Interface als Metapher – Inspiration für Benutzerschnittstellen
Jede Zeit bringt eine Kunstform hervor, die mit ihren zentralen Ideen und sozialen Umständen korrespondiert. So wie die konzentrierte Zentralperspektive eine Basis schuf, durch die sich das zu Beginn der Renaissance neu entwickelnde Bild des Menschen konstruieren ließ, so ist das Interfacedesign der Dreh- und Angelpunkt unserer Zeit. Bedingt durch die Computertechnologie werden komplexe Interfaces möglich, aber auch notwendig, die einerseits den Zugang zu nie geahnten Informationsmengen und dadurch zu neuen Verweis- und Vergleichsmöglichkeiten bieten. Andererseits führen uns diese Interfaces umso drastischer und auch vielseitiger die Komplexität und Undurchschaubarkeit dessen vor Augen, was wir Menschen wahrnehmen können.
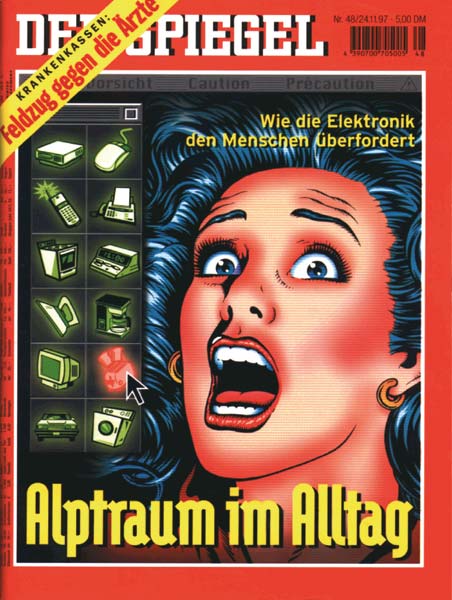
Die computerbasierte Informationstechnologie eröffnet uns diese Vielseitigkeit durch unendlich große Informationsmengen. Interfaces helfen uns, diese Mengen auf ein erträgliches und verständliches Maß herunter zu brechen. Das Interface selbst ist dabei nicht neu, sondern so, wie es heute angewandt wird, nur die aktuellste Form, Komplexität nachvollziehbar und zugänglich zu machen. Nachteilig ist allerdings, dass Interfacedesign bisher nur nach den Kriterien der Benutzerfreundlichkeit analysiert wurde, anstatt es als Ausdrucks- bzw. Kunstform zu betrachten. Mit dem Interfacedesign gehen Kunst und Technologie wieder eine Einheit ein. Wirklich getrennt waren die beiden Elemente eigentlich noch nie. Sie wurden nur von jenen so betrachtet, denen die Entwicklung der digitalen und der interaktiven Möglichkeiten zu unübersichtlich und zu unkontrollierbar voranschritten. Bereits 1997 klagte man über die Komplexität von Interfaces. Vielmehr muss man sich darüber im Klaren sein, wie sehr es ignoriert wurde, kundengerechte Benutzerschnittstellen anzubieten – auch bei alltäglichen Gebrauchsprodukten.

Spiegel-Titelblatt vom 24.11.1997.
Erst das Wissen um die Möglichkeiten des Interfacedesigns und auch die Fertigkeitenkompetenzen zur Erstellung interaktiver Produktionen lassen einen Gestalter zum Autor, besser gesagt, zu einem autarken Autor seiner interaktiven Arbeiten werden. Diese Arbeit kann er umso kreativer entwickeln, je mehr er Interfacedesign kulturtheoretisch betrachtet.
Die gotische Kathedrale wurde oft als das erste Lichtkunstwerk bezeichnet, wobei das subtile Licht als Abbild Gottes und des Universums gilt. So wie damals die Menschen glaubten, im Anblick eines Kathedraleninnenraumes ihre aktuelle Realität, Verortung und somit Orientierung erkennen zu können, so scheinen wir heute im Blick durch das Fenster des Computermonitors wesentliche Anteile unserer Realität zu sehen und zu verstehen. Eine bessere Metapher als ›Windows‹ ist dafür wohl nicht zu finden. Interface als urbane Signatur (siehe auch Kapitel ›Orientierung‹).

.

