Informationsarchitektur & Informationsdesign
Anstelle des englischen Begriffs könnte auch die deutsche Bezeichnung ›Informationsgestaltung‹ verwendet werden. Da aber Screendesign, Interfacedesign, Interactiondesign und Informationdesign sehr eng miteinander verbunden sind und in diesem Buch im engen Zusammenhang beschrieben werden, sich diese vier Bezeichnungen zudem als Fachbegriffe etabliert haben, soll es auch mit ›Informationdesign‹ bei der englischen Bezeichnung bleiben. Die Aufgabe von Informationdesign besteht darin, Informationen aufbereitet darzustellen, so dass sie verstanden und genutzt werden können. Informationdesign schafft Struktur und sorgt dafür, dass Daten lesbar und Inhalte nachvollziehbar werden. Daten, die uns alle umgeben und denen wir überall ausgesetzt werden, sind keine Informationen. Daten an sich sind zunächst wertlos. Erst durch Erfahrung, Strukturierung und Transformation werden sie zu Informationen. Die Buchstaben H, U, N, D lassen sich z. B. als Datensatz oder als Wort HUND zusammenstellen. Allerdings werden nur jene, die diese Buchstabenzeichen und die hier vorgenommene Kombination der Buchstaben kennen, mit dieser Datensatzkombination etwas anfangen können. Daten liegen in allen erdenklichen Formen vor: Zeichen, Zahlen, Texte, Bilder, Töne, Farben, Gerüche etc. Erst das Zusammenfügen von Daten und das Einbeziehen in einen Kontext transformiert sie zu Informationen. Und zu Wissen wird Information erst in Verbindung mit Erfahrung. Wer z. B. nicht weiß, was die Bezeichnung HUND bedeutet, kann aber durch Bellen eines Hundes daran erinnert werden, bereits einem begegnet zu sein. Diese Freisetzung von Wissen durch die Kombination zuvor erhaltener Informationen kann dann eine Kette von weiteren Informationen in Form von Erinnerungen und Assoziationen auslösen. Je nachdem, in welchem Zusammenhang Informationen dargestellt und vermittelt werden, können sich unterschiedliche Interpretationen der Informationen und somit verschiedenartige Erkenntnisse ergeben. Die resultierenden Informationen bilden die Grundlage für Wissen.
Wenn man dann noch bedenkt, dass Strukturierung und Transformation von Daten grundlegende Absichten von Gestaltung sind, wird deutlich, dass die Eigenschaften von Informationdesign selbstverständlicher Bestandteil eines jeden Gestaltungsprozesses ist. Als Gestaltungsform ist Informationdesign ausschließlich auf die Visualisierung von Informationen spezialisiert. Dabei werden nicht die Informationen selbst, sondern deren Repräsentation als solche gestaltet. Informationdesign ersetzt keine Gestaltungsdisziplinen, hat allerdings großen Einfluss auf die Gestaltung der Information von Transfermitteln (z. B. Texte, Hypertexte, Bilder, Schilder, Software, Hardware etc.), indem es Daten zu Informationen transformiert und durch Struktur für Ordnung und Orientierung sorgt. Die Gestaltung von Daten zu Informationen ist aber nur ein Teil der Transformationskette, durch die Daten einen Wert erhalten. Nicht nur die Gestaltung der Daten selbst, sondern auch deren Präsentationsform trägt wesentlich zum Transformationsprozess bei und ist demnach ein nicht zu vernachlässigender Bestandteil des Information design. Wer erfolgreich kommunizieren möchte, präsentiert keine Daten, sondern Sinnzusammenhänge.

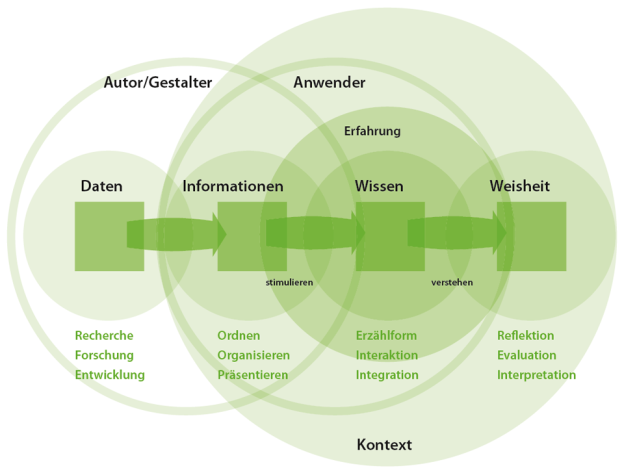
Transformierung von Daten, Informationen und Wissen. Visualisierung eines
Transformationsprozesses. Daten werden erst durch Transformation zu Informationen und
Informationen erst durch eine Auseinandersetzung mit ihnen zu Wissen oder gar Weisheit (eine
Grafik nach Nathan Shedroff: Information Interaction Design: A Unified Field Theory of Design. In:
Information Design, Bob Jacobson (Hrsg.) MIT Press 2000).
Varianten des Informationdesign
Mit Infografiken visualisiert man abstrakte Vorgänge, die sich in der Regel nicht mit nur einer realen Abbildung darstellen lassen. Infografiken stellen demnach nicht die Wirklichkeit dar, sondern sind die visualisierte Interpretation eines Vorgangs. Mit einer Infografik kann und will man mehr erreichen, als es mit einer Fotografie oder einer Illustration möglich wäre. Infografiken sind die Visualisierung gesammelter Daten und beabsichtigen, Fakten informativ und exakt wiederzugeben. Mit Unterstützung der computertechnischen Darstellungsmethoden und -möglichkeiten wirken Infografiken oft präzise, unumstößlich und akademisch korrekt. Dieser Vorteil kann auch der wesentliche Nachteil von Infografiken sein. Bei soviel Perfektion werden die eigentlichen Inhalte eventuell nicht mehr hinterfragt.
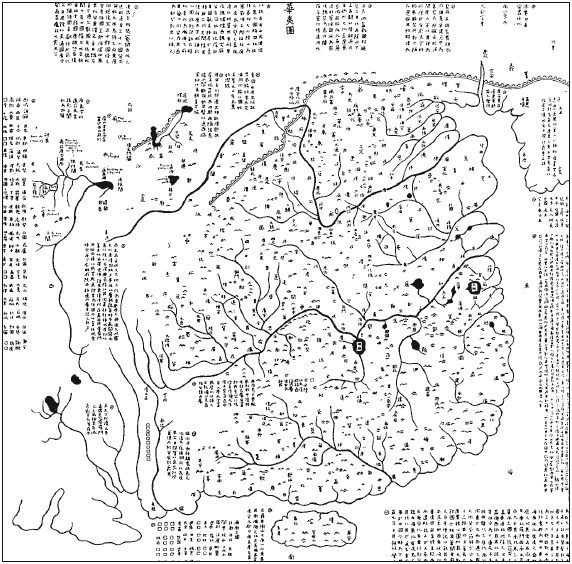
Mit Infografiken werden Daten aber nicht grundsätzlich in Informationen transformiert. Infografiken stellen selbst eine Kodierung von Daten dar, deren Entzifferung Wissen bzw. Erfahrung voraussetzt. Als die wahrscheinlich älteste Infografik gilt die in Stein gravierte, chinesische Yü Chi Thu Karte (›Die Karte der Wege von Yü dem Grossen‹) von 1137 n.Chr. Sie wäre damals von nicht Eingeweihten wohl nicht interpretierbar gewesen. In Europa tauchten erst 300 Jahre später vergleichbare Visualisierungen auf. Mit der Yü Chi Thu Karte war beabsichtigt, einen räumlichen Bezug herzustellen und einen Teil der Wirklichkeit zu reproduzieren.

Die in Stein gravierte Yü Chi Thu Karte aus dem Jahr 1137 gilt als die älteste Infografik. Sie befindet
sich im Pei Lin Museum in Sian, China (Grafik: Needham, Josef: Science and Civilization in China.
Cambridge University Press, 1962).
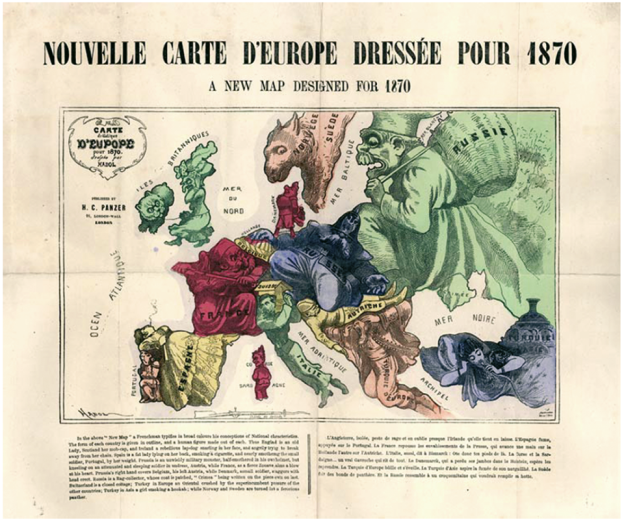
Erst ab ca. 1750 begann man, Infografiken für abstrakte Darstellungen zu verwenden, die Informationen bereits interpretiert und zielgerichtet aufbereitet wiedergaben und nicht mehr nur die Darstellung der äußeren Wirklichkeit beabsichtigten. An dieser Weiterentwicklung der Informationsvisualisierung war William Playfair (1759–1823) entscheidend beteiligt. Er entwickelte Linien-, Balken- und Tortendiagramme, um Daten mit Hilfe von Grafiken zu visualisieren und sie auf diesem Wege interpretierbar und statistisch nutzbar zu machen. Er formulierte seine Absichten und Vorgehensweisen in seinem Buch ›The Commercial and Political Atlas‹. Bereits der Titel macht die Absicht deutlich, mit statistischen Informationen und deren Verwendung gesellschaftlich/ soziale Probleme erfassen und lösen zu wollen. Seitdem erkannt wurde, dass mit Informationsvisualisierung mehr erreicht werden kann, als nur Fakten wiederzugeben, wurden u.a. kartografische Darstellungen auch über die Visualisierung geografischer Wirklichkeiten hinaus mit Bedeutungen aufgeladen, die eine Interpretation von Zuständen zulassen bzw. beabsichtigen. Von da an diente die Informationsvisualisierung nicht nur der sachlichen Wiedergabe von unumstößlichen Realitäten, sondern sie wurde auch zur Manipulation eingesetzt. Die Karte ›Nouvelle Carte D’Europe Dressée Pour 1870‹ der Illustratoren Paul Hadol bzw. Joseph Goggins macht dies sehr anschaulich deutlich (siehe auch unter ›Orientierung‹ im Kapitel ›Orientierung gestalten, planen und strukturieren‹).
Ein System der Darstellung von Informationsvisualisierung wurde allerdings erst 1944 von Gyorgy Kepes mit dem Buch ›Sprache des Sehens‹ vorgelegt. Das wohl bekanntere Buch ›Sémiologie graphique‹ von Jacques Bertin, das sich mit dem Umgang mit Zeichen in der Gesellschaft beschäftigt, erschien 1967. Jacques Bertin ist gelernter Kartograf und stellte auf Basis seiner Beobachtung und Erfahrung einen Katalog visueller Variablen vor, für den er eine grafische Zeichensystemtheorie formulierte. Diese ist allerdings für Visualisierungen, die am Computer erstellt und genutzt werden, kaum mehr haltbar. Denn Bertin schloss sowohl Bewegung, als auch Dreidimensionalität aus. Er begrenzte seine Zeichensystemtheorie auf das, was auf einem weißen Papierbogen dargestellt und gedruckt werden kann und was mit einem Blick erfassbar ist. Interaktion, Dynamik und auch die Verwendung elektronischer bzw. interaktiver Medien ist damit ausgeschlossen. Nicht zuletzt deswegen beziehen sich Designer im Bereich Informationdesign weniger auf ihn als vielmehr auf Edward R. Tufte. Er gilt bereits als Klassiker des Informationdesign und seine Bücher sind sowohl inhaltlich als auch gestalterisch ein Genuss (http://edwardtufte.com). Zahlreiche weitere Beispiele zum Thema Informationsgrafik und Ästhetik der Information finden sich im Internet z. B. unter http://understandingusa.com und http://infosthetics.com.
Wenn es um die effiziente und effektive Darstellung von Informationen und deren Analyse geht, spricht man auch von Information Mapping. Dies ist eine Methode, um Informationen strukturiert zu erfassen, und zwar unter Berücksichtigung wahrnehmungspsychologischer Erkenntnisse bei der Informationsaufnahme. Robert E. Horn entwickelte die Information Mapping-Methode, indem er die Verarbeitung von Informationen im menschlichen Gehirn erforschte. Er beschrieb die daraus gewonnenen Erkenntnisse in seinem Buch ›Visual Language: Global Communication for the 21st Century‹. Mit seinem sehr konkreten und pragmatisch wissenschaftlichen Ansatz richtet sich seine Aufmerksamkeit dabei nicht auf ästhetische Kriterien, sondern ausschließlich auf methodische Aspekte der Kommunikation.

›Nouvelle Carte D’Europe Dressée Pour 1870‹ (Illustrator: Paul Hadol bzw. Joseph Goggins;
Kartenherstellung: H.C. Panzer, London, 1870).
Es folgen nun einige Beispiele des Information Mappings und der Visualisierung von Informationen, die sich mal mehr und mal weniger wissenschaftlichen Kriterien und/ oder gestalterischen Stilmitteln bedienen.

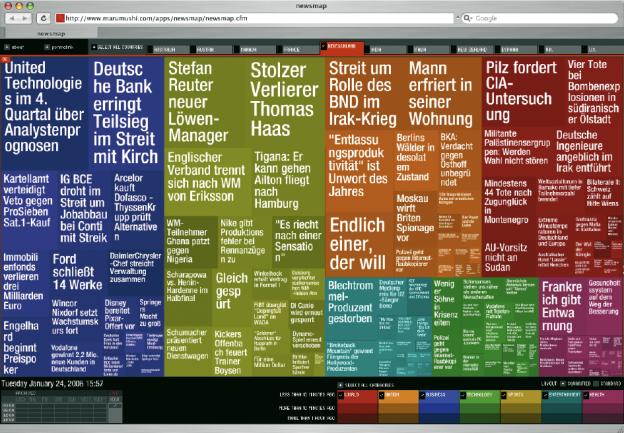
Die Inhalte dieser Newsmap werden aus Google News generiert, sollen diese aber weder ersetzen
noch repräsentieren. Sie verschafft einen Überblick über einzelne Themenbereiche und deren Menge
im Verhältnis zum gesamten Informationsangebot. Mit dieser Internetseite möchte der Autor Marcos
Weskamp einen ironischen Blick auf die Ausrichtung und Schwerpunkte von Nachrichten ermöglichen
(www.newsmap.jp).

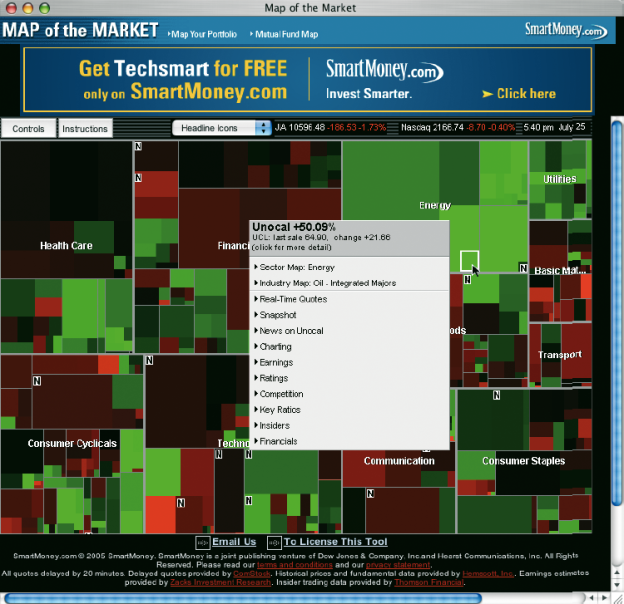
Die Farbabstufungen in grün und rot repräsentieren mehr oder weniger steigende bzw. fallende
Aktienkurse. Die einzelnen Flächen werden zu lesbaren Informationen, indem ihren Farben und
Größen bestimmte Bedeutungen zugeordnet werden, und sich dadurch verschiedene Kontexte
ergeben (›… mehr oder weniger erfolgreich als …‹; ›… größere oder kleinere Anzahl im Verhältnis
zu …‹).

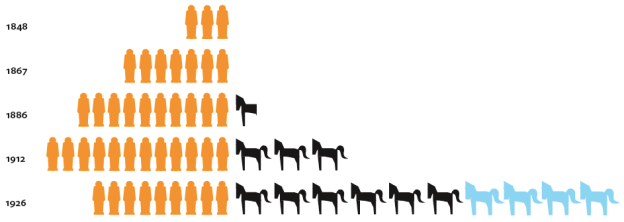
Das Diagramm zeigt die Angestelltenmenge und -leistung im Verhältnis zur steigenden
Maschinenleistung in den Jahren 1848 bis 1926. Ist die Bedeutung der Symbole bekannt, lassen
sich die Symbole kombinieren und mit ihnen komplexe Zusammenhänge erläutern, z. B. mit Hilfe
eines ISOTYPEDiagramms

In dieser Legende werden Symbole verwendet, die als Informationen bereits Teil des
Informationdesigns sind. Da eine Legende erforderlich ist, handelt es sich hier allerdings nicht um
selbsterklärendes Informationdesign. Jedes Mann-Symbol steht für 3 Millionen Angestellte in der
Agrarwirtschaft. Jedes Pferdesymbol bedeutet 5 Millionen Pferdestärke. Die Farbe Schwarz steht für
Pferdekraft und Blau für Traktorenkraft.

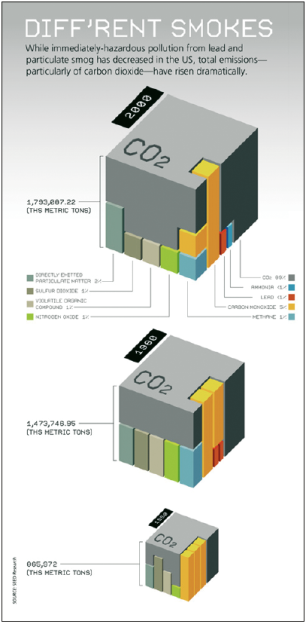
Balkendiagramm von Seed Research (www.seedmagazine.com).

Mit einem Tortendiagramm lassen sich proportionale Verhältnisse gut darstellen, ohne den Eindruck
der Verteilungen durch einen Betrachtungsmaßstab im selben Maße beeinflussen zu können wie mit
einem Balkendiagramm (Grafik: US Census 2000; www.census.gov).
Mit einem Balkendiagramm lassen sich Verhältnisse übersichtlich und proportional zueinander darstellen. Wichtig dabei ist allerdings der Betrachtungsmaßstab. Tabellen, Balken- und Tortendiagramme sind die bekanntesten Formen der Infografi k. Ein Spinnenprofil stellt eine Kombination aus ihnen dar. Es gab bereits zahlreiche Versuche, die Menge an Daten, die erst durch die Digitalisierung und Computerisierung erkannt und einigermaßen interpretiert werden, mit eben diesen Mitteln zu visualisieren. Oft wird dabei in erster Linie an die Visualisierung der Menge an Daten gedacht, anstatt Werkzeuge zu entwickeln, die dem Anwender nur das anzeigen, was er gerade zu finden hofft bzw. was er überhaupt zu verarbeiten in der Lage ist.
Oft sind diese Visualisierungen nett anzuschauen, aber wenig hilfreich, wenn es darum geht, Daten zu Informationen zu transformieren. Die Interpretation und Nutzung solcher Visualisierungen bleibt dann dem Zufall oder bei komplexen Softwarewerkzeugen Profis überlassen. Die folgenden sieben Beispiele wären nur bedingt dem Informationdesign zuzuordnen, wenn nur jene Informations- und Visualisierungsformen als Informationdesign gelten würden, die Informationen direkt interpretierbar und verwertbar darstellen. Das Verständnis, ab wann etwas als Information interpretiert und genutzt werden kann, hängt aber von sehr individuellen Gesichtspunkten ab. Die folgenden Beispiele zeigen immerhin Wege auf, wie Informationen aufb ereitet und dargeboten werden können, und stellen damit in ihren subjektiven Darstellungsweisen Interpretationen der Möglichkeiten des Informationdesigns dar, ohne grundsätzlich die Absicht zu verfolgen, Informationen schnell und direkt zu übermitteln.

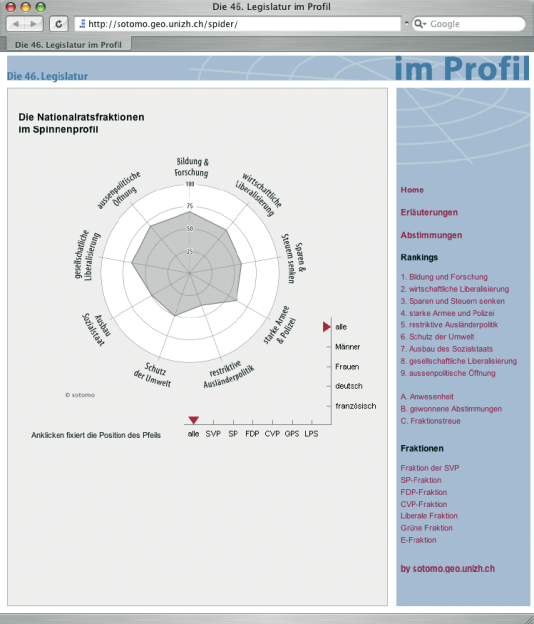
Mit diesem Spinnenprofil wird die politische Positionierung von Parlamentariern und Fraktionen
des schweizerischen Nationalrats sichtbar gemacht (http://sotomo.geo.unizh.ch).

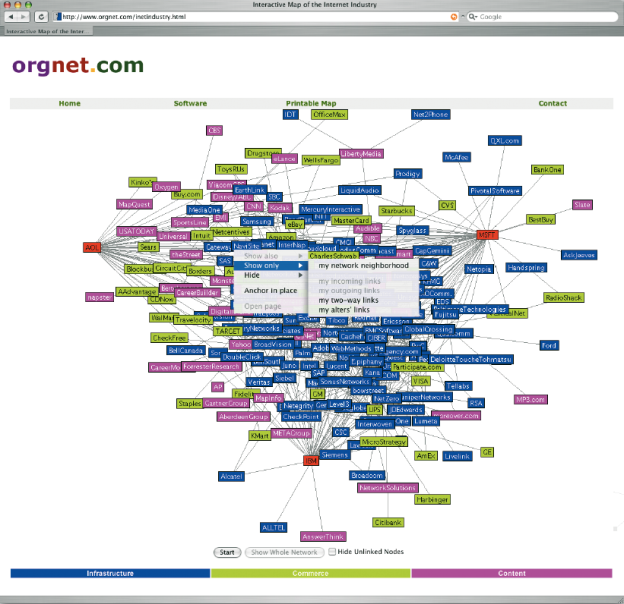
Diese Conceptual Map of Cyberspaces zeigt die Verflechtungen von 222 Firmen der
Internetindustrie. Die drei Firmen Microsoft, AOL-TimeWarner, und IBM bilden dabei die Zentren. Mit
drei Farben sind die Themenbereiche visualisiert. Bei gedrückter rechter Maustaste (bei Mac mit
Ctrl-Taste) erscheint ein Kontextmenü, über das die Darstellung der Zusammenhänge differenziert
wiedergegeben werden kann. Copyright © 2000, Valdis Krebs (www.orgnet.com/netindustry.html).



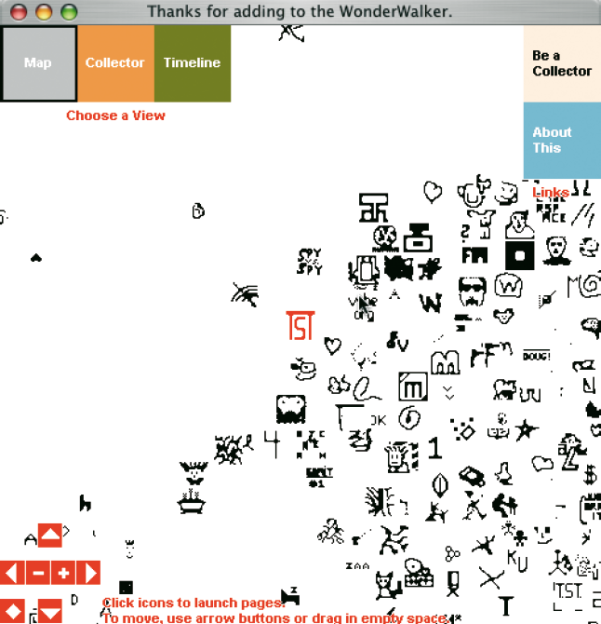
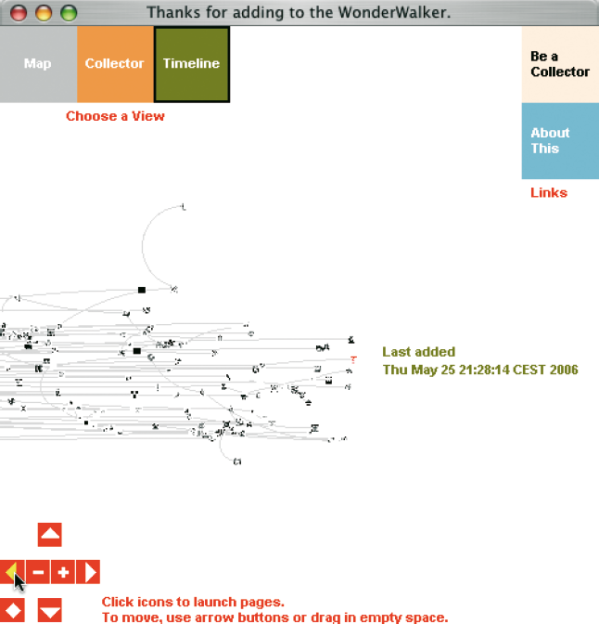
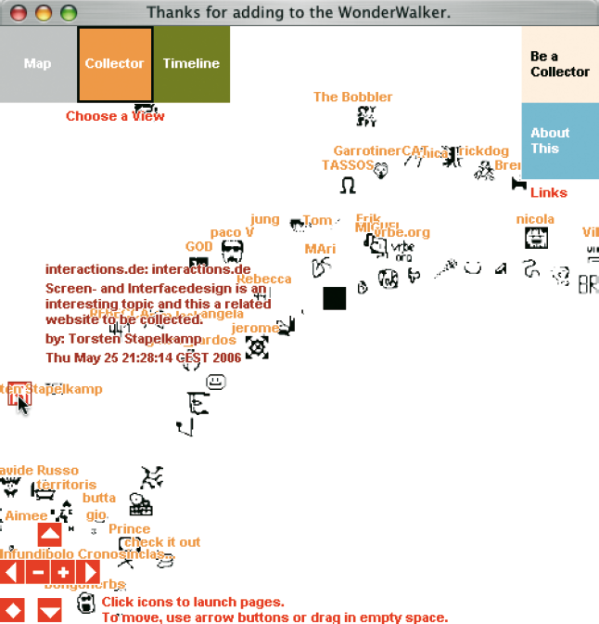
›WonderWalker‹ ist eine Collaborative Map, die das Sammeln von Internet-
Verlinkungen ermöglicht, die Sammlung öffentlich zugänglich macht und mit anderen
teilt. Jeder Besucher dieser Internetseite kann ein Icon gestalten, dieses mit
Informationen versehen, warum er sich am Sammeln beteiligt, und dann das Icon am
gewünschten Platz neben den anderen Icons platzieren. Die Darstellung der
Sammlung aller Icons kann sortiert werden nach Sammlern und Erstellungsdatum
der Objekte. Der Wanderwalker wurde erstellt von Marek Walczak und Martin
Wattenberg, mit zusätzlicher programmiertechnischer Unterstützung durch
Jonathan Feinberg (http://wonderwalker.walkerart.org).


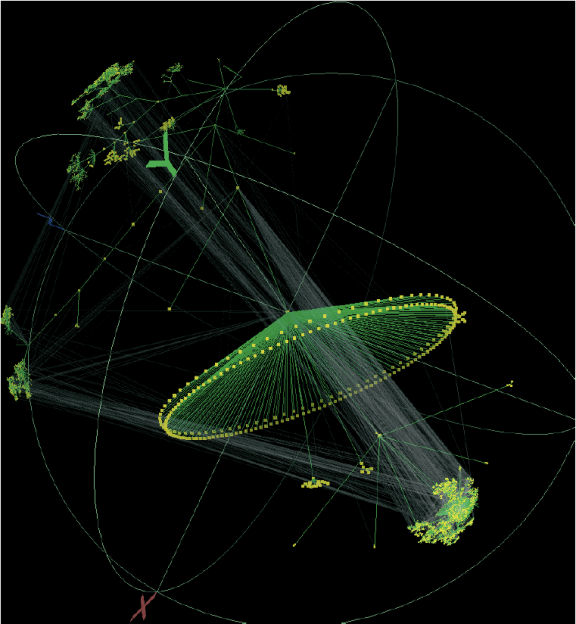
Das Walrus Graph Visualization Tool ist eine Topology Map von CAIDA,
Cooperative Association for Internet Data Analysis. Mit ihm ist beabsichtigt,
einerseits den globalen Kontext, und andererseits bei Bedarf auch das Detail
gleichermaßen anzeigen zu können (www.caida.org/tools/visualization/walrus).

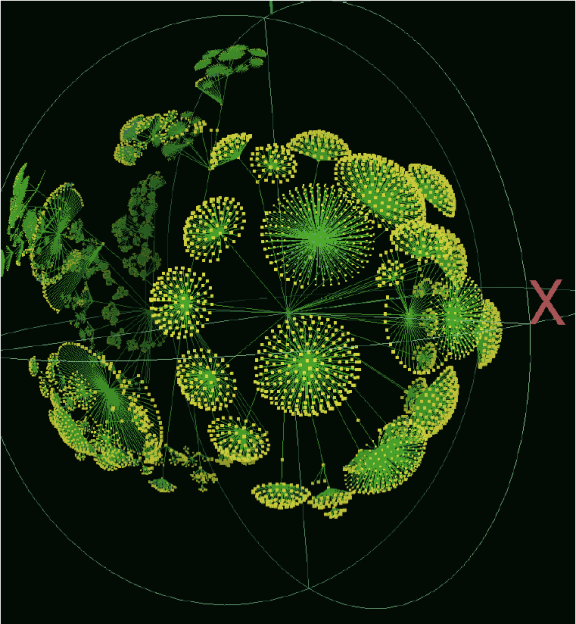
Mit einer weiteren Topology Map von CAIDA wird der Internet-Traffic von zwei Wochen visualisiert.
Die Grafik erfasst 926201 miteinander kommunizierende IP-Adressen und 2000796 IP-Links aus dem
Bemessungszeitraum vom 4. April – 17. April 2005. Team: Brad Huffaker, Andre Broido, Marina
Fomenkov, Young Hyun, Dan Andersen, Ken Keys, David Moore, kc claffy. Skitter developers:
Ryan Koga, Anukool Lakhina, Daniel McRobb. Artwork Design: Oliver Jakubiec, Margaret Murray,
Betty Y. Tso, Lisa Hecht (www.caida.org/analysis/topology/as_core_network)

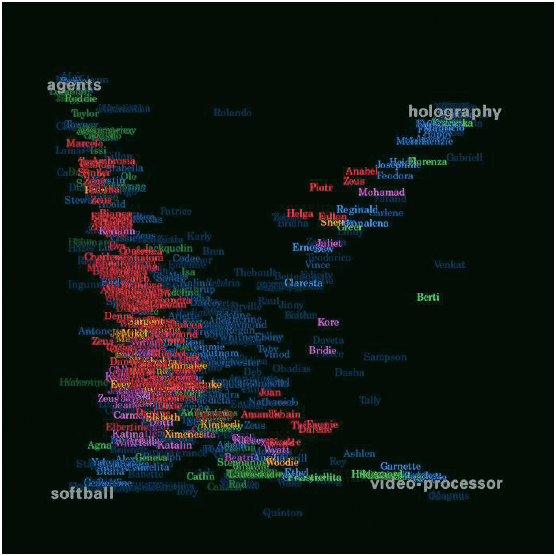
Diese Information Space Map von Judith S. Donath hat den Titel ›Social network fragments‹.
Das Projekt entstand 1999 am Media Lab, MIT, USA, und beschäftigt sich damit, das
Kontakte per E-mail entstehen können und visualisiert, in welchem Zusammenhang die
einzelnen Personen zueinander stehen. Jede Farbe steht für eine Gruppe von Kontakten.
Rot z. B. steht für Forschungskontakte und Gelb für Freunde. Außerdem wird durch Nähe
bzw. Entfernung der Namen zueinander angezeigt, welche Personen in enger oder weniger
enger Beziehung zueinander stehen. Je mehr man in die Visualisierung hineinzoomt, umso
deutlicher werden Personengruppen sichtbar, die sich auf Grund ihrer E-mail Interaktion
gebildet haben (http://smg.media.mit.edu/people/Judith).

›Valence‹ von Ben Frey ist ein dreidimensionaler Informationsraum. Bei einer Installation zur ars
electronica 2001 in Linz konnte mit Valence ein philosophischer Text von Wittgenstein und Goethes
Faust in Beziehung zueinander gesetzt werden (http://benfry.com/valence/ars2001).

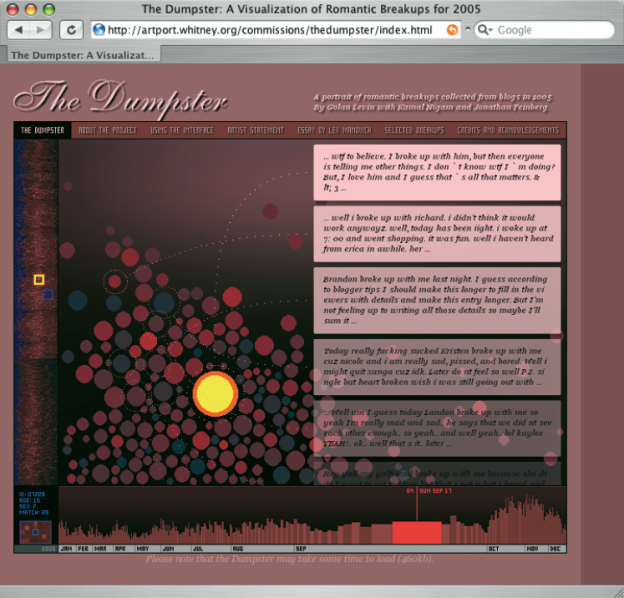
The Dumpster, von Golan Levin, Kamal Nigam und Jonathan Feinberg entstand mit der
Unterstützung von Whitney Artport, Tate Online und Intelliseek. Die Version 1.0 von The Dumpster
wurde mit Processing erstellt und zum Valentinstag 2006 im Internet publiziert
(http://artport.whitney.org/commissions/thedumpster).
Informationdesign kann auch der Inszenierung von Information bzw. Daten dienen. Bei dem Projekt ›The Dumpster‹ werden Informationen zu Daten zurückverwandelt. Hierbei ist den Autoren dieses Internetangebots offensichtlich die Visualisierung der Existenz von Daten wichtiger, als die mit diesem System zusammengefassten Informationen. Mit Informationdesign bzw. Visualisierung ist nicht grundsätzlich nur die Schaffung von Gebrauchswert beabsichtigt, sondern bisweilen auch die Darstellung von Zuständen. The Dumpster bildet Textdaten aus Weblogs ab, in denen Jugendliche ihre Paarbeziehungen diskutieren, und konzentriert sich dabei ausschließlich auf jene Dialoge, bei denen die Beziehung von einem beendet wurde. The Dumpster visualisiert so ca. 20 000 beendete Beziehungen aus dem Jahr 2005. Die Dialoge der Jugendlichen werden so zu statistisch erfassten Daten und das Informationdesign dient der Inszenierung der Daten.
Die vorangegangenen Beispiele zeigen bereits, dass die Möglichkeiten, die sich mit Informationdesign ergeben, sehr vielseitig sind. Oft darf die Darstellung aber nicht zu komplex sein, wenn die Informationen schnell erfasst werden sollen. Bei der Wissensvermittlung, bei Visualisierungen von Produktions- und Funktionsabläufen und bei Leitsystemen müssen Informationen so gestaltet sein, dass die Botschaft relativ schnell verstanden wird und die Zusammenhänge erkannt werden.

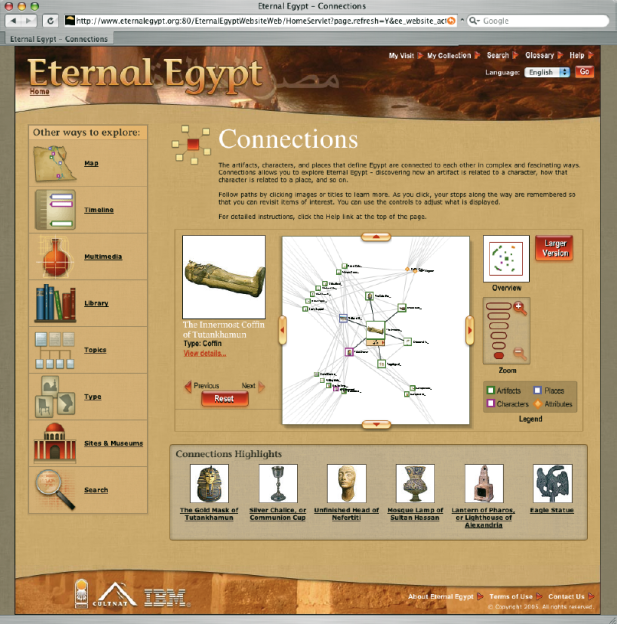
Wissensorganisation ist ein weiteres Themenfeld des Informationdesign. Diese Internetseite
beschreibt die 5000jährige Geschichte Ägyptens und nutzt dynamische Visualisierungstechniken
zum Ordnen von Fakten und zum Visualisieren von Zusammenhängen. Dynamische Methodiken
der Visualisierung ermöglichen die Darstellung von unterschiedlichen Zuständen. Informationdesign
stellt bei dieser Internetseite nur eine Ergänzung zum eigentlichen Angebot dar
(www.eternalegypt.org).

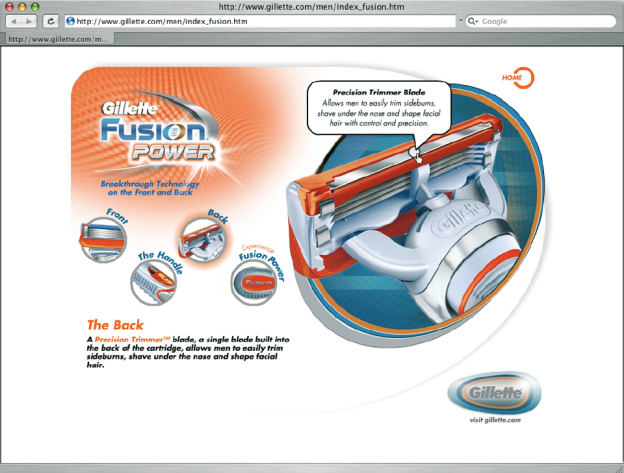
Visualisierung von Funktionen, hier am Beispiel einer interaktiven Infografik von Gillette Fusion
Power (© Gillette, www.gillette.com).
Visualisierung von Funktion und System. Um die Nutzungsabsicht eines Produkts zu verdeutlichen und den Ablauf seiner Funktionen zu beschreiben, genügt es oft nicht, nur eine geeignete äußere Form zu gestalten. Obwohl Grundfunktionen relativ schnell erkannt werden können, bleibt die Systematik oft hinter der Form verborgen. Hier wird es erforderlich, die Absicht eines Produkts und seine Funktionsabläufe mit ergänzenden Mitteln zu verdeutlichen. Symbole und Icons sind hierbei wichtige Elemente des Informationsdesigns.
Eine besondere Herausforderung ergibt sich bei der Gestaltung von Produkten, bei denen die Visualisierung international verständlich, barrierefrei und ohne kulturelle Missverständnisse erfolgen muss. In diesem Zusammenhang wird deutlich, dass selbst scheinbar triviale Produkte eine Herausforderung darstellen, wie z. B. die Informationsgestaltung eines Abfalltrennungssystems im öffentlichen Raum. Informationsdesign beginnt bereits mit der Formgestaltung. Durch eine geeignete Formgestaltung und Materialwahl muss z. B. ein Abfallsammelbehälter bereits auf großer Distanz als solcher erkannt werden können. Bei mittellanger Distanz sollten entsprechende Visualisierungsmittel dazu beitragen, dass erkannt wird, dass dort der Abfall nicht nur gesammelt, sondern mit einem System getrennt wird. Und bei kurzer Distanz kann dann die detaillierte Erläuterung erfolgen.


Die Informationsgestaltung besteht aus einer eindeutigen Formgebung des Produktes,
zweisprachigem Text (Landessprache und Englisch), einer Farbkodierung und dazugehörigem
Piktogramm.
Die Haupteinsatzgebiete von Campus (Produkt: Abfallbehältersystem Campus. Hersteller: OTTO Public Furnishing, Kreuztal Produktdesign: dmbh_netzwerk für gestaltung, Anke Bernotat Informationsdesign: dmbh & JJB, Jan Jacob Borstlap) sind Transiträume im öffentlichen Bereich wie z. B. Bahnhöfe und Flughäfen. Aufgrund kultureller Unterschiede verfügt das dortige Publikum über unterschiedliches Hintergrundwissen zur Abfalltrennung. Eine von dmbh durchgeführte Analyse der Entsorgungssituation in Europa zeigte, dass es für die Trennung von Abfällen bisher keine Standards gibt. Deshalb wurden speziell für diese Zielgruppe und diesen Markt neue Piktogramme entwickelt, die eine effiziente Nutzung unterstützen. Auf diese Weise wird mit dem Anwender auf drei Informationsebenen kommuniziert:
- Erkennung der Abfallsammlung (große Distanz)
- Erkennung der Abfallsarten (mittellange bis kurze Distanz)
- Feedback

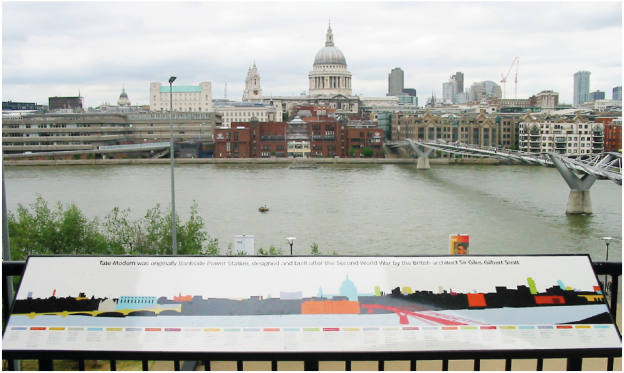
Leitsysteme, wie man sie in vielen Städten findet (London; Foto: Xinrui Song).
Leit- und Orientierungssysteme sind wesentliche Bestandteile zahlreicher Orte. Immer dort, wo es darum geht, großen Menschenmassen möglichst schnell den Weg zu weisen oder individuellen Informationsbedürfnissen gerecht zu werden, ist es erforderlich, eine Verständigungsform zu finden, die kulturübergreifend und barrierefrei verstanden wird. Dies gilt im Kleinen, wie im Großen. Die wohl selbstverständlichste und daher oft mit weniger Aufmerksamkeit wahrgenommene Form des Leiten und Orientierens stellen Straßennamen dar und ebenso Wegweiser und Hinweise für Touristen. Weitere Orientierungsformen sind Verkehrsschilder, die sowohl Wegweise, als auch Hinweisgeber sein können. Die umfangreichsten und komplexesten Leit- und Orientierungssysteme sind auf Bahnhöfen und Flughäfen zu finden.

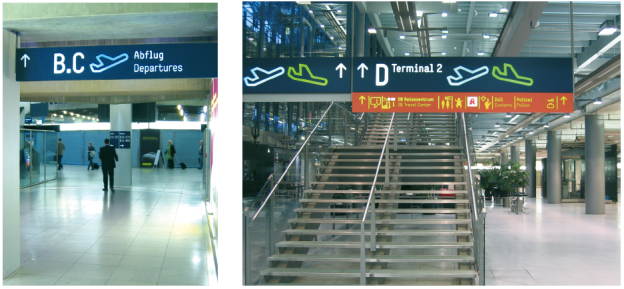
Leitsystem des Flughafens Köln.

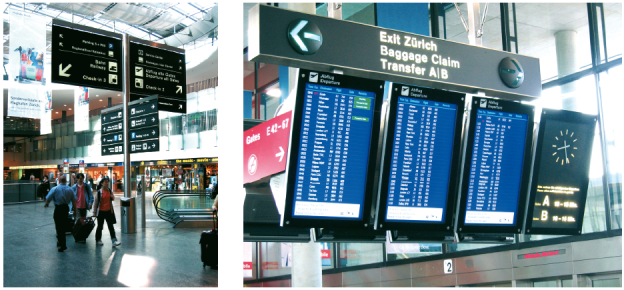
Leitsystem des Flughafens Zürich.

Leitsystem des Hauptbahnhofs Zürich.
Ausstellungen und Präsentationsorte benötigen je nach Größe und in Abhängigkeit der zu vermittelnden Inhalte mehr oder weniger aufwendige Orientierungssysteme.

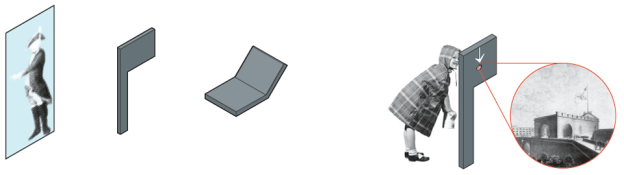
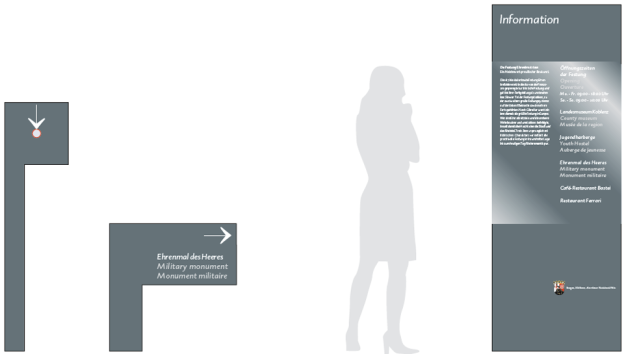
Wächter, Schlüssel, Schätze, Durchblick. (von links nach rechts)
Exemplarisch für Ausstellungen bzw. Präsentationsorte zeigt der Wettbewerbsbeitrag für ein Informations- und Leitsystem für die staatlichen Burgen, Schlösser und Altertümer in Rheinland-Pfalz (Realisierungswettbewerb Informations- und Leitsystem für die staatlichen Burgen, Schlösser und Altertümer in Rheinland-Pfalz, 2002–2003. Team: dmbh_netzwerk für gestaltung: Anke Bernotat, Stefan Maas JJB Environmental Design: Jan Jacob Borstlap Architektur Contor Müller Schlüter: Michael Müller, Christian Schlüter) die Aufgaben eines solchen Systems.
Metaphern weisen den Weg und helfen bei der Erkundung:
- Der Wächter begleitet den Besucher und ist Referenzpunkt an wichtigen Orientierungspunkten.
- Der Schlüssel zeigt den Weg zu den Schätzen.
- Die Schätze öffnen die Informationen zur Geschichte.
- Die Gucklöcher eröffnen Durchblicke.

Durchgang zum Hauptplatz der Festung mit verschiedenen Infoelementen, darunter Lageplan mit
Standort, Hinweisschild und historischen Hintergrundinformationen.

System-Info, Frontansichten der Elemente. Das Wappen von Rheinland-Pfalz wird wie ein
›Edelstein‹ als Relief mittig auf bestimmten Flächen angebracht.
Der Besucher wird an den Standorten spezielle Erlebniselemente entdecken, die ihm den ›Durchblick‹ in die Geschichte auf verschiedene Arten ermöglichen. Das Lageplanelement verfügt über einen für Sehbehinderte tastbaren reliefartigen Grundriss der Anlage. Der Standort des Betrachters ist auf dem Plan dreidimensional mit einem nachempfundenen historischen Nagel in HKS 17-Rot markiert. Diese Farbe wird punktuell auch bei anderen Elementen des Leitsystems, z. B. im Guckloch des ›Durchblicks‹, verwendet.

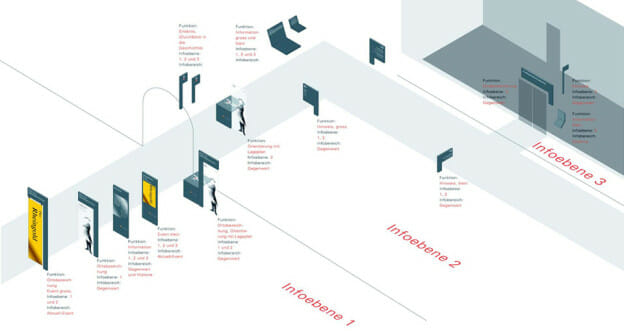
Systemelemente