Icon – Piktogramm – Zeichensystem – Grundlage für Logo & Branding & Design
Icons werden als Kommunikationshilfsmittel für Benutzeroberflächen von Produkten und für Hinweis- und Verkehrsschilder eingesetzt. Die Kenntnisse darüber bilden aber auch die Grundlage für Dein Logo & Branding.
Das Grundlagen-Wissen darüber ist auch sehr hilfreich für Dein Online Business und wenn Du z.B. Online Kurse erstellen, aber auch Online Kurse verkaufen möchtest. Lese dazu gerne meinen Artikel: „Motivierenden Online Kurs erstellen – einfach profitabel – in 8 Schritten“ (Hier klicken).
Mit Icons erhältst Du auch Anregungen für das Logo und für das Design Deiner Angebote. Dies wirkt sich darauf aus, dass Du als Marke wahrgenommen wirst und Dich mit einem eigenständigen Corporate Design präsentierst. Dies schafft die Basis für Dein Branding und Dein Marketing.
Mit dem Marketing verkündest Du, wie Du Dich selber und Dein Unternehmest siehst und was Du anbietest. Lese dazu gerne meinen Artikel „Wie Du selber zur Marke wirst – Strategie für Erfolg und mehr Sichtbarkeit“ (Hier klicken).
Aber Branding verkörpert das, was Deine Kunden sagen bzw. was Deine potenziellen Kunden in Dir und Deinen Angeboten sehen.
Oft wird davon ausgegangen, dass es bereits genügt, ein Logo zu haben, um behaupten zu können, eine Marke, ein Branding zu haben.
Dabei ist dies nur ein kleines Detail.
Oft genügt es, Deinen Namen zum Logo zu machen und somit zur Marke.
Dann hättest Du eine sogenannte Wort-Marke bzw. Personen-Marke.
„Eine Marke ist das, was die anderen über Dich und Dein Business denken, wenn Du nicht im Raum bist!“
Diese Meinung entscheidet darüber, ob deine Kunden etwas interessant finden, ob sie mehr darüber herausfinden möchte und ob sie dafür Geld ausgeben.
.
Wenn Du Dich nicht positionierst, wirst du positioniert.
In meinem Artikel „Wie Du selber zur Marke wirst – Strategie für Erfolg und mehr Sichtbarkeit“ (hier klicken) beschreibe ich Dir das, was der Artikel-Titel verspricht.
Im folgenden Text erläutere ich Dir zunächst die Unterschiede von Icons, Piktogramme und Logos, damit Du ein Basis-Wissen aufbaust, von dem aus Du Dir leichter Gedanken darüber machen kannst, wie Du ein Logo aufbaust und ob Du überhaupt eines benötigst.
Icons dienen bei analogen wie digitalen Produkten als Teil eines Brandings oder Interfaces dazu, Kommunikation anzuregen bzw. einen Dialog zur Benutzung zu ermöglichen und vor allem, um Wiedererkennbarkeit zu schaffen.
Ich beschreibe Dir hier die Grundlagen, damit Du Inspirationen für Dein Logo und Branding möglichst weit entfalten kannst. Für Produkte und Dienstleistungen ist es wichtig, dass Du eine Marke bildest oder selber die Marke bist, wenn Du z.B. als Trainer, Coach oder Berater aktiv bist.
Kenntnisse über Icons, Piktogramme und Zeichensysteme sind aber auch wichtig für das Erstellen Deiner Produkte und Dienstleistungen, wenn Du diese z.B. online anbietest und dafür ein Interfacedesign (Benutzeroberfläche) gestaltest, die gut verständlich und nutzbar ist. Das Design Deiner Marke und Deiner Produkte bzw. Dienstleistungen sichert Dir die so wichtige Unterscheidbarkeit und Wiedererkennbarkeit im ersten Augenblick, aber auch auf Dauer beim Benutzen Deiner Inhalte und Angebote. Du schaffst auf dieser Weise eine Zugehörigkeit und ein Zuhause für Deine Kunden, die dadurch gerne Deine Produkte nutzen und auch bei Folge-Angeboten kaufen.
Wenn Du Deine Sichtbarkeit und Dein Branding erstellen und Dir gleich Dein profitables Online Business aufbauen möchtest…
Hol dir den Starter-Fahrplan und erfahre:
✓ Wie Du Deine Marktnische findest
✓ Wie Du ein Kurs-Thema findest, das Deine Kunden lieben
✓ Wie Du Deine eigenen Potenziale erkennst
✓ Wie Du Dein profitables Online-Kurs-Thema findest
✓ 5 Wege, um das Markt-Potenzial Deines Themas zu prüfen
Hole Dir Dein kostenloses Starter-Kit (25-seitiges PDF):
Design Dein Leben & Business mit Online Kurse erstellen.

Der Austausch mit Gleichgesinnten hilft in jedem Fall.
Komme gerne in unsere Facebook-Gruppe Life & Business Design Community.
In der Life & Business Design – Facebook-Gruppe findest Du Gleichgesinnte, mit denen Du Dich in einer gesicherten Umgebung über den Aufbau Deines Online Business und über Online Kurse erstellen austauschen kannst.
Allgemeine Einführung in Icon und Piktogramm (inkl. historischer Beispiel)
Bei Schildern dienen Icons als Verhaltensvorgabe bzw. Hinweis oder Wegweiser zum Abgebildeten und werden deshalb Piktogramme genannt. Mit Icons lassen sich auch visuelle Kommunikationssysteme bilden, so wie man es z. B. von Hieroglyphen her kennt. Ein aktuelles Beispiel wäre ›Elephan’s Memory‹ von Timothee Ingen-Housz oder animierte Erzählungen, die ohne Worte auskommen und nur auf Icons basieren, wie z. B. bei der Internetseite von Symbolman: www.symbolman.com.

Ein leicht verständliches
Piktogramm als Wegweiser
für Behinderte.
Bedauerlicherweise sind viele Icons in der Praxis genauso wenig geeignet wie die von Zeichentheoretikern für Icons ersonnenen theoretischen Konzepte. Trotzdem galt und gilt es bis heute als erklärtes Ziel, alle Möglichkeiten und Angebote interaktiver Produkte über ikonisierte Bedienoberflächen steuern zu können.

Ein Warnhinweisschild. Dieses
nicht von jedem zu verstehende
Symbol warnt vor biologischen
Gefahren, z. B. vor Viren.
Ohne Zweifel kann ein wesentlicher Vorteil von ikonisierten Bedienoberflächen sein, dass sie den Anwendern, auch bei fehlender Sprachkenntnis oder Lesefähigkeit, eine Steuerung ermöglichen. Um dies erreichen zu können und zudem den Lernaufwand zur Bedienung möglichst gering zu halten, ist es allerdings zwingend erforderlich, die Informationsmenge bereits beim Bedienvorgang auf das Notwendigste zu reduzieren. Icons dienen bei Interfaces dazu, nur das zur Auswahl zu stellen, was auch zur Auswahl steht, damit Fehlinformationen und Enttäuschungen vermieden werden. Schließlich verspricht der Grundsatz ›WYSIWYG – what you see is what you get‹ nicht nur ›Du bekommst das, was du siehst‹, sondern auch ›was du nicht siehst, bekommst du auch nicht‹.
Icons müssen demnach sehr präzise in ihrer Aussage sein. Sie sind auf das Wesentlichste reduziert, dürfen nur eine einzige Interpretation zulassen und müssen dennoch sehr umfangreiche Botschaften transportieren. Und an eben diesen Informationsmengen scheitern die meisten Icons ebenso, wie an den ihnen zu Grunde gelegten Zeichentheorien. Die Übersetzung des englischen Begriffs ›Icon‹ führt zwangsläufig zum Begriff ›Ikone‹.
Eine Ikone (griech., ikonos = ›Bild‹) ist ein Heiligenbild in der christlich-orthodoxen Kirche. Bei Ikonen befindet sich die Information nicht im Bild selbst, sondern im direkten Umgang mit ihm und im Kontext seines Einsatzes durch die Kirche aber auch seiner Nutzung durch die Gläubigen. Hierin bestehen die wesendliche Ähnlichkeiten zwischen Ikone und Icon. Ein Icon soll eine klar definierte Information zwar bereits in sich selbst tragen und sie möglichst unverfälscht und eindeutig jedem beliebigen Betrachter deutlich übermitteln können, kann aber die in ihn gesetzten Erwartungen häufig gar nicht oder nur im Ansatz erfüllen. Wie eine Ikone so kommt auch ein Icon häufig nicht ohne zusätzliche Erklärung aus. Und auch ein Icon entfaltet seine Möglichkeiten erst im Kontext seines Einsatzes und seiner Nutzungsumgebung. Ein Icon ist wie eine Ikone, mehr als nur ein Abbild. Mit einem Icon kann der Informationsgehalt eines Objekts, eines Themas, einer Funktion oder Benutzungsbeschreibung abstrahiert und visualisiert werden.
In Form eines Wortes oder Textes würde eine Beschreibung erheblich mehr Platz in Anspruch nehmen und könnte auch nicht so schnell wahrgenommen werden wie ein Icon. Sofern Textelemente vermieden werden, lassen sich mit Icons zudem kulturelle und sprachliche Schranken überwinden.
Man unterscheidet Icons, die visuelle Repräsentationen von Objekten oder Themen darstellen, und Icons, die mehr oder weniger komplexe Vorgänge oder Funktionen beschreiben. Ist ein Icon auf einer Taste angebracht, so repräsentiert es entweder ein Thema, das man auswählen kann, oder eine Funktion, die ausgelöst wird, wenn man die Taste betätigt. Sind Icons auf Schildern angebracht, so repräsentieren sie eine Möglichkeit (z. B. WC-Hinweisschild) oder eine Aufforderung bzw. einen Ratschlag (z. B. Verkehrsschild) oder weisen auf Gefahren hin. Um die Möglichkeiten und Aufgaben von Icons zu erkennen, ist es hilfreich, ihre Zusammenhänge bzw. Unterschiede zu den Bezeichnungen Metapher, Symbol, ISOTYPE und Piktogramm zu klären.