Kathedrale = Interface (Foto: Kölner Dom)
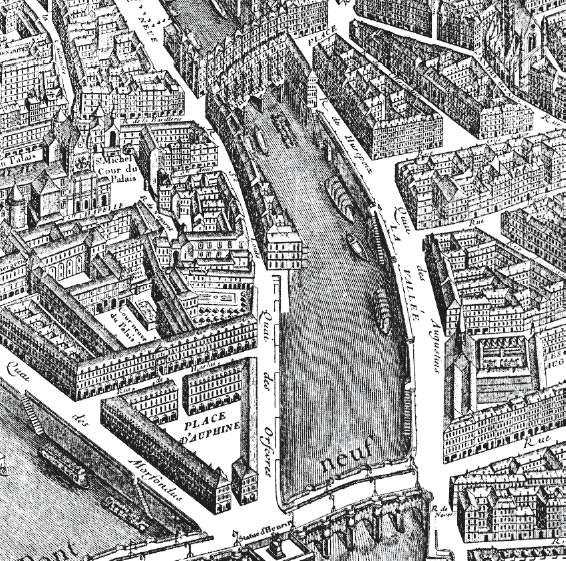
Die gotische Kathedrale machte den Menschen des Mittelalters die Unendlichkeit vorstellbar. Das moderne Interface tut nichts anderes. Steven Johnson beschreibt z. B. in seinem Buch ›Interface Culture‹ (Johnson, Steven: Interface Culture. Klett-Cotta 1997.) die gotische Kathedrale als Interface zum christlichen Universum, die chaotische Selbstorganisation der Bebauung durch die Pariser Stadtplanung als Interface der sozialen Interaktion und die Novelle Dickens als Interface zu den sozialen Umbrüchen der industriellen Revolution.

Stadtplanung als Interface der sozialen Interaktion. Michel Turgots Stadtplan von Paris,
graviert von Louis Bretez und Claude Lucas (1734–39). Eine komplette Reproduktion ist zu
finden in ›Le Plan de Paris de Louis Bretez dit Plan de Turgot, présenté et commenté par
Bernard Rouleau‹, Nördlingen: Verlag Dr. Alfons Uhl, 1989.
Johnson sieht hier kulturelle Funktionen, die im Kern denen des Computer-Desktops bzw. den Absichten aller Benutzeroberflächen gleichgesetzt werden können, eben die Übersetzung komplexer Zusammenhänge in überschaubare Strukturen und Reduktion auf das, was, je nach Anforderung, gerade eben als das Wesentliche gilt – das Interface als Metapher.

Interface als Überforderung. ›Excelsior 3000: Bowel Technology Project‹ von Ian Haig aus
dem Jahr 2003, ausgestellt beim European Media Art Festival 2004 in Osnabrück.
Erläuterungstext beim EMAFFestival: »Das Projekt will gängige Vorstellungen von der
Geräte-Benutzer-Interaktion aktiv verwandeln und trägt Konzepte interaktiver Kunstformen
in einen abgelegeneren Bereich. Der Darm erfährt eine neue Bedeutung als zentrale
Schnittstelle …«.
.

Die Abbildung von 1517 stammt aus dem Hauptwerk ›Utopia‹ von Thomas Morus (1477/78 – 1535). Die Karte dient zum einen der Orientierung, beinhaltet aber auch zahlreiche Icons und Metaphern, die darauf hinweisen, dass die Insel nicht nur bewohnt ist, sondern das es dort auch komplexe und wehrhafte Gebäude gibt. Zudem wird gezeigt, dass alle Gebäude per Schiff erreichbar sind und das der Hafen große Schiffe aufnehmen kann. Die Karte fungiert als Interface, wie die Insel genutzt und wofür sie gebraucht werden kann. Eine komplett digitalisierte Ausgabe von ›Thomas Morus‘ Utopia‹ ist zu finden unter: www.ub.uni-bielefeld.de/diglib/more/utopia.
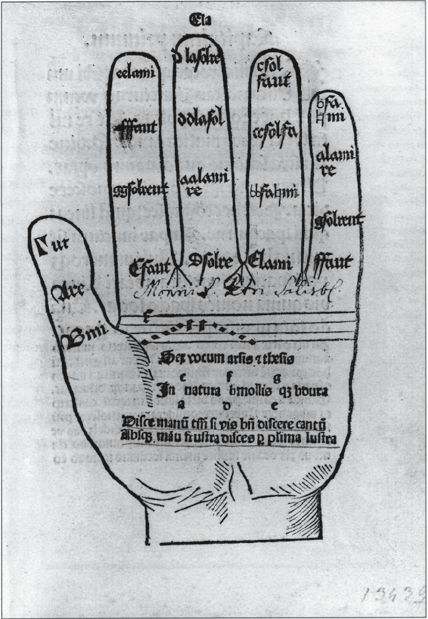
Die Guidonische Hand, eine Merkhilfe, bei der jedem Fingerglied eine Tonstufe zugeordnet ist, ist eine weitere Variante, die Hand als Interface zu nutzen. Diese Mnemotechnik wird auf den italienischen Mönch Guido von Arezzo (ca. 992 – 1050) zurückgeführt. Er war Musiktheoretiker und Lehrer und führte mit den Solmisationsilben ein Zeichensystem relativer Tonverhältnisse ein, das dem Chor durch diese Fingersprache vermittelt werden konnte.

Die Hand als Interface am Beispiel des ›Fingerelektronischen Handrechners‹ der Gruppe
Kunstflug, gezeigt in der Ausstellung ›Design heute‹, im Deutsches Architektur Museum Frankfurt
am Main, 1986 (Foto: Walter Vogel).

An fünf Fingern abzulesen. Die Abbildung stammt von einem
unbekannten Holzschnitzer aus dem Jahr 1488 (The Walters Art
Gallery, Baltimore, Maryland).
Der Prediger Berthold von Regensburg (1210 – 1272) nutze die Hand zweihundert Jahre später als Guido von Arezzo ebenso als Interface für eine einfache Memorialtechnik. Der Ausdruck ›An fünf Fingern abzulesen‹ mag aus diesem Zusammenhang stammen. Ein Indiz dafür könnte seine Predigt ›Von den 5 Pfunden‹ sein. Sie bezieht sich auf die fünf Ermahnungen an die Gläubigen, deren Aufzählung jeweils an Hand der fünf Sinne, der fünf Zehen bzw. der fünf Finger erfolgt. Nicht zuletzt die Beschreibungsform ›anhand‹, in Sätzen, mit denen ›anhand‹ von Beispielen Zusammenhänge erläutert werden, dokumentiert die Hand als Zähl-, Verweis- und Erinnerungsinterface und lässt das Interface als dialogisches Werkzeug erkennen. Der Verweis auf fünf Finger liefert dem Zuhörer eine greifbare Platzierung der Themen und somit eine Orientierung. (Wenzel, Horst: An fünf Fingern abzulesen. Schriftlichkeit und Mnemotechnik in den Predigten Bertholds von Regensburg. In: Bea Lundt; Helma Reimöller (Hrsg.): Von Aufbruch und Utopie. Perspektiven einer neuen Gesellschaftsgeschichte des Mittelalters. Für und mit Ferdinand Seibt aus Anlass seines 65. Geburtstages. Köln/Weimar/Wien, 1992, S. 235–247. Wenzel, Horst; Beck, C. H.: Hören und Sehen, Schrift und Bild. Kultur und Gedächtnis im Mittelalter. C. H. Beck, 1995. Sherman, Claire R.: Writing on Hands: Memory and Knowledge in Early Modern Europe. Ausstellungskatalog zur gleichnamigen Ausstellung in der Dickinson College’s Trout Gallery in Pennsylvania und der Folger Shakespeare Library in Washington, D.C., University of Washington Press, 2001.) Diese Topographie stellt ein Angebot dar, welches im heutigen Interfacedesign auch Anwendung findet. Insbesondere bei der Gestaltung von Internetseiten haben sich für bestimmte Funktions- und Interaktionselemente feste Positionierungen etabliert (siehe dazu auch ›Positionierungserwartungen‹ im Kapitel ›Gestaltungslayout‹). Es ist angebracht, für jedes Screen- und Interfacedesign egal welchen Produkttyps eine Topographie in Form eines Funktionslayouts darzustellen, mit dem die Positionierungen der einzelnen Elemente festgelegt werden (siehe Kapitel ›Funktionslayout‹). Dies geschieht immer auch in der Erwartung, den Anwender einerseits in seinem Wunsch nach Gewohnheit zu befriedigen und andererseits eine grundsätzliche Optimierung der Usability zu erreichen (siehe Kapitel
›Usability‹). Die Erinnerungstechniken scheitern aber stets, wenn es mehr als fünf bis sieben Elemente bzw. Verweise zu erinnern gilt.
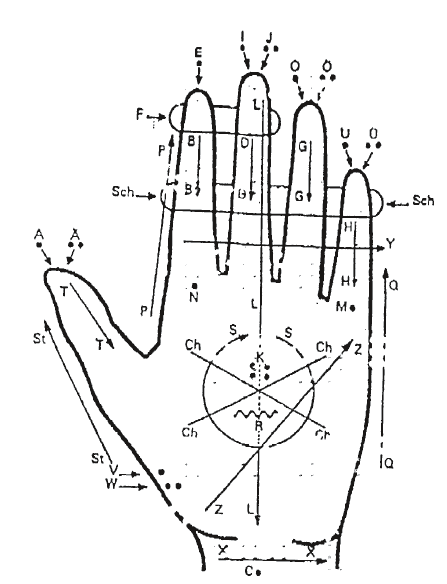
Berührung als Dialogform. ›Lormen‹ ist eine Kommunikationstechnik zur Verständigung mit taubblinden Menschen, die nach seinem Erfinder Hieronymus Lorm (1821–1902) benannt ist. Die Verständigung findet mit Berührungen an der Hand statt, indem mit vorgegebenen Berührungsmustern in Form von Streichen bzw. Klopfen auf Finger und Hand Buchstaben des Alphabets auf die Hand ›gezeichnet‹ werden bis Worte bzw. Sätze gebildet sind. Die Hand wird dabei zur Bedien- und Dialogoberfläche.

Die Abbildung stammt von der Internetseite
www.lowvision2.de/lormen.htm. Dort befindet sich auch eine
interaktive Vorführung des Tastalphabets für Taubblinde.
Wichtig ist, ein Interface so entwickeln, dass es dem Anwender nicht den Eindruck eines Werkzeugs, sondern den einer (Handlungs-) Umgebung oder noch besser, den eines (Handlungs-) Spielraums vermittelt. Dann erst kann der Anwender den Eindruck gewinnen, nicht das interaktive Produkt veranlasst zu haben, etwas zu tun, sondern selbst Teil dieser Handlung zu sein, dort eine Funktion zu haben und diese auch selbstständig auszufüllen. Diese erstrebenswerte Illusion soll den Anwender in die Ereignisse einer Erzählung hineinziehen bzw. in die Abfolge einer Funktion oder Dienstleistung involvieren. Was sagt uns das für die Gestaltung, Erstellung und Nutzung von interaktiven Produkten? Das Interface kann dem Anwender zumindest die Illusion liefern, direkt und vor allem selbst zu manipulieren, anstatt manipuliert zu werden. Auch wenn es bisweilen nur eine Illusion ist, so bleibt doch festzuhalten, dass diese zumindest bei einer Erzählung ein wesentlicher Bestandteil ist, ob interaktiv oder nicht.
Es mangelt nach wie vor an geeigneten Kriterien zur Beurteilung des Interfaces als Dialog- und Kommunikationsform. Die bisherigen Untersuchungen basieren ausschließlich auf technologischen Gesichtspunkten und in diesem Zusammenhang auf die Benutzerfreundlichkeit (siehe Kapitel ›Usability‹). Diese ist zwar ein sehr wichtiges Element zur Beurteilung des Interfacedesigns, will man Interaktion und Interface aber nicht nur für die Beschreibung von Funktionalitäten, sondern auch für nonlineare und interaktive Erzählformen bzw. zur Wissensvermittlung einsetzen, so ist es wichtig, ebenso die emotionalen und sinnlichen Ausdrucksformen des Interfacedesigns näher kennenzulernen, sie losgelöst von technisch messbaren Kriterien zu betrachten und selbst welche zu entwickeln. Eine erweiterte Sichtweise zum Thema Interface wird stets eine größere Gestaltungsvielