Projekten ist es eher selten, dass für die Planung vordefinierte Symbole zur Erstellung von Flowcharts eingesetzt werden. In der Regel findet jedes Produktionsteam seine eigene Form der Flowchartdarstellung. Das Wesentliche ist, dass ein Flowchart ohne Erklärungsaufwand von jedem Beteiligten im Produktionsteam gelesen werden kann und seine Aussagen und inhaltlichen Verknüpfungen ohne Missverständnisse verstanden werden.
Da Flowcharts auch eine sehr eigene Ästhetik aufweisen, werden hier einige, die nicht in erster Linie einem funktionalem Ideal entsprechen, aber dennoch sehr aufschlussreich sind, gezeigt.

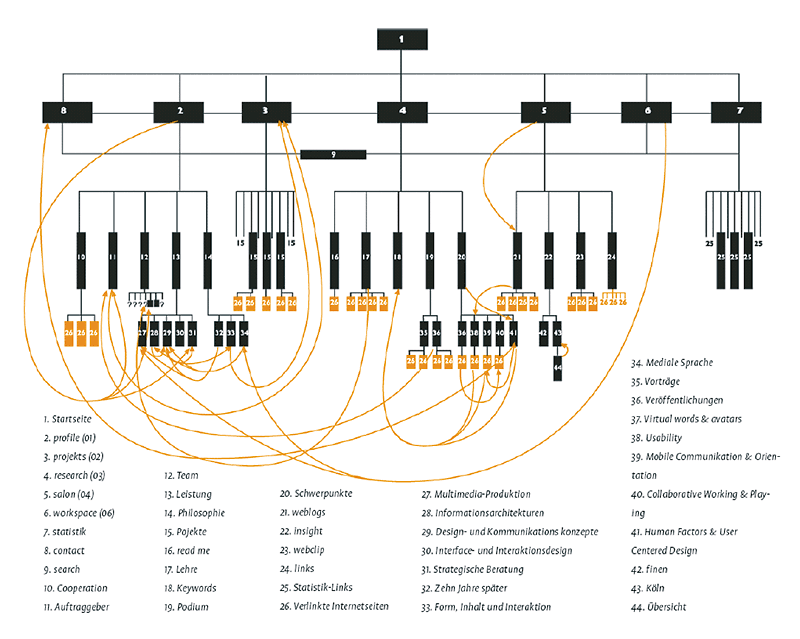
Visualisierung von Hyperlinks. Eine von vielen Möglichkeiten, Hyperlinks innerhalb eines Flowchart
zu visualisieren.
Experimentelle Flowcharts


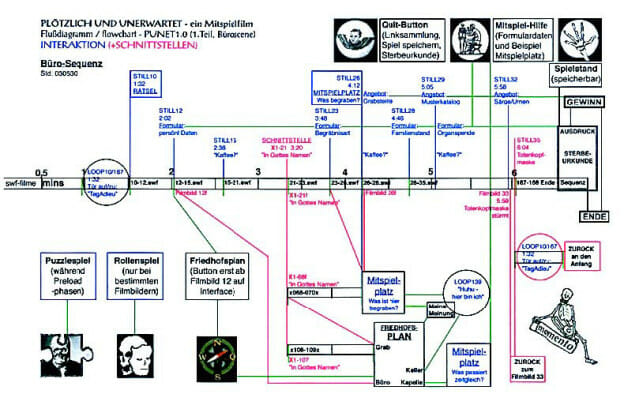
Michael Brynntrup erstellte dieses Flowchart für seinen Film ›Plötzlich und Unerwartet‹. Die
Flowcharts sind an der Timeline des linearen Films ›Plötzlich Und Unerwartet – ein Déjà Revue‹ (29
min, 1993) ausgerichtet. Die Internet-Version dieses Films als ›Mitspielfilm‹ erlaubt dem Zuschauer
vielfache Interaktionsmöglichkeiten, die in der Timeline als Abzweige dargestellt sind. Dabei sind die
zwei Hauptklassen der Eingriffsmöglichkeiten farblich unterschieden: rot = markiert die Möglichkeit,
auf der Timeline zu springen. Hier besteht also die Möglichkeit für den Zuschauer, den Filmverlauf
zu beeinflussen. blau = markiert die Möglichkeit, zu jeder weiteren Interaktion. Hier stoppt der Film
und der Zuschauer gelangt z. B. zu den Mitspielplätzen (aber auch zu Formularen, Angeboten,
Informationen etc.). Alle Nummerierungen beziehen sich auf das Skript bzw. das Storyboard des
linearen Films in chronologischer Reihenfolge der einzelnen Filmbilder. So bedeutet z. B. ›STILL26‹
= das Filmbild mit der Nummer 26 im Storyboard, und ›26–28.swf‹ = die Flash-Filmsequenz von
Filmbild 26 bis Filmbild 28. Weitere Informationen zu dieser Arbeit finden Sie hier im Kapitel
›Interactiondesign‹ und dort unter ›Interaktivität als dramaturgische Entscheidung‹ und auf der
Website des Autors www.brynntrup.de.

.

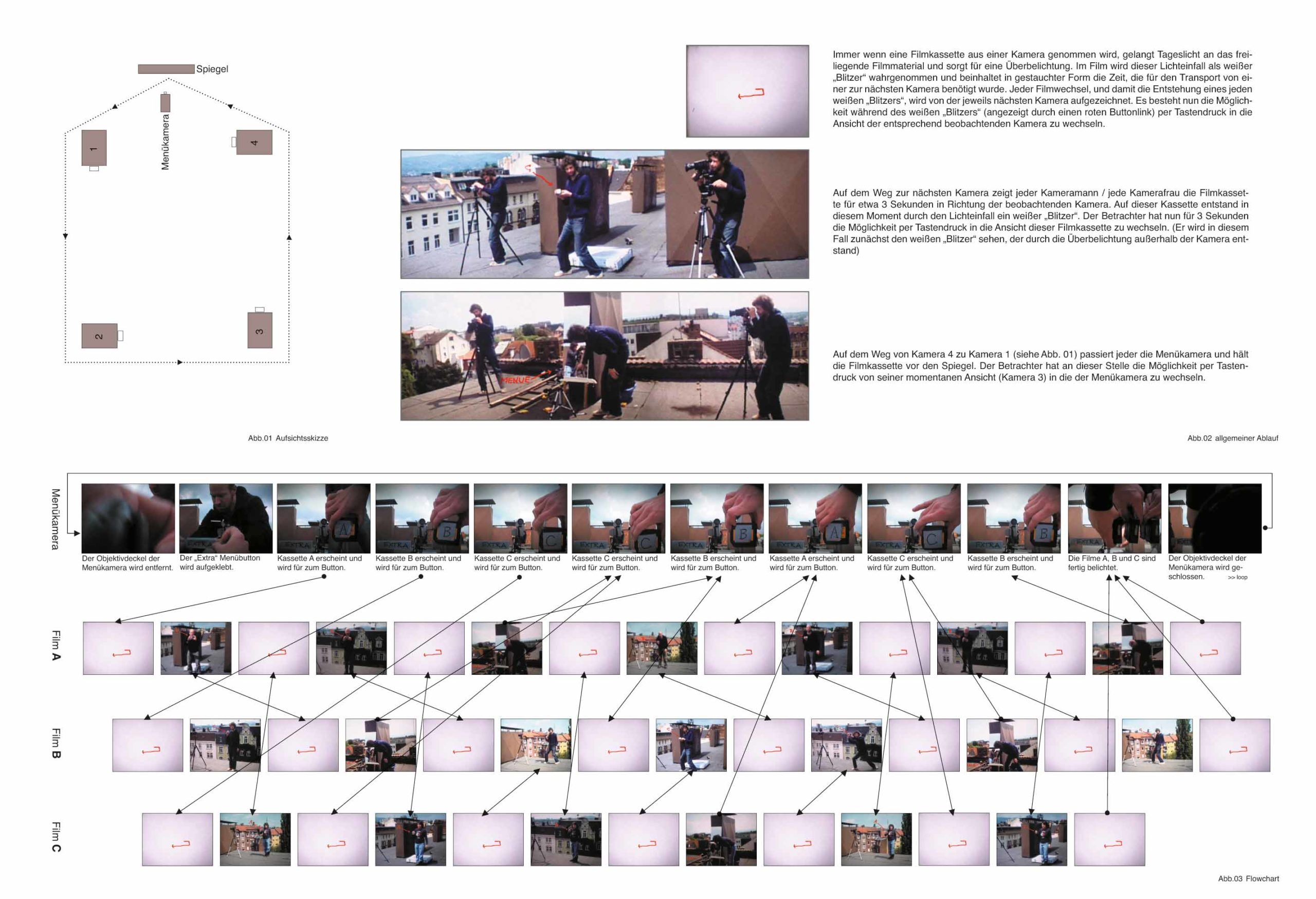
Ein Flowchart des filmischen Experiments ›Kassettentausch‹ der Studenten Jan Fuchs und Timo
Katz. Die DVD ›Kassettentausch‹ mit dem Untertitel ›Ein visuelles Perpetuum Mobile‹ handelt von
dem Blickwinkel und der Zeit im Kontext mit dem Medium Film und beschäftigt sich mit der
Beobachtung von Beobachtungsvorgängen (Betreuung: Torsten Stapelkamp).
Flowcharts für eine klare Struktur

.

.

.

Dieses Flowchart erstellte die Studentin Anna Medvedev für ihre Diplomarbeit. Die CD-ROM
›jüdisch‹ ist ein interaktives Nachschlagewerk und eine interaktive Erzählung, die über zentrale
Glaubensinhalte, von Traditionen und dem jüdischen Alltag berichtet (Diplom: Anna Medvedev;
Fachbereich Gestaltung, FH Bielefeld; Betreuung: Torsten Stapelkamp).


.

.



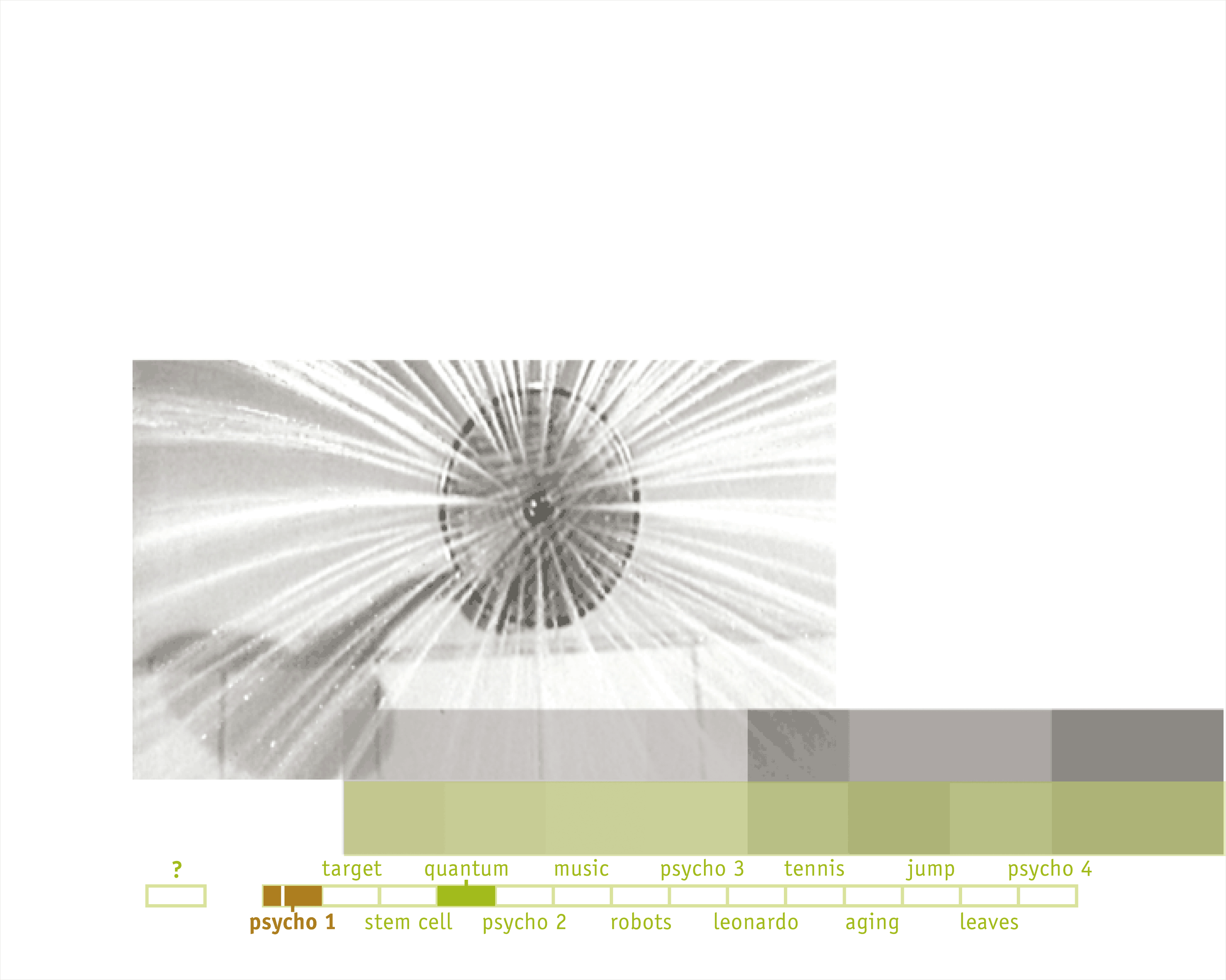
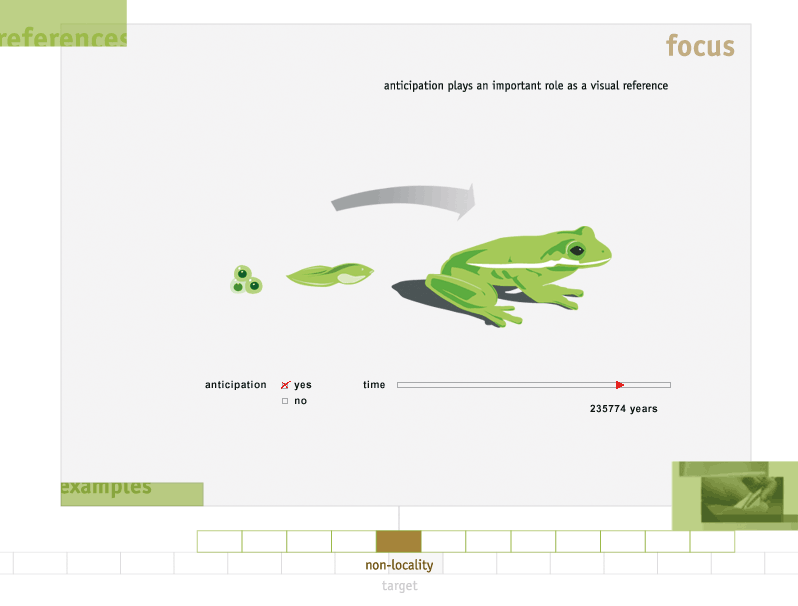
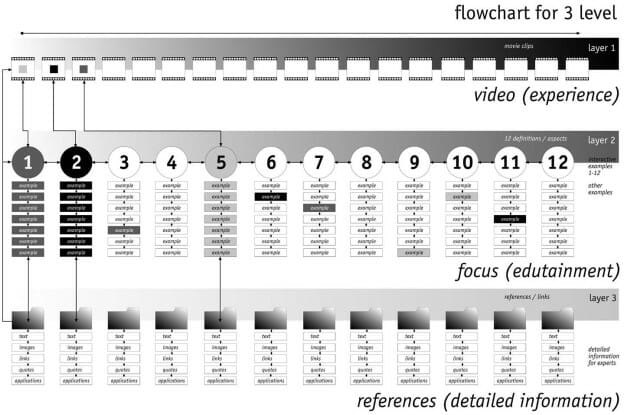
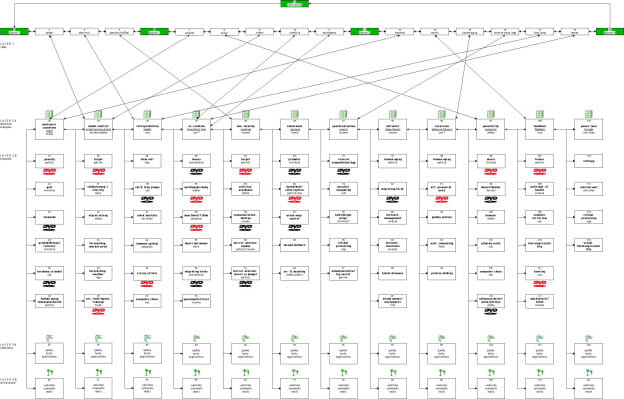
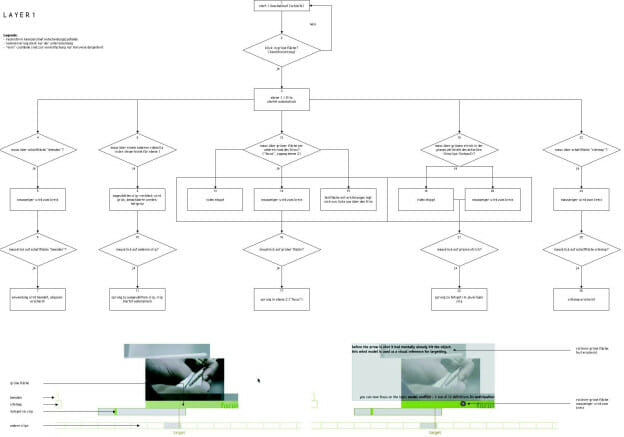
Drei Flowcharts zur DVD-Produktion ›Antizipation – Die Ursache liegt in der Zukunft‹ Weitere Informationen zu dieser Arbeit finden Sie im Kapitel ›Interactiondesign‹ und dort unter ›Interaktivität als Bestandteil von Wissensvermittlung, Teil 2‹ und auf der Website www.anticipation.info. Das erste Flowchart zeigt eine schematische Darstellung der Inhalte, das zweite eine detaillierte Ansicht der gesamten Produktion und das dritte eine Interaktionsabfolge der ersten Inhaltsebene.


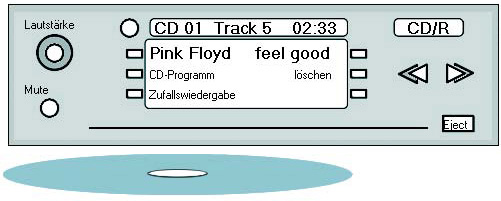
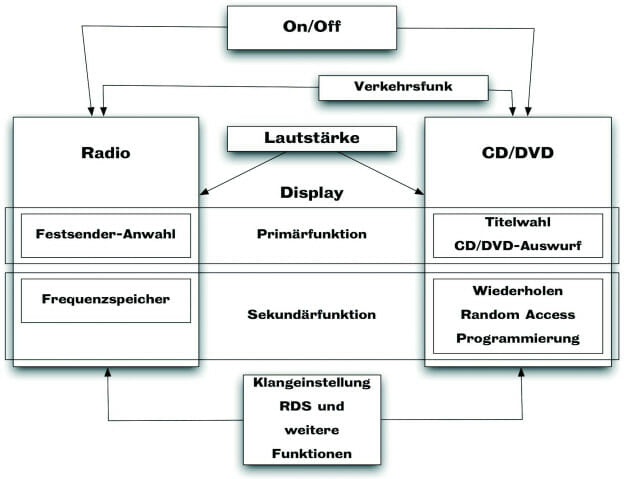
Da die Funktionsstruktur eines Autoradios mit CD-Player relativ simple ist, sieht das
Funktionsstrukturdiagramm entsprechend einfach aus (Projekt von Marcel Huch an der Uni Wuppertal, Computational Design; Betreuung: Torsten Stapelkamp).



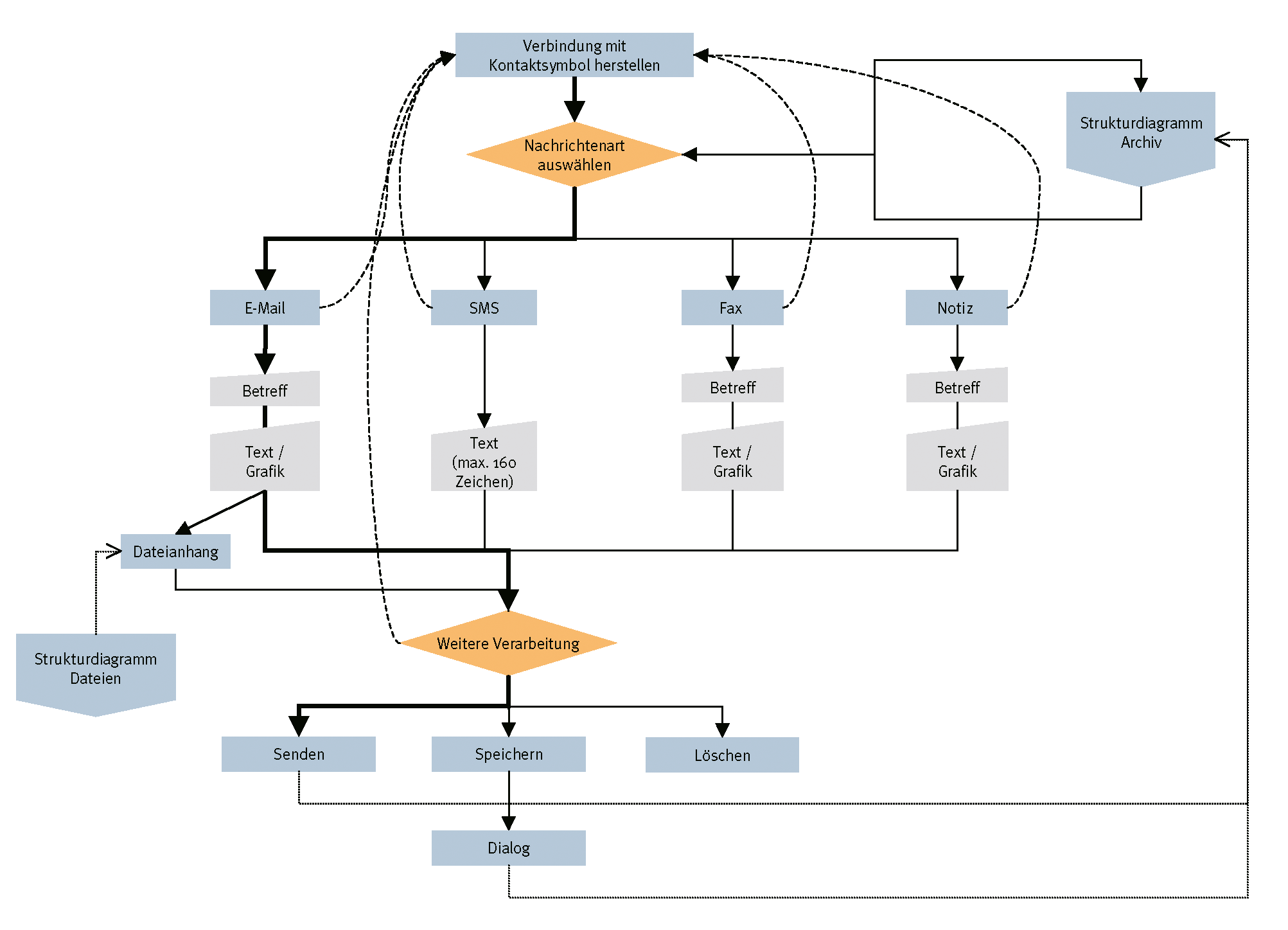
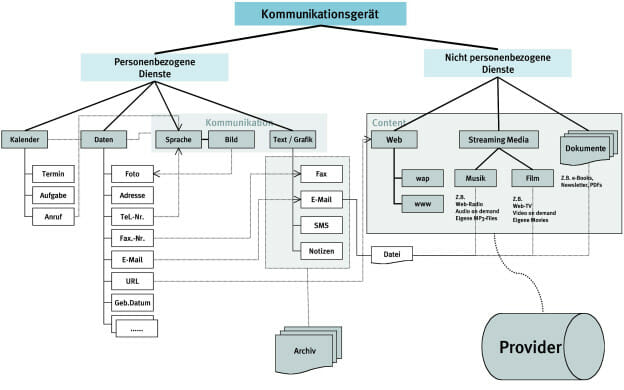
drag•on. Interface für ein drahtloses Kommunikationsgerät (Diplomarbeit von Dipl. Des. Axel Rösgen; Computational Design, Uni Wuppertal; Betreuung: Mihai Nadin).
Die Struktur des Kommunikationsprozesses wird über Verbindungslinien visualisiert und damit vom Anwender stärker verinnerlicht. Multiple und gemischte Kommunikationsverbindungen sind damit einfach realisierbar. Das skalierbare Interface unterstützt den Anwender bei der Strukturierung der Kontakte und Dateien. Die Flowcharts und die Funktionsstrukturdiagramme sind dem Projekt entsprechend komplex, weshalb mehrere Diagramme erforderlich sind:
- Softwarestruktur des Kommunikationsgerätes
- Ablaufdiagramm zur Herstellung einer Sprachverbindung
- Ablaufdiagramm zum Anlegen eines Kalendereintrags
- Ablaufdiagramm zur Erstellung von schriftlichen Kommunikationsverbindungen.
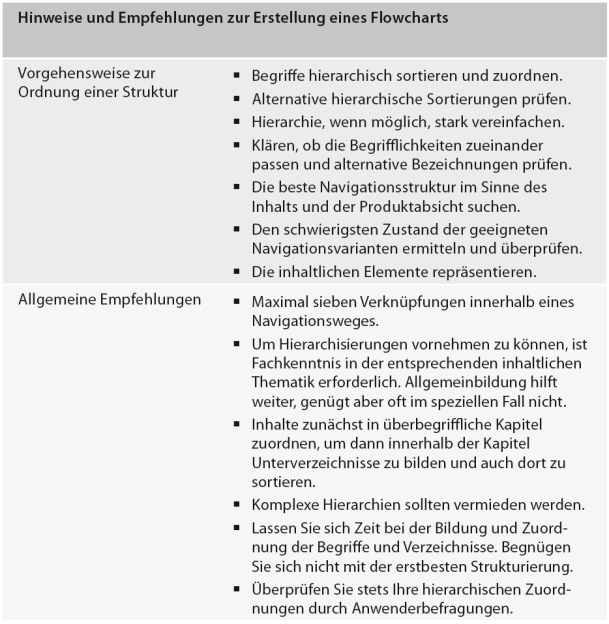
Hinweise und Empfehlungen zur Erstellung eines Flowcharts
Mit einem Flowchart wird die Struktur eines Inhalts geordnet und festgelegt. Diesbezüglich gibt es einige Hinweise und Empfehlungen.

Flowcharts
Ein Flowchart verschafft einen Überblick über die Menge und die Zusammenhänge von Inhalten bzw. Funktionen. Die Darstellung von Details wird bewusst vermieden. Die detaillierte Darstellung der Funktionen eines Produktes und die Visualisierung aller einzelnen Funktionselemente erfolgt mit Hilfe eines Funktionslayouts, das im folgenden Kapitel näher erläutert wird.