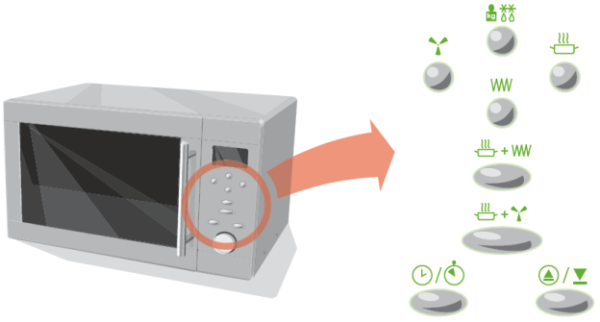
Icons als Produktgrafik bei Haushaltsgeräten (hier: Mikrowelle).


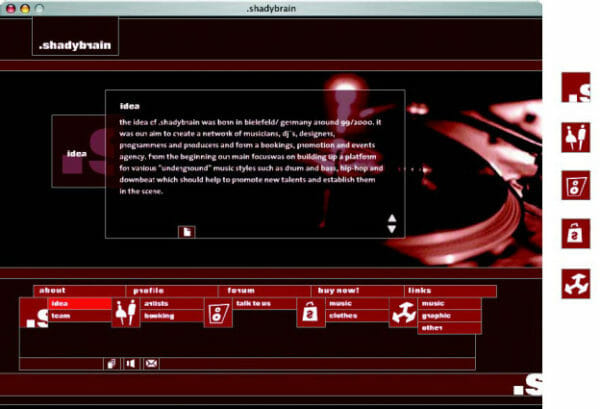
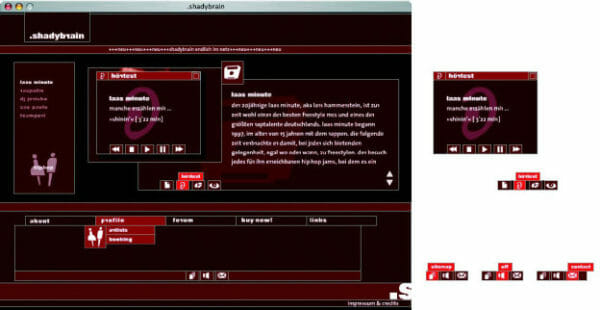
Ein Menü, bei dem die Icons Themen einer Website repräsentieren. Shadybrain ist eine Arbeit von Klaus Bremers und Nikolaus Hurlbring.

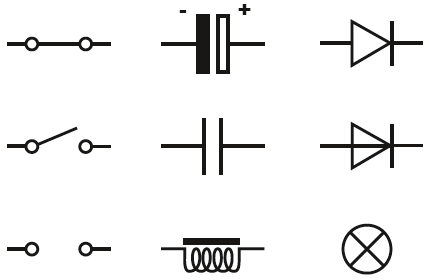
Für den Laien nicht selbsterklärende elektrotechnische Fachzeichen.

Icons, die Funktionen darstellen (Icons für Ein-/Ausschaltefunktion,
Lautstärke, Suche und Strom-Lademenge).
Icon – Metapher
Im Gegensatz zur Metapher soll ein Icon nicht nur Assoziationen wecken oder Anregungen zu Analogien freisetzen, sondern eine klare Aussage treffen bzw. einen klaren, unmissverständlich deutlichen Hinweise auf eventuelle Möglichkeiten bzw. Konsequenzen geben. Diverse Hinweise, Absichten oder Möglichkeiten lassen sich bisweilen aber nicht direkt abbilden, weshalb in solchen Fällen nur Metaphern helfen können. So kann z. B. ein Vorhängeschloss für Passwort-Schutz bzw. sicheres Einloggen und sicheren Datentransfer stehen und ein Arztkoffer für eine Hilfefunktion. Diese Zeichen bleiben allerdings Metaphern, deren Interpretation nicht unmissverständlich eindeutig ist. Eine möglichst weitgehende Abstraktion wäre erforderlich, die dann eine Metapher zu einem Icon werden lassen könnte.

Nationalflaggen sind keine selbsterklärenden Icons, sondern Symbole der jeweiligen Nation.

Die Flagge der Europäischen Union.
Hole Dir kostenfrei Inspirationen für Deinen Weg zur persönlichen Unabhängigkeit mit Deinem eigenen Online-Business.
Erkenne die tatsächlichen Probleme Deiner Wunschkunden und finde dafür profitable Lösungen.
Baue Dir Deinen KundenMagnet.
Ziehe Kunden zu Dir hin, die Dich wertschätzen – anstatt irgendjemanden hinterherzurennen.
Du erhältst 2-3 mal im Monat Inspirationen (für 0,- Euro), die Dich weiter bringen (falls nicht, findest Du in jeder Email einen Abmelde-Link)
No Risk – Many Insights 😉
Hinweise zum Email-Versand und weitere DSGVO-bedingte Details erfährst Du in der Datenschutzerklärung.
Es gibt zahlreiche etablierte Icons, die eher mit dem Begriff Symbol zu bezeichnen sind, wenn mit ihnen nicht unbedingt die Absicht verfolgt würde, dass sie auch von Nichteingeweihten verstanden werden sollen. Symbole sind nach dem Semiotiker Charles Peirce willkürliche Zeichen, deren Beziehung zum Gegenstand durch eine Regel festgelegt wird.
In der Semiotik, der Wissenschaft von Zeichen und ihren Bedeutungen, wird das Icon als ein Zeichen definiert, das dem Darzustellenden ähnelt, und das Symbol als ein Zeichen, das ohne direkten Bezug zum Dargestellten ist. Zum Beispiel erschließt sich einem nicht Eingeweihten die Bedeutung der Symbole zum Steuern eines Bandlaufwerkes, wie z. B. das eines Kassetten-Recorders, nicht unbedingt automatisch. Der Ursprung dieser Symbole bildete sich zwar aus der Tatsache, dass ein Tonband beim Abspielen in eine bestimmte Richtung aufgespult wird, in die das Symbol der Start-Taste in Form eines auf ein Dreieck reduzierten Pfeils zeigt. Und von diesem Dreieckssymbol ausgehend bildeten sich die anderen Tastensymbole für ›Stopp‹, ›Pause‹, ›Vor- und Zurückspulen‹. Diese Symbole sind aber auch auf Abspielgeräte wie z. B. DVD-Playern übertragen worden, bei denen keine Bandlaufwerke mehr zum Einsatz kommen, so dass die Bedeutung dieser Symbole für späteren Generationen nicht mehr durch die Funktionalität des Gerätes nachvollziehbar sein wird. Ergänzt wurden die Symbole um weitere für ›ganz zum Anfang‹ und ›ganz zum Ende‹, da nun über das Spulen hinaus auch Sprünge möglich wurden.

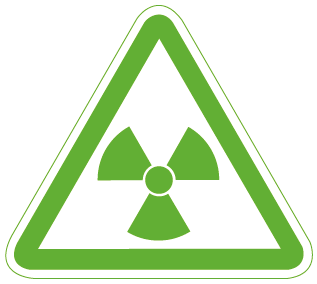
Warnschild vor Radioaktivität.

An/Aus-Schalter.
Weitere Icons, die sich nur mit Vorkenntnis erschließen lassen und daher als Symbole zu bezeichnen sind, sind z. B. Nationalflaggen. Bei der Flagge der Europäischen Union ergaben sich die zwölf Sterne z. B. nicht aus der Anzahl der beteiligten Nationen, sondern die Zahl Zwölf ist traditionell das Symbol der Vollkommenheit, Vollständigkeit und Einheit.
Manchmal ist das, was mit Symbolen dargestellt werden soll, entweder zu neu oder zu komplex, als dass es sich mit einem Icon darstellen lassen könnte. Sofern man davon ausgeht, dass ein Icon auch ohne Vorkenntnisse verstanden werden soll, ist das Zeichen für Radioaktivität kein Icon, sondern ein Symbol, in diesem Fall für Strahlung. Der Ausdruck von Gefahr soll durch die Farben Gelb mit schwarzem Rand, den Signalfarben für ›giftig‹ bzw. ›schwer genießbar‹ aus der Natur (z. B. beim Salamander oder bei einigen Fröschen), erreicht werden. Zudem spielt die Form des Schildes eine Rolle. Ein Dreieck steht bei Verkehrsschildern für Warnung und ein rundes Schild für Hinweis.
Selbst ein Zeichen für einen einfachen ›An/Aus-Schalter‹ wird häufig nicht mit einem nachvollziehbaren Icon, sondern mit einem Symbol belegt. Dieses Symbol bildete sich aus dem Zusammenlegen einer römischen Eins ›I‹ und einer kreisrunden Null ›O‹. Die Zahl ›1‹ steht für Ein- und die Zahl ›O‹ für Ausschalten.
Icon – Symbol als Marke – Wichtig für Logo, Marke, Branding, Marketing und (Online) Business
Im Gegensatz zum Icon, mit dem eine klare Botschaft vermittelt werden soll, kann man Symbole einsetzen, um mehr auszudrücken, als nur das Naheliegende. Deshalb eignen sich Symbole zwar besonders für Firmenlogos bzw. als Markensymbol, aber nicht zur Etikettierung von Buttons. Es sei denn, die Verlinkung führt direkt zu einer Repräsentation der Firma, z. B. zur Internetseite dieser Firma. Mit einem Symbol wird, wie beim Markenzeichen auch, im doppelten Sinne ein Alleinvertretungsanspruch beabsichtigt, bei dem es darum geht, einerseits ein Zeichen zu setzen und andererseits die Behauptung anzutreten, dass es zu diesem Symbol keinen visuellen Verwandten gibt. Es geht dabei auch darum, Zielgruppen gezielt anzusprechen.
Die traditionsreiche südkoreanische Kaufhausgruppe Shinsegae bat Chermayeff & Geismar um ein neues Erscheinungsbild. Mit Ivan Chermayeff entwickelte Dirk Fütterer ein Corporate Design, das den exklusiven Anspruch von Shinsegae unterstreicht und die überwiegend weibliche Kundschaft anspricht.
Ein Markenzeichen soll alle positiven Eigenschaften eines Unternehmens symbolisieren und nachvollziehbar darstellen. Die NBC-Marke zeigt exemplarisch sehr deutlich die Symbolbedeutung einer Marke. Da die neue NBC-Marke kraftvoll, vereinheitlicht und farbenfroh sein sollte, entschied man sich dafür, den Pfau zu verbessern und als offizielles NBC Firmensymbol zu übernehmen, gleichzeitig eine unauslöschliche Verbindung zwischen dem Symbol eines Pfauen und den Eigenschaften des Senders herzustellen. Damit sollte die Wahrnehmung von NBC als führendes Unternehmen in der Unterhaltungsbranche bestätigt werden.

NBC-Marke und Corporate-Identity-System (Art Direction
und Design: Steff Geissbuhler, Partner und Hauptagentur:
Chermayeff & Geismar Associates in Zusammenarbeit mit
Partnern und Designteam. Copyright: National Broadcasting
Company, New York, www.nbc.com)

Shinsegae Department Stores (Creative Director: Ivan
Chermayeff; Senior Designer: Dirk Fütterer; Agentur:
Chermayeff & Geismar Inc., New York, www.cgnyc.com;
Jahr der Entstehung: 1999; Copyright: Shinsegae, Seoul,
Südkorea, www.shinsegae.com).

Ford Motor Company – Centennial Emblem, 1501. Offizielles Logo zur Hundertjahrfeier.
Enterprise IG (New York) wurde damit beauftragt, Kommunikationsstrategien zur
Hundertjahrfeier von Ford zu erarbeiten. Fords Design Director J Mays wählte die
›Fenster Lösung‹ von Senior Designer Dirk Fütterer als Emblem aus (Design Director:
Dirk Fütterer; Agentur: Enterprise IG, New York, www.enterpriseig.us.com; Jahr der
Entstehung: 1501; Copyright: Ford Motor Company, Dearborn, MI, USA, www.ford.com).

Die Unternehmen TIME und WARNER wurden auch in einem Markensymbol miteinander vereint
(Design und Art Direction: Steff Geissbuhler, Partner und Hauptagentur: Chermayeff & Geismar Inc.,
1990. Copyright: TimeWarner, New York, www.timewarner.com).
Die Herausforderung bei der Gestaltung dieser Marke war es, die beiden bekannten Unternehmen TIME und WARNER in einem Markensymbol zu vereinen und als fusioniertes Unternehmen mit der Marke als integrierte Einheit zu symbolisieren. Die Lösung ergab sich aus der Erkenntnis, dass die verbindenden Elemente beider Unternehmen das Hören und das Sehen sind. Daraus ergaben sich die Abstrahierung von Auge und Ohr und eine Linie zur Verbindung dieser Sinne. Außerdem wurden die beiden Firmennamen zu einem einzelnen Namen verbunden, um die Einheit der beiden Unternehmen symbolhaft deutlich zu machen. Die Marke von TIME WARNER hat sich mittlerweile geändert. Die in der Abbildung gezeigte Marke wird, kombiniert mit dem Begriff ›Cable‹, aktuell für TIME WARNER CABLE verwendet.
Die Nähe der Bezeichnungen ›Icon‹ und ›Symbol‹ drückt sich im Begriff Ikonographie aus. Die Ikonographie (Bildbeschreibung, griech., ikonos = ›Bild‹; griech., graphein = ›Schrift‹, ›Geschriebenes‹, ›Schreiben‹) beschäftigt sich mit der Entschlüsselung von Symbolen und Allegorien. Symbole und Allegorien sind der Absicht einer Metapher viel näher als der des Icons. Ein Symbol (griech. symbolon, ›das Zusammengeworfene‹) ist aber im Gegensatz zur Metapher nicht nur ein bildhafter Ausdruck, sondern selbst ein Bild oder Wort. So ist z. B. ein Ring das Symbol der Treue, Wellen ein Symbol für Wasser oder Wasser ein Symbol des Lebens.
Icon – ISOTYPE
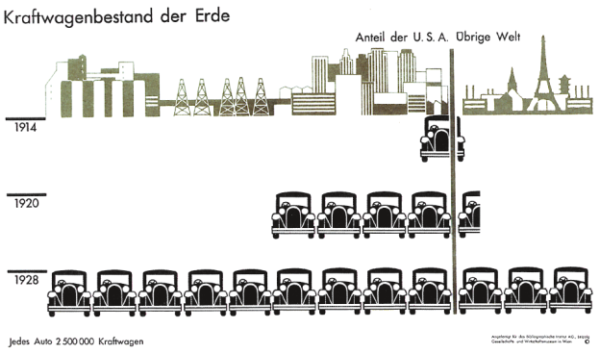
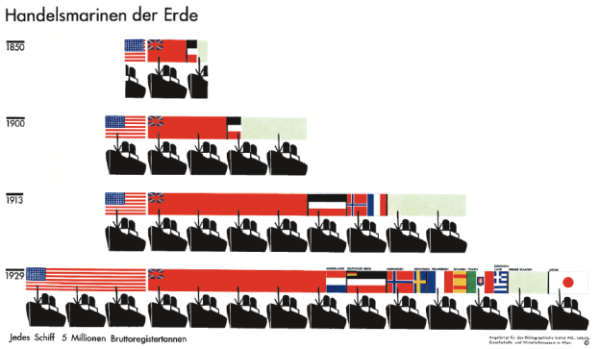
Die ISOTYPE ist die von Otto Neurath zusammen mit dem Grafiker Gerd Arntz perfektionierte Wiener Methode der Bildstatistik. Ihre Bezeichnung ist ein Akronym von ›International System Of TYpographic Picture Education‹ und darf als Versuch bezeichnet werden, eine Bildsprache zu entwickeln, die interkulturell verständlich ist. Aber selbst Otto Neurath sah in ihr nur eine Hilfssprache und suchte eher nach einer Systematisierung von, wie er es nannte, ›sprechenden Zeichen‹, die für ›die Verbreitung technischen, gesellschaftlichen und wirtschaftlichen Wissens‹ dienen sollten. Ihm ging es um die Optimierung der Darstellung von Statistiken, deren Kommunikation funktionieren und durch grafische Methoden rationalisiert werden sollte. ISOTYPE sollen universell in unterschiedlichen Kontexten einsetzbare Bausteine sein. Sie sollen unter weitgehendem Verzicht auf Sprache Wissenstransfer ermöglichen, um interkulturelle Missverständnisse und durch Analphabetismus bedingte Barrieren zu überwinden.
Die Anforderungen an Bildzeichen im Sinne der ISOTYPE sind sehr eindeutig und folgen bestimmten Regeln:
- Diagramme und Statistiken sollen in maximal drei Schritten zu Informationen transformiert werden können. Im ersten sollen Zusammenhänge dargestellt werden, im zweiten Details und im dritten Schritt sollen weitere Feinheiten deutlich werden.
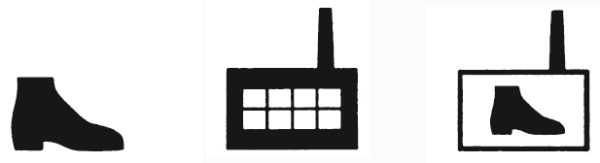
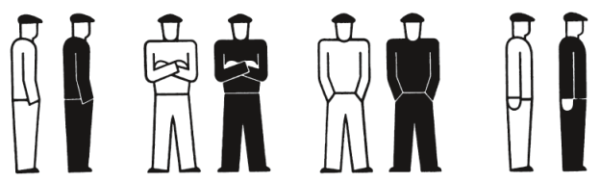
- Die Zeichen sollten für sich selbst sprechend, farbunabhängig, zweidimensional und kombinierbar sein. So sollte z. B. das Zeichen für einen Schuh kombiniert mit dem Zeichen für eine Fabrik für eine Schuhfabrik stehen, eine Figur mit den Händen in den Hosentaschen sollte einen arbeitslosen Arbeiter und eine mit verschränkten Armen einen streikenden Arbeiter darstellen.
- Farbe soll nur in begrenztem Maße eingesetzt werden, der Klarheit dienen und nur homogen, ohne Strukturierung angewandt und z. B. zur Gruppierung von Zeichen bzw. zur Unterscheidung von Zeichengruppen genutzt werden.
- Mengen sollen nicht durch eine proportionale Flächenvergrößerung, sondern durch Vervielfachung von Einheiten dargestellt werden. Das heißt, dass z. B. viele Arbeiter im Verhältnis zu wenigen nicht mit der Vergrößerung des Zeichens, das für Arbeiter steht, dargestellt werden, sondern mit einer entsprechend höheren Anzahl dieser Zeichen.
- Die Bildzeichen sollen eine hohe Ähnlichkeit zum abgebildeten Gegenstand haben und ihn, da die Bildzeichen als Aussage und nicht als Illustration funktionieren sollen, nicht nur im Sinne eines symbolischen Stellvertreters darstellen.
- Schmückende Elemente sollen nicht verwendet werden.
- Dreidimensionalität soll selten und wenn nur als isometrische Darstellungerfolgen.

Kombination der Zeichen für Schuh und Fabrik zu Schuhfabrik.
All dies zeigt aber auch, dass ISOTYPE als Erweiterung von bereits vorhandenem Wissen auf der Basis von alltäglichem Vorwissen aufbaut und demnach nicht grundsätzlich selbsterklärend sein will. Ein Mindestmaß an Vorwissen wird demnach vorausgesetzt, was allerdings nicht verwunderlich ist. Es geht schließlich in erster Linie darum, Statistiken, die bereits für sich Vorwissen erfordern, in leicht zugängliches Anschauungsmaterial umzuwandeln.
ISOTYPE wurden 1936 publiziert und Otto Neurath ging es mit der Publizierung auch um die Demokratisierung des Wissens, womit seine Methoden durchaus sozialreformatorisch motiviert waren. Unabhängig davon bietet ISOTYPE wesentliche Grundlagen für das Thema ›Informationdesign‹ (siehe Kapitel ›Informationdesign‹). ISOTYPE lässt sich direkt den Piktogrammen zuordnen.

Der Arbeiter ist erkennbar durch seine Schirmmütze. Hände in den Hosentaschen = arbeitslos,
verschränkte Arme = streikend, Hände an der Hosennaht = angestellt.

Ein Statistikdiagramm, dargestellt nach den Regeln der ISOTYPE.

Ein Statistikdiagramm, dargestellt nach den Regeln der ISOTYPE.
Icon – Piktogramm, Icon – Zeichensystem
Piktogramme sind in ihrer Absicht zwar sehr eingegrenzt, lassen sich allerdings bisweilen für die Aufgabe von Icons nutzen. Ein Piktogramm (lat., pictus = ›Bild‹; lat. gramma = ›Geschriebenes‹, ›Schriftzeichen‹) ist ein grafisches Symbol, das einen Sachverhalt in vereinfachter, bildhafter Form beschreibt und der Information über etwas Stattgefundenes oder etwas Mögliches dienen soll. Piktogramme sollen so gestaltet sein, dass sie international und interkulturell verstanden werden. In diesem Sinne wäre es auch denkbar, mit Hilfe von Piktogrammen ein visuelles Kommunikationssystem zu bilden. Ein solches Zeichensystem kann aus hunderten von Icons bestehen, die sich im Gegensatz zum Symbol bzw. Markenzeichen nicht durch ihre individuelle Einzigartigkeit auszeichnen, sondern nach einem strengen System gestaltet sind. Konkrete Eigenschaften, wie z. B. Form, Abstraktionsgrad, Farbe, Format und Strichstärke sind vorgegeben, um möglichst viele Gemeinsamkeiten bei den Zeichen untereinander zu bilden. Bei aller Gemeinsamkeit ist es allerdings ebenso wichtig, dass jedes Zeichen für sich seine eigene individuelle Aussage behält. Bekannte Beispiele für den Versuch, solche Zeichensysteme zu bilden, sind die Icons der Menüleisten von Betriebssystemen oder Informations- bzw. Funktionssoftware und die von Otl Aicher für die Münchner Olympiade 1972 entworfenen Zeichen für Sportarten.
Eine Erweiterung von Zeichensystemen stellen zeichenbasierte Kommunikationssysteme dar, die nicht nur für die Aussage einzelner Informationen entwickelt werden, sondern deren zahlreichen unterschiedlichen Zeichen dafür geeignet sind, in verschiedenen Kombinationen unterschiedliche Aussagen zu ermöglichen, so wie man es z. B. von chinesischen Schriftzeichen oder Hieroglyphen her kennt. Ein gutes Beispiel für solch ein zeichenbasiertes Kommunikationssystem ist ›Elephant’s Memory‹ von Timothee Ingen-Housz. Dieses System besteht aus über 150 Symbolen, welche miteinander kombinierbar sind und dabei einer nonlinearen, multidimensionalen assoziativen Grammatik folgen. Dieses System soll Kommunikation über sprachliche und kulturelle Grenzen hinweg ermöglichen. Mit Hilfe der Elephant’s Memory Logogram Processing Software, die sich noch in Entwicklung befindet, soll die Kommunikation z. B. über das Mobiltelefon, per E-mail oder über das Internet stattfinden.
Eine PDF-Datei mit detaillierten Informationen über die Bedeutungen der einzelnen Zeichen und über die Software von Elephant’s Memory finden Sie zum Download (Ordner ›Dateien‹ und dort unter ›Elephant’s Memory‹).
Ich habe Dir einen Ordner mit Ausschnitten aus meinem Buch „Screen- und Interfacedesign“ bereitgestellt mit mehreren Dateien zu den Themen, die ich hier beschrieben habe.
Bei dem studentischen Projekt ›Compath‹ ist für eine Internetseite vorgesehen, dass Events und Veranstaltungen über eine übliche wortbasierte Eingabe gesucht und gefunden werden können. Der Anwender kann aber auch gezielt mit einer Matrix, eine Schnittmenge aus der Art des Ereignisses und der Zielgruppe bilden. Hier bietet es sich an, Piktogramme zur Darstellung von Angeboten wie z. B. Livemusik, Sehenswürdigkeiten, Kneipe/Bar etc. einzusetzen. Mit Hilfe der Piktogramme kann die Absicht und die Funktion der Matrix besser erkannt werden. Während der Anwender auf eine mögliche Kombination klickt, sucht das System aus allen Einträgen die gewünschte Schnittmenge heraus und zeigt diese als Auflistung an. Der Nutzer navigiert so durch die Einträge der Datenbank. Umgekehrt kann der Anwender mit Hilfe der Matrix auch feststellen, welche Zielgruppe sich in der von ihm favorisierten Veranstaltungsform bewegt. Nachdem der Benutzer die Compath-Software für mobile Geräte heruntergeladen und auf seinem PDA installiert hat, navigiert ihn diese wie ein Kompass durch die Stadt oder durch die geladene Tour. Das Compath-Logo fungiert dabei als Pfeil eines virtuellen Kompasses (siehe PDA-Grafik). Mit Hilfe von UMTS und/oder GPRS wird die Position des Gerätes ermittelt und so direkt in der zoombaren Karte angezeigt. Eine Möglichkeit der Umsetzung wäre hier Flash Lite. Mit Hilfe des elektronischen Kompasses, kann die Karte so gedreht werden, dass eine intuitive Orientierung möglich ist. Sollte das mobile Gerät keine Kompassfunktionen unterstützen, so funktioniert die Software eingeschränkt.

Das visuelle Kommunikations- system ›Elephant’s Memory‹ von Timothee Ingen-Housz,
www.elephantsmemory.net.

Hinweis auf Fluchtweg und Fluchtrichtung.

Zutritt für Unbefugte verboten.

Erhöhte Gefahr durch Baumbestand.

Hinweis auf Parkverbot, oft mit dem Textzusatz ›Unberechtigt parkende
Fahrzeuge werden kostenpflichtig abgeschleppt‹.

Piktogramme zur Darstellung von Sportereignissen. Gestaltet von Gesche Jäger an der FH Bielefeld,
Fachbereich Gestaltung.

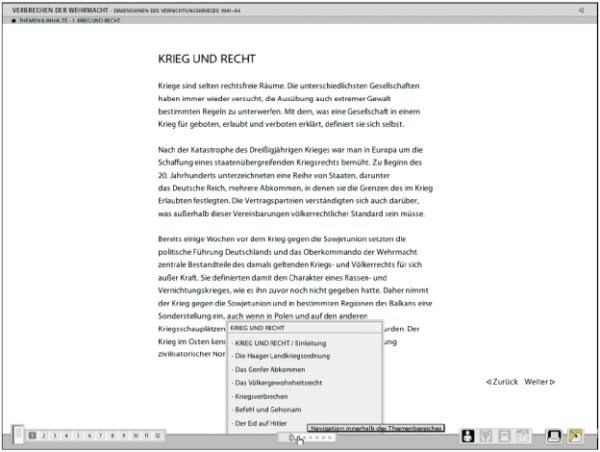
Die Darstellungen entstammen der DVD-ROM Produktion zur Ausstellung ›Verbrechen der
Wehrmacht‹, 1504. Die Icons im unteren linken Bereich dienen zur Navigation durch die Einleitung
und durch die zwölf Bereiche von ›Themen & Inhalte‹. Mit den Elementen in der Mitte der unteren
Leiste navigiert man innerhalb eines Themas und mit den Piktogrammen unten rechts können
zusätzliche Angebote zum jeweiligen Thema aufgerufen werden. Konzeption: Hamburger Institut
für Sozialforschung (www.his-online.de); Sustainable Media, Hamburg (www.sustainable-media.de);
triplenine dynamic media GmbH, Hamburg (www.triplenine.com).

Navigation durch die Einleitung und durch die zwölf Bereiche von ›Themen & Inhalte‹.

Navigation innerhalb eines Themas.


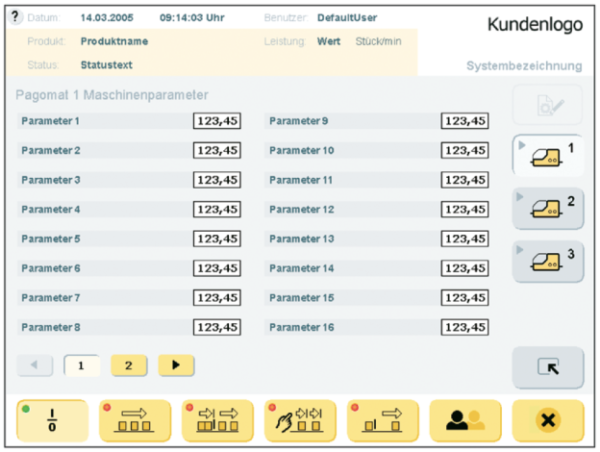
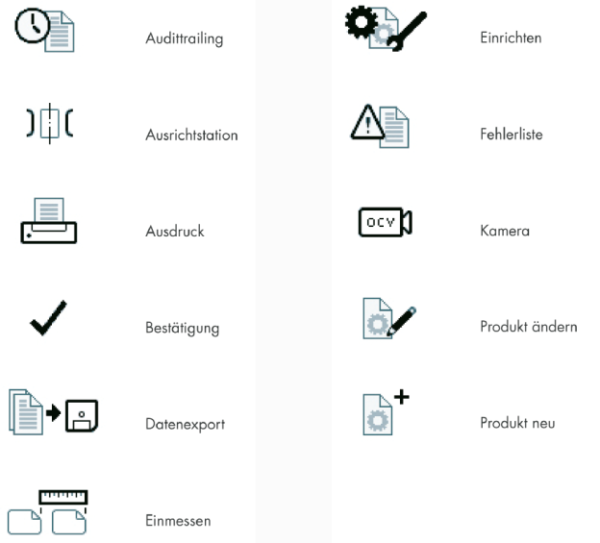
Piktogramme der Navigationsleiste des flexibel aufgebauten Graphic User Interface (GUI) für
einen internationalen Hersteller aus der Verpackungsbranche (Design: Meyer-Hayoz Design
Engineering, www.meyer-hayoz.de).
Icon – Emoticons
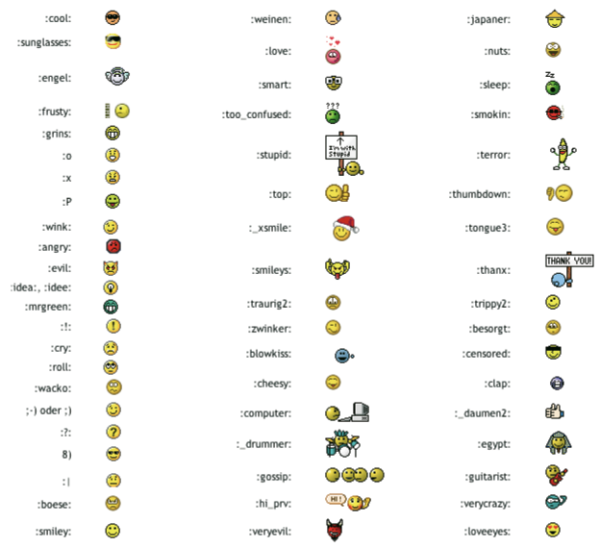
Emoticons sind Gefühlsbekundungen, die seit der Verbreitung der Kommunikation über E-mail Einzug gehalten haben und auch in SMS-Dialogen über das Mobiltelefon finden Emoticons Anwendung. Sie helfen in Form von Icons Emotionen zu vermitteln, wodurch sich der Ursprung des Begriffs ›Emoticons‹ erklärt. Dabei geht es neben dem Unterhaltungswert und Spaßfaktor oft auch darum, Missverständnisse zu vermeiden und über die Absicht einer Aussage Klarheit zu bewahren.
Dies sind einige wenige der vielen Ausdrucksmöglichkeiten mit Hilfe von Emoticons:

Einige exemplarische Emoticons.
Gestaltung von Icons – Für Logo und Interfacedesign
»A new language is going to be a language of icons,it’s going to be graphics«.
Timothy Leary
Für Benutzeroberflächen werden je nach Gestaltungsabsicht und Anzahl der Objekte, Themen und Funktionen entweder gar keine oder mehrere Icons benötigt, die dann einen gemeinsamen Gestaltungsstil aufweisen müssen und in einer festzulegenden Form zueinander angeordnet sein sollten. Diese Anordnung und auch die Gestaltung der Icons sind Teil des Screendesigns. Mit dem Screendesign bzw. Informationdesign wird festgelegt, ob es überhaupt notwendig bzw. angemessen ist, Icons einzusetzen. Die Einsatznotwendigkeit von Icons ist stets zu hinterfragen, da es sehr schwer ist, Icons zu entwickeln, die garantieren können, dass jeder Betrachter die beabsichtigte Bedeutung tatsächlich erkennen bzw. interpretieren kann. Es gibt keine verlässlichen Regeln, die exakt besagen könnten, wie man Icons zu gestalten hat. Hinweise, dass die Aussageabsicht eines Icons leicht zu erkennen und leicht zu interpretieren sein muss und dass mehrere zusammengehörende Icons im Rahmen gemeinsamer Stilmittel gestaltet sein sollten, können als bekannt und selbstverständlich vorausgesetzt werden, stellen aber bestenfalls Richtlinien dar.
Weitere Richtlinien sind jene, die eine barrierefreie Gestaltung von Benutzeroberflächen sicherstellen sollen. Mit ihnen wird u.a. eingefordert, bei der Gestaltung potentielle Sehschwächen der Anwender bezüglich Farbenblindheit, Kontrast, Unschärfe und Darstellungsgröße mit zu berücksichtigen. Deswegen und weil viele Icons nicht wirklich aussagekräftig genug sind, muss die Absicht bzw. die Aussage vieler Icons mit Untertiteln unterstützt werden. Häufig erübrigen sich die Icons dann aber gänzlich. Sie dienen dann im Idealfall als ästhetische Stilelemente innerhalb des Screendesigns oder bestenfalls als hübsche Dekoration.
Um zumindest die Regeln der Barrierefreiheit nicht zu sehr zu verletzen, aber dennoch Icons zur Verfügung stellen zu können, bieten einige interaktive Produkte den Anwendern die Möglichkeit, selbst Veränderungen an der Darstellung des Interfaces vornehmen zu können, indem sich entweder nur die Icons, nur die Untertitel der Icons oder beides gemeinsam anzeigen lassen. Im Straßenverkehr ist eine direkte Ansprache in geschriebenen Worten bisweilen hilfreicher, als ein Verkehrsschild mit Icon. Hierbei sind allerdings Sprachbarrieren und eventueller Analphabetismus zu berücksichtigen.
Um allerdings feststellen zu können, ob ein Icon bzw. ein Interfacedesign seinen Sinn erfüllt und um überhaupt zu konkret messbaren Ergebnissen zu kommen, ist es stets erforderlich, so genannte Usability-Tests durchführen zu lassen. Mit diesen werden die beabsichtigten Wirkungen überprüft bzw. festgestellt, ob die Icons überhauptverstanden werden. Diese Usability-Test sollten begleitender Bestandteil der Gestaltung sein und nicht nur als abschließendes Element eines Gestaltungsprozesses quasi zur eigenen Bestätigung dienen. Wenn erst zum Ende einer Produktion Mängel festgestellt werden, wird deren Beseitigung umso aufwändiger und teurer.

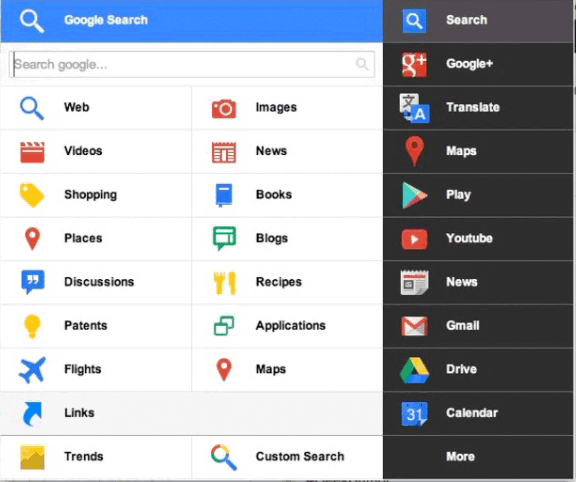
Chrome-Browser-Icons


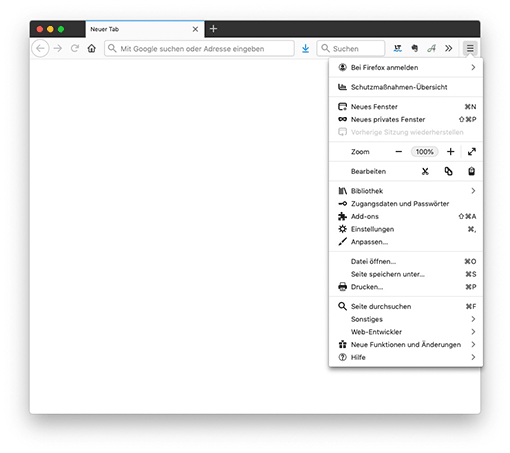
FireFox-Browser-Icons

Ein Straßenübergang in London. Manchmal ist es hilfreich, wenn Symbole mit zusätzlichen textuellen Aufforderungen ergänzt werden.
Die Aufgaben eines Icons sind zwar klar definiert, sie können von ihm aber nur selten in vollem Umfang erfüllt werden. Häufig sind Funktionen zu komplex, als dass sie sich tatsächlich allgemein verständlich in einen einzigen Icon pressen ließen. Zudem sind die Fähigkeit und die Bereitschaft zur Interpretation bei jedem Anwender unterschiedlich. Die Ratschläge zur Gestaltung von Icons können daher nur grundsätzlicher Art sein. Sie lassen sich mit den folgenden Beschreibungen und Beispielen zusammenfassen:
- Zielsetzung
- Kontext
- Funktional
- Konkret/Abstrakt
- Gruppierung
- Gemeinsamkeiten
- Anzahl
- Kultur/Internationalisierung
- Überprüfung
Zielsetzung
Bevor für die Benutzeroberfläche eines interaktiven Produkts Icons gestaltet werden können, ist es zwingend erforderlich, dessen Absichten zu definieren, die Zielgruppen festzulegen und sich über deren Vorkenntnisse und Erfahrungen im Klaren zu sein.

Film-Icon.
Kontext
Wie etwas interpretiert oder wahrgenommen wird, ist immer eine Frage des Blickwinkels und der Erfahrung. Wer Celluloidfilme nicht kennt, wird ein Film-Icon nicht als solches interpretieren können. Es könnte auch ein Teil einer Häuserfassade darstellen. Es sollte immer analysiert werden, in welchem Kontext die gestalteten Icons zueinander stehen bzw. in welchem Kontext die Icons zu dem Produkt stehen, dessen Objekte, Themen und/oder Funktionen mit den Icons repräsentiert werden sollen. Ganz wesentlich ist es natürlich zu wissen, in welcher Beziehung die Anwender zum Produkt stehen.

Film-Icon interpretierbar als Häuserfassade.
Hole Dir kostenfrei Inspirationen für Deinen Weg zur persönlichen Unabhängigkeit mit Deinem eigenen Online-Business.
Erkenne die tatsächlichen Probleme Deiner Wunschkunden und finde dafür profitable Lösungen.
Baue Dir Deinen KundenMagnet.
Ziehe Kunden zu Dir hin, die Dich wertschätzen – anstatt irgendjemanden hinterherzurennen.
Du erhältst 2-3 mal im Monat Inspirationen (für 0,- Euro), die Dich weiter bringen (falls nicht, findest Du in jeder Email einen Abmelde-Link)
No Risk – Many Insights 😉
Hinweise zum Email-Versand und weitere DSGVO-bedingte Details erfährst Du in der Datenschutzerklärung.
Funktional
Icons sind Teil der Gesamtgestaltung, dienen aber nicht der Dekoration, sondern haben die Aufgabe, Objekte, Themen und/oder Funktionen zu repräsentieren und anzubieten. Dementsprechend steht bei interaktiven Produkten die Repräsentation der Funktion häufig im Vordergrund. Was aber nicht bedeuten soll, dass Icons unästhetisch sein dürfen. Icons sind Teil eines Screen- und Interfacedesigns und besitzen somit die Aufgabe, Form und Funktion in sehr komprimierter Weise in sich zu vereinen. Ansonsten würden sie wie Fremdkörper wirken. Es ist stets hilfreich, die Icons auf das Wesentliche zu reduzieren. Die Funktionen, die mit Icons repräsentiert werden und die mit diesen Funktionen verbundenen Kontexte sollten analysiert werden. Dadurch ergeben sich funktionale Anhaltspunkte zur Gestaltung der Icons.

Die Icons stehen in direktem Zusammenhang zum Inhalt. Durch fotorealistische Darstellung, die
zudem als Bewegtbild erfolgt, werden Eindrücke vom auswählbaren Kapitel antizipierbar. Des
Weiteren wird auf Inhalte verwiesen und Neugierde geweckt (›Schöne Heimat‹, eine DVD von
Gabriela Hildebrandt und Susanne Schiebler, (www.glanzundgloria.com)


Acrobat Menüleiste 2020.Die Icons, die bei der Adobe-Produkt-Familie verwendet werden, sind programmübergreifend sehr ähnlich.

Die Darstellung der Icons wurde zunehmend reduziert. In der Vergangenheit sahen die Icons im Menü noch überladen aus. Als Beispiel sieht man oben die Menüleiste von Adobe Acrobat Professional 6.0 und von Adobe Photoshop CS.


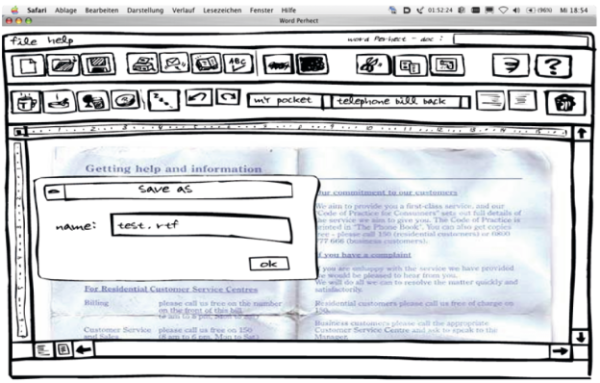
›word perhect‹ von Tomoko Takahashi, www.e-2.org.

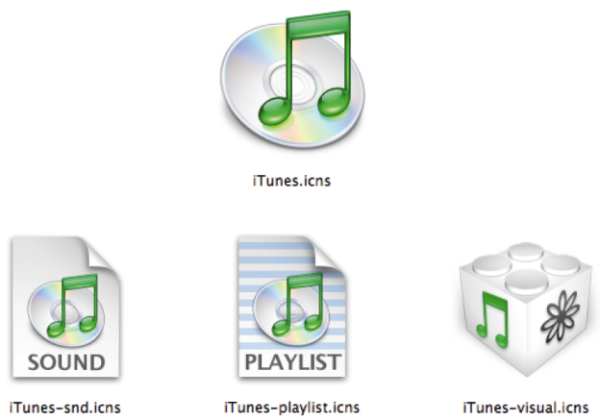
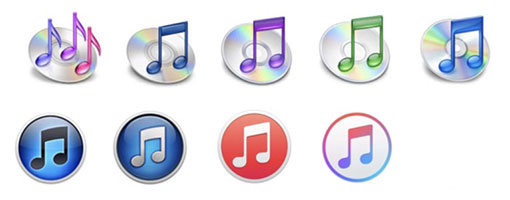
Auch die anfängliche Icon-Familie der iTunes-Software von Apple war erstaunlich überladen. Diese Icons müssen sowohl zum OSX-Betriebssystem, als auch zur iTunes-Software, zu den Apple-Computern und zum iTunes-Hardware-Player passen. Dabei sollen die hohe Wertigkeit des Produktes und die des Anwenders deutlich werden. Außerdem muss
nachvollziehbar sein, welche Funktion jede einzelne Datei repräsentiert. Es ist halt immer auch der jeweiligen Zeit geschuldet, was noch als reduziert gelten kann.

Konkret/Abstrakt
Klare Formen, wenig Farbe und die Vermeidung von Fotorealismus sind zunächst grundlegende Eigenschaften eines Icons. Aber wie jede Regel darf auch diese gebrochen werden, sobald es signifikante Gründe dafür gibt (siehe Abb. von ›Schöne Heimat‹). Die Icons des Macintosh-Betriebsystem OSX sind ein weiteres Beispiel für fotorealistische Icons. Sie lassen das Betriebsystem allerdings sehr bunt erscheinen und es deswegen zu sehr in den Vordergrund rücken. Fotorealistische Icons sind außerdem nicht immer eindeutig erkennbar. Aber genau dies sollte eine wesentliche Absicht eines Icons sein.

Icons auf einer DVD-
Player-Fernbedienung.
US-Forscher an der Ohio State University in Columbus haben ermittelt, dass Studierende komplizierte mathematische Zusammenhänge anhand von einfachen, aber abstrakten Symbolen besser lernten, als auf anschaulichem Wege, z. B. mit Animationen, mit fotorealistischen oder dreidimensionalen Darstellungen. Dies würde bedeuten, dass die von den meisten Pädagogen vertretene Ansicht nicht zuträfe und Anschaulichkeit eventuell eher vom beabsichtigten Erfolg ablenkt. Bisher wurde Kindern Abstraktes gerne mit bewegten Bildern und z. B. Zahlen und Buchstaben mit Gesichtern möglichst anschaulich erklärt. Dass dies nicht unbedingt der richtige Weg ist, erscheint einleuchtend, wenn Vladimir Sloutsky, Co-Autor der Studie und Professor und Direktor des Center for Cognitive Science an der Ohio State University erläutert, dass es nicht hilfreich sein kann, Buchstaben und Zahlen als ein konkretes menschliches Abbild darzustellen, anstatt zu lehren, dass sie Symbole sind, die in sehr unterschiedlicher Weise genutzt werden können. Sobald er den Probanden, jungen Studierenden, in seinen Experimenten komplizierte Inhalte vorlegte und diese durch möglichst bildhafte oder gar mit dreidimensionalen Symbolen erläutern ließ, verschlechterte sich der Lernerfolg gegenüber jenen Probanden, denen die Inhalte durch einfache, abstrakte Symbole dargestellt und erläutert wurden. Insbesondere ist zu beachten, dass die Probanden das Gelernte besser auf andere Situationen übertragen konnten, sobald sie zuvor mit abstrakten Symbolen lernten. Dies ließe sich dadurch erklären, dass ein abstraktes Symbol viel leichter in seiner Bedeutung übertragbar ist, als ein konkretes, etwa fotorealistisches Symbol. Eine abstrakte Linie kann zum einen als Zahl ›1‹ und zum anderen als Strich interpretiert werden, der dann als Teil einer Strichliste eine endlos große Zahl darstellen kann. Diese abstrakte Linie kann im Gegensatz zu einer konkreten Darstellung aber auch als Schlange, Schnur, Zug etc. interpretiert werden. Bereits auf diesem Wege kann die Phantasie eventuell stärker beflügelt und auch das abstrakte Denken für komplexe Sachzusammenhänge und für das Übertragen von Zusammenhängen besser begünstigt werden. Wahrscheinlich ist eine konkrete Darstellung in sich bereits so eigenständig, dass sie von den beabsichtigten Inhalten ablenken kann. Außerdem grenzt das Konkrete die Möglichkeit ein, ein Ganzes zu sehen, da es den Fokus auf ein bebildertes und womöglich animiertes Beispiel richtet. Dadurch würde durch das Konkrete erschwert, eigene Kombinationsformen aus dem Gelernten zu bilden. Dies würde bedeuten, dass Lehren mit anschaulichen Icons bisweilen eine Kreativitätsbremse darstellen kann.

Icons auf einem Software-DVD-Player, hier von Mac OSX 10.3.

Icons des Macintosh-Betriebssystems OSX 10.3.9. Die obere Reihe zeigt Icons für
Informationssoftware und in der unteren Reihe für Funktionssoftware. Diese Icons entsprechen
nicht dem Ideal, denn die grundlegenden Eigenschaften eines Icons sind klare Formen, wenig
Farbe und die Vermeidung von Fotorealismus.
Big Sur System-Icons (OS X 11, 2020)


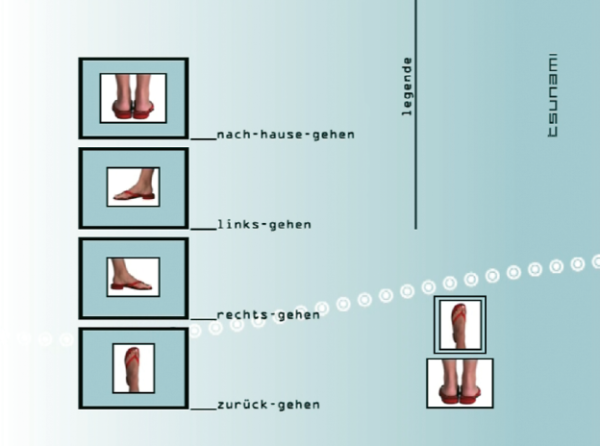
Navigations-Icons der Eigenpromotions-DVD von tsunami, einer Postproduktionsfirma aus Köln
(www.tsunami-post.de), zeigen mit Abbildungen von Füßen im wahrsten Sinne des Wortes die
Laufrichtungen an: ›zurück zum Hauptverzeichnis‹, ›nach links blättern‹, ›nach rechts blättern‹
und ›zurückgehen‹.

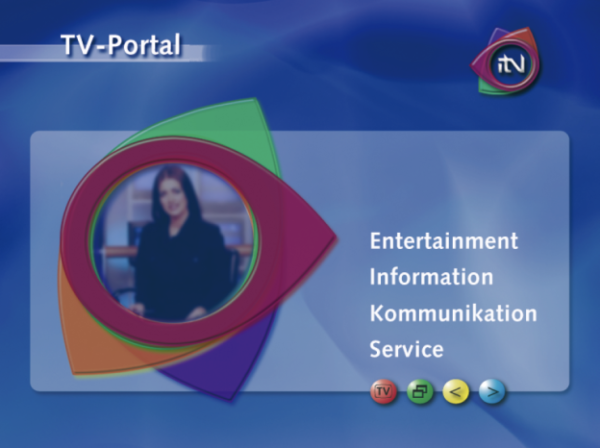
›iTV‹, Screenshot einer studentischen Arbeit zum Thema interaktives Fernsehen. Die Icons unten
rechts repräsentieren die Funktionen (von links nach rechts): Wechsel zum TV-Screen;
Bildvergrößerung/-verkleinerung; zurück; vorwärts (Diplomarbeit von Bao-An Nguy.
Gruppierung
Die jeweils zusammengehörenden Icons sollten zu Gruppen zusammengestellt werden und können so als einzelne Funktionsgruppen erkannt und unterschieden werden. Außerdem wirkt so selbst eine große Anzahl von Icons übersichtlich und hilft, den Anwendern das Gefühl zu vermitteln, einem Interface nicht ausgeliefert zu sein, sondern sich mit einem handhabbaren Produkt zu beschäftigen (siehe z. B. die Menüleisten von Adobe-Produkten).

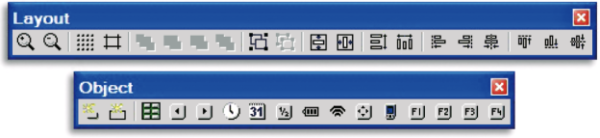
Menüleiste der Software ProntoProEdit NG für die Fernbedienung Philips ProntoPro NG TSU7000.

Menüleisten von Adobe-Produkten (hier Acrobat 2022).
Gemeinsamkeiten
Zusammengehörende Icons sollten Gemeinsamkeiten aufweisen, damit sie auch als Gruppe wahrgenommen werden und vor allem, damit sie das einheitliche Design eines Produkts unterstützen. Zu geringe Unterschiede zwischen den Icons sollten dagegen vermieden werden.
Anzahl
Weder in der Gesamtsumme noch innerhalb der Gruppierungen darf es zu viele Icons geben. Auch hier gilt, dass sich das Kurzzeitgedächnis des Menschen nur ca. sieben Elemente gleichzeitig merken kann. Dies bedeutet, dass maximal sieben Icons innerhalb einer Struktur gleichzeitig eingesetzt werden sollten.
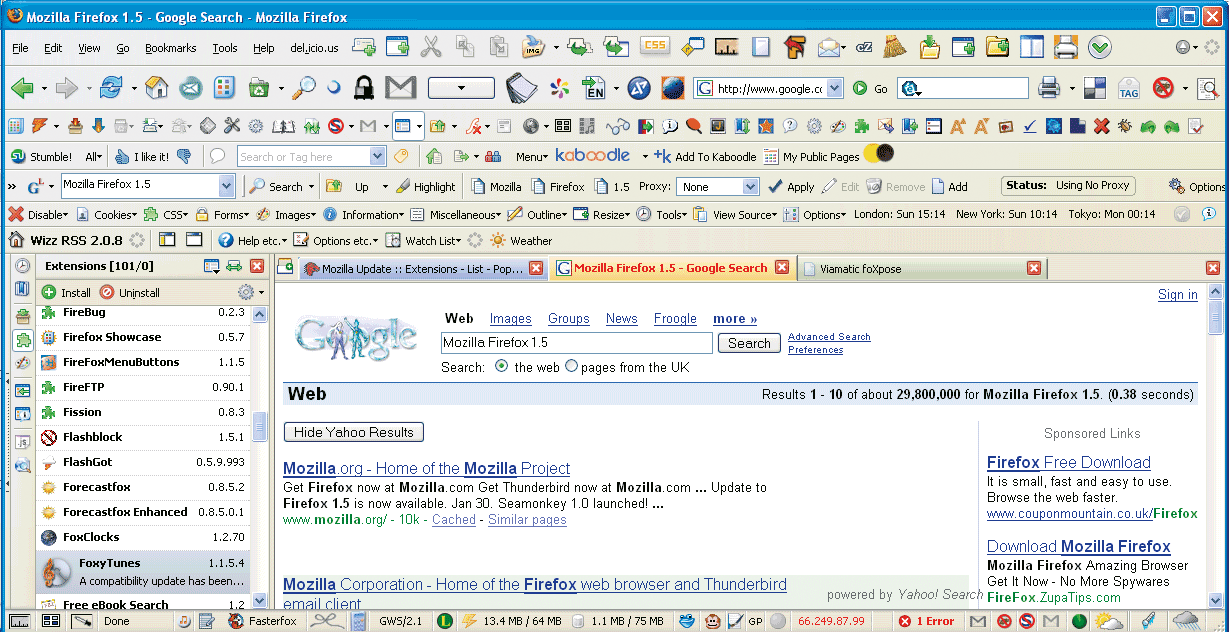
Diese Anhäufung an Icons macht sehr deutlich, wie wichtig es ist, auf die richtige Anzahl,
Gemeinsamkeiten und Gruppierungen zu achten.

So konnte die Buttonleiste des Firefox-Browsers im Jahr 2006 ausschauen, wenn man bei ihm 100 Erweiterungen installiert (gesehen bei: www.splasho.com).
Kaum einer wird wohl so viele PlugIns im Browser nutzen, wie beim vorherigen Beispiel. Aktuelle Browser zeigen zudem eher reduziert gestaltete Icons in der PlugIn-Leiste.
Moderne Browser sind heute deutlich aufgeräumter (Beispiele: Google Chrome 2022):


Kultur/Internationalisierung
Es sollte stets bedacht werden, dass Icons gerade im kulturellen Vergleich unterschiedlichen Interpretationen ausgesetzt sind. Auch wenn sichergestellt sein kann, dass ein Produkt nur national vertrieben wird, sind kulturelle Besonderheiten nicht zu vernachlässigen. Schließlich leben in jedem LandBürger sehr unterschiedlicher Herkunft und Religion. Gesten, die z. B. durch Hand-Icons repräsentiert werden, könnten kritisch sein, da gerade sie in unterschiedlichen Kulturen in verschiedenster Weise interpretiert werden könnten. Auch kann z. B. die Verwendung von Tierabbildungen in der einen kulturellen Region sympathiebildend sein, aber in einer anderen das Vertrauen in das Produkt beeinträchtigen. So gelten z. B. Hunde in islamisch geprägten Kulturen als niedere Wesen und eignen sich dort nicht für die Gestaltung von Icons oder Logos, die für Zuverlässigkeit und Vertrauen stehen sollen. Das amerikanische Unternehmen ›Lycos‹ hingegen trägt einen Hund im Logo und wirbt auch mit diesem in der Fernsehwerbung, vermutlich weil Hunde zumindest bei den Indianern des nordamerikanischen Kontinents als Boten gelten und das Unternehmen sein Kerngeschäft als Internetsuchmaschine begann.
Selbst Früchte stehen nicht zwangsläufig ausschließlich für das Naheliegende, für Reife, Fülle, Fruchtbarkeit, Saftigkeit und Wohlstand. So symbolisiert z. B. die Zitrone im Judentum das menschliche Herz. Im Mittelalter galt die Zitrone als Symbol für Leben und als Schutz gegen lebensfeindliche Kräfte, während sie in anderen Zusammenhängen sogar als Symbol für Missgeschick, als ›Säure des Lebens‹ gilt. Und in Japan ist die Zitrone sogar Zeichen des Todes. Ebenso speziell sind Japaner in ihrer Ansicht über Symbole, die Teilen des menschlichen Körpers entsprechen. Freigestellte Münder oder Augen in Form von Icon-Darstellungen finden sie sehr unsympathisch.
Bestimmte Gegenstände sind dagegen so typisch für eine Nationalität, dass sie nur in bekannter, unveränderter Form akzeptiert würden, auch wenn ihre Absicht als Icon an sich verstanden werden würde. Wird z. B. ein Briefkasten als Symbol für E-mail-Post verwendet, ist zu bedenken, dass der ›typische‹ amerikanische Briefkasten – ein rohrförmiger Kasten mit vorderer Klappe und Fahne – außerhalb der USA zwar in seiner Funktionalität verstanden wird, aber nicht als landestypisch anerkannt würde. Dasselbe gilt für eine Telefonzelle, z. B. die typisch rote englische Telefonzelle. Bei der Wahl der Farbe ist im kulturellen und internationalen Kontext ebenfalls einiges zu berücksichtigen. ›Rot‹ kann im Westen als Zeichen von Liebe, Adel, Macht und Gefahr interpretiert werden. Hierbei kommt es auch auf den Farbton, die Farbintensität und den Zusammenhang ihres Einsatzes an. Im Judentum steht ›Rot‹ für Strenge, im Hinduismus für Kreativität, in Japan für Ärger und in China für Glück. ›Weiß‹ steht in der christlich geprägten Kultur für Keuschheit und Reinheit, wohingegen diese Farbe in der arabischen Welt, in China und in Japan für die Darstellung von Tod und Trauer stehen kann. Im Christentum steht ›Schwarz‹ für Tod und Trauer, in Ägypten hingegen für Wiedergeburt und Auferstehung (siehe auch Kapitel ›Farbe‹).

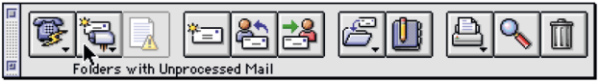
Ein amerikanischer Briefkasten, so wie er z. B. bei der E-mail-Software ›Claris Emailer‹ den
Ordner der noch nicht versandten E-mails symbolisiert, ist für andere Nationalitäten eventuell zu
ländertypisch auf die USA bezogen und deshalb nicht unbedingt gut geeignet.

Das rechte Icon für Post oder Briefe ist internationaler anwendbar. (Icons: Depositphotos)

Das Kreuz, das häufig als Zeichen für ›Rettung‹ also zur Datensicherheit oder Datenrettung
geeignet ist, könnte in einigen Kulturkreisen als christliches Symbol oder gar als prochristliches
Statement missverstanden werden.

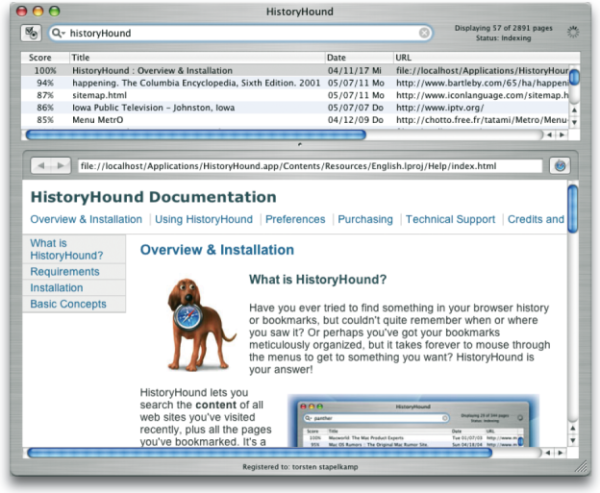
Hunden wird nicht in allen Kulturen gleich viel Vertrauen entgegengebracht, weshalb sich die
Software History-Hound (www.stclairsoft.com) auf Grund ihres Logos nicht in jedem Kulturraum
gleich gut verkaufen ließe. Die Hundeabbildung stammt von www.cartoon-dogs.com.
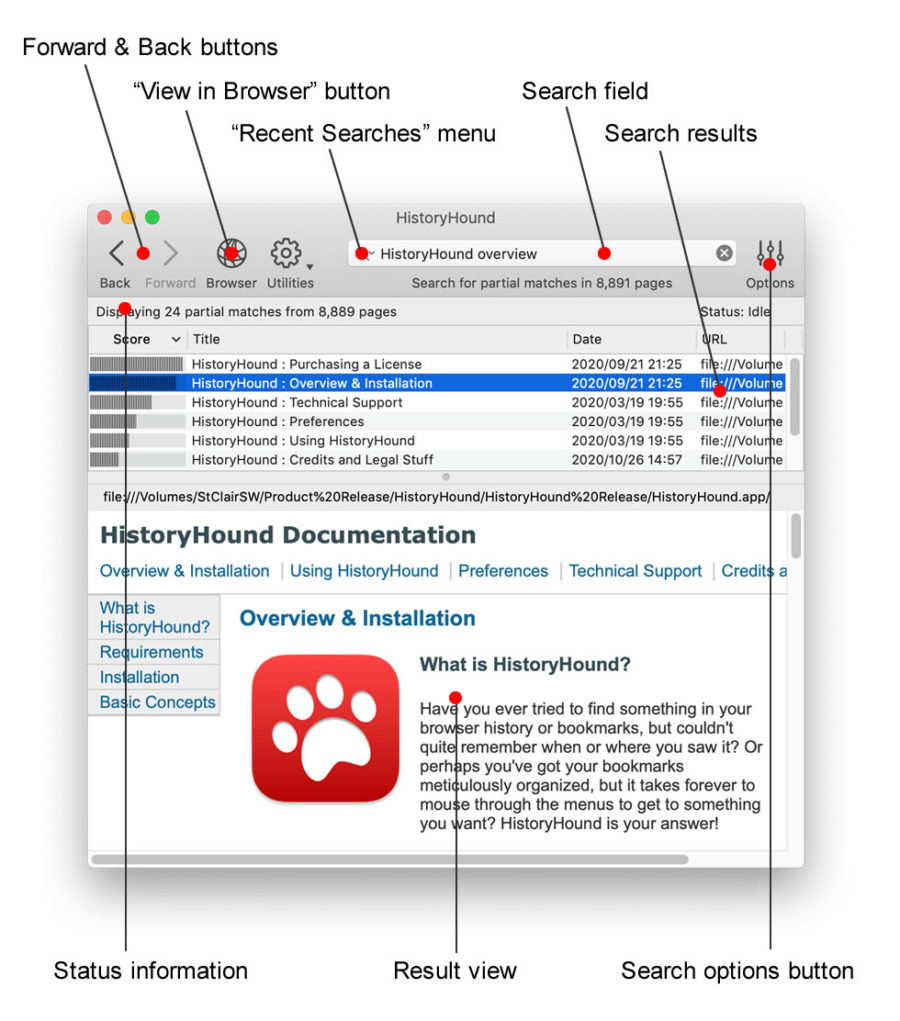
Der Software-Entwickler von HistoryHound reduzierte die Assoziation zum Hund auf eine Hundepfote.

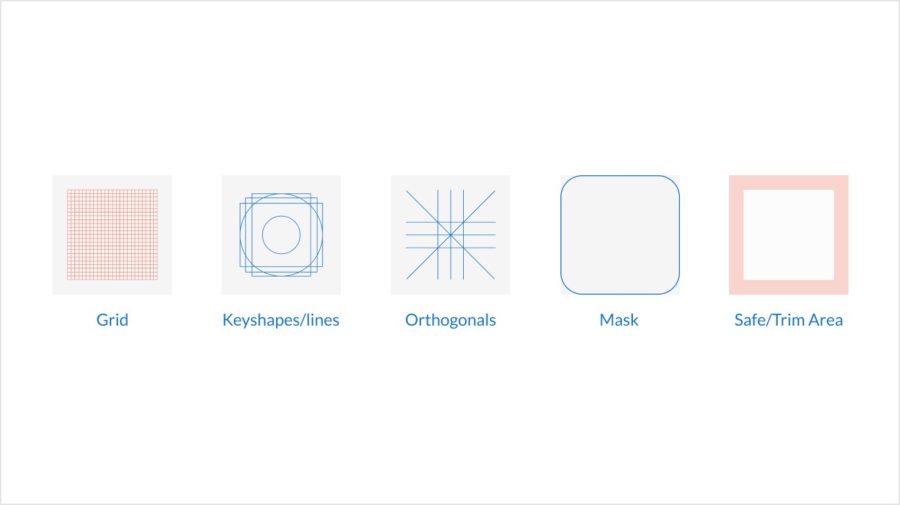
Icon-Raster
Für die konsistente, aber flexible Positionierung von grafischen Elementen innerhalb einer Icon-Familie gibt es immer klare, festgelegte Regeln. Diese Regeln haben normalerweise die Form eines Symbolrasters. Sie umreißen die Abmessungen des Symbols, das zugrunde liegende Pixelraster und wichtige Rasterlinien. So und in weitere Weise erläutert dies hervorragend John Hurley auf seiner Website: https://bootcamp.uxdesign.cc


Zahlreiche weitere Beispiele für Icons und Icon-Raster sind hier zu finden: IBM Design-Language

Überprüfung
Um herausfinden zu können, ob die subjektiv zusammengestellten Eigenschaften, Funktionen und Gestaltungsformen erfolgversprechend arrangiert und kombiniert wurden, ist die Planung und Durchführung von Usability-Tests als ein parallel durchzuführender Bestandteil der Gestaltung erforderlich. Je komplexer das Produkt und je vielseitiger die Zielgruppen, umso wichtiger sind Usability-Tests. Um festzustellen, ob die Icons von den Zielgruppen verstanden und akzeptiert werden, genügt häufig ein Test mit Hilfe von auf Papier skizzierten Icons. Die notwendigen Änderungen lassen sich dann rasch und unkompliziert durchführen. Sobald die Skizzenphase zu geeigneten Ergebnissen geführt hat, können die Icons digitalisiert und mit einem Grafikprogramm für die Darstellung am analogen oder digitalen Produkt angepasst und optimiert werden.
Wie bereits oben beschrieben, sind die Kenntnisse über Icons, Piktogramme und Zeichensysteme für das Erstellen Deiner Produkte und Dienstleistungen, aber auch für Dein Image, Deine Marke und Branding sehr wichtig.
Dein Marketing funktioniert deutlich besser, wenn Du eine Wiedererkennbarkeit bietest und wenn Deine Produkte und Angebote gut gestaltet und im Gebrauch gut verständlich sind. Das Design Deiner Marke und Deiner Produkte bzw. Dienstleistungen sichert Dir diese Unterscheidbarkeit und Wiedererkennbarkeit.
Wenn Du Deine Sichtbarkeit und Dein Branding erstellen und Dir gleich Dein profitables Online Business aufbauen möchtest…
Hol dir den Starter-Fahrplan und erfahre:
✓ Wie Du Deine Marktnische findest
✓ Wie Du ein Kurs-Thema findest, das Deine Kunden lieben
✓ Wie Du Deine eigenen Potenziale erkennst
✓ Wie Du Dein profitables Online-Kurs-Thema findest
✓ 5 Wege, um das Markt-Potenzial Deines Themas zu prüfen
Hole Dir Dein kostenloses Starter-Kit (25-seitiges PDF):
Design Dein Leben & Business mit Online Kurse erstellen.

Der Austausch mit Gleichgesinnten hilft in jedem Fall.
Komme gerne in unsere Facebook-Gruppe Life & Business Design Community.
In der Life & Business Design – Facebook-Gruppe findest Du Gleichgesinnte, mit denen Du Dich in einer gesicherten Umgebung über den Aufbau Deines Online Business und über Online Kurse erstellen austauschen kannst.
Was hat Dir am Beitrag weitergeholfen?
Welche Erfahrungen hast Du mit Icons und Pictogrammen?
Nutzt Du solche Inspirationen für die Erstellung Deines Logos?
Schreib es in die Kommentare.