Form und Funktion – Bei Websites und für Hardware und Software
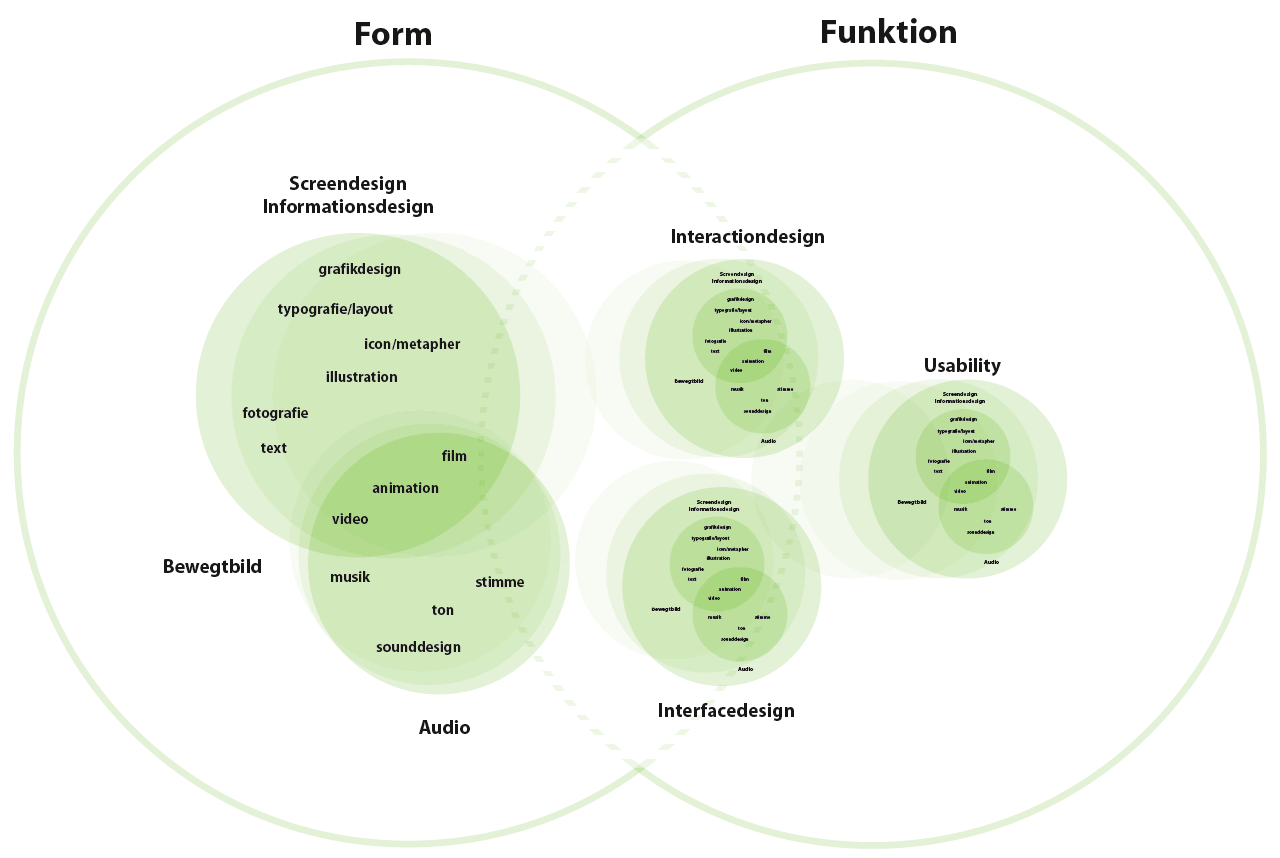
Auch wenn die Bezeichnungen Screendesign, Information-, Interface- und Interactiondesign denselben Gestaltungsbezug bereits im Titel tragen, bestimmen die einen mehr die formale und die anderen mehr die funktionale Gestaltung. Dabei spielt es keine Rolle, ob es sich um die Gestaltung von Hardware oder Software handelt. Es gibt kein Produkt, das nicht interaktiv ist bzw. das keine Interaktion auslöst.
„Wo die Natur aufhört, neue Formen entstehen zu lassen, beginnt der Mensch, mit den natürlichen Dingen, mit Hilfe eben dieser Natur, eine unendliche Vielfalt der Formen zu erschaffen.“
Leonardo da Vinci
Mit Screen- und Informationsdesign wird die Form und mit Interface- und Interactiondesign die Funktion eines Produkts beschrieben und bestimmt. Obwohl Interaktion zunächst als rein funktionaler Aspekt erscheint, der sich in der Regel als das Ausüben einer Bedienfunktionen darstellt und sich seine Repräsentation in der Darstellung eines Interfaces, einer Bedienoberfläche, ausdrückt, so ist Interface und Interaktion nicht nur Teil einer funktionalen, sondern auch Teil einer formalen Gestaltung. Interaktion in seinen Ursprüngen ist mehr und für die Gestaltung interaktiver Produkte bedeutsamer als nur eine rein funktionale Absicht.
Bei der Gestaltung von interaktiven Produkten gibt es sechs wesentliche Aspekte, insbesondere dann, wenn Auswahlmöglichkeiten bzw. Interaktivität berücksichtigt werden. Das Grundgestaltungskonzept wird mit einem Funktionslayout, mit einem Drehbuch, mit einem Flowchart und einem Styleguide beschrieben bzw. definiert (siehe Kapitel ›Orientierung gestalten, planen und strukturieren‹ und dort unter ›Funktionslayout‹, ›Drehbuch‹ und ›Flowchart‹ und siehe die Kapitel ›Gestaltungslayout‹ und ›Styleguide‹).
Es werden dadurch die Gestaltungsabsicht und das Zusammenwirken folgender Aspekte festgelegt:

Screendesign (a) umschreibt die Erstellung eines Layouts unter Berücksichtigung der Erzähl- und der Interaktionsabsicht. Dies setzt ein Grundgestaltungskonzept voraus, bestehend aus Drehbuch, Funktionslayout, Flowchart und Styleguide. Nicht selten werden bei der Gestaltung interaktiver Produkte die Aspekte (a) – (d) unter dem Begriff Screendesign zusammengefasst, wobei Interfacedesign (c) und Interactiondesign (d) als reine Funktion und Technik missverstanden werden. Diese Vereinfachung führt dazu, dass die zusätzlichen Gestaltungsmöglichkeiten, die sich durch die Berücksichtigung des Interface- und Interactiondesigns als Gestaltungsaspekte ergeben können, erst gar nicht erkannt und demnach nicht genutzt werden können.
Es ist stets ratsam, sich bei der Gestaltung interaktiver Produkte nicht nur auf die äußere Erscheinung, das Layout, zu konzentrieren, sondern auch auf dessen interaktive Repräsentanz und Inszenierung mit Hilfe einer interaktiven und somit dynamischen Struktur. Ansonsten entgehen einem interessante Gestaltungs- und Dialogmöglichkeiten.
Das Zusammenwirken der sechs Gestaltungsaspekte (a) – (f) wirkt sich wie folgt aus:
Ein Thema bzw. ein vorgegebener Inhalt wird zu einer Funktions-, Informations- bzw. Erzählform oder einer Wissensvermittlung strukturiert. Daraus ergeben sich ein Drehbuch, ein Flowchart und ein Funktionslayout. Das Drehbuch und das Flowchart legen die Kapitel, die Reihenfolge und die Funktionsaspekte (Interfacedesign, (c)) fest und das Funktionslayout beschreibt deren Position und Inszenierung (Interactiondesign, (d)). Ansonsten gibt das Funktionslayout zudem Anregungen bzw. Vorgaben zum Layout, zur Standbildgestaltung (Screen- und Informationdesign (a), (b)), zur Bewegtbildgestaltung (Film-/Video-/Animationdesign, (e)) und zur Musik/Tongestaltung (Ton/Musik/Sounddesign, (f)).

Das Screendesign bildet sich einerseits aus den Gestaltungsvorgaben für Bild und Ton, andererseits aber auch unter Einbeziehung des Interface- und des Interactiondesigns. Das Screendesign stellt zusammen mit dem Interfacedesign sicher, ob eine Interaktionsmöglichkeit erkannt wird und ob alle optischen und funktionalen Aspekte und Absichten in einem gemeinsamen Zusammenhang wahrgenommen werden. Das Screendesign kann dabei sowohl eine gestalterische als auch eine informationelle Absicht verfolgen. Die Absichten von Screendesign und Informationsdesign sind bisweilen sehr ähnlich. Dennoch stellt Informationdesign eine eigene Gestaltungsform dar und differenziert sich vom Screendesign in erster Linie dadurch, dass es weniger ästhetisierende als viel mehr strukturierende, ordnende Absichten verfolgt.
Das Interactiondesign definiert die Inszenierung und Ausführung der Interaktion und beeinflusst, wie sie empfunden wird. Das Interfacedesign ist die visuelle Repräsentation der Funktionalität, wobei die Gestaltung dieser Repräsentation vom Screen-, Information- und Interactiondesign abhängig ist. Vorausgesetzt, man ist sich des Gestaltungspotenzials von Interface- und Interactiondesign bewusst, sollte man Screendesign als geschickte Verschmelzung von Layout, Bildgestaltung, Interface- und Interactionsdesign verstehen, um die Absicht eines Produktes, die Zielgruppenansprache (siehe Kapitel ›Zielgruppenanalyse und -ansprache‹, die Inhaltsvermittlung oder die gewünschte Form der Unterhaltung zu erreichen. Um die Möglichkeiten, das Differenzieren aber auch das Zusammenwirken von Screendesign, Informationdesign, Interfacedesign und Interactiondesign näher kennen zu lernen, wurden diesen Themen jeweils ein eigenes Kapitel gewidmet.
Die Kapitel zeigen, dass sich die Gestaltungsaspekte (a) – (f ) gegenseitig bedingen, weshalb die Kapitel ›Form‹ und ›Funktion‹ zwar getrennt voneinander vorgestellt, beides, die Form und die Funktion, aber als untrennbare Elemente der Gestaltung betrachtet werden. Zudem ist es sinnvoll, die auditive Gestaltung gleichberechtigt mit einzubeziehen, wenn Ton, Sound oder Musik Teil des Produkts sind. Der Einsatz von Ton, Musik und/oder Sounddesign kann sehr entscheidend zur Erfüllung der Absichten und somit zum Erfolg einer Produktion beitragen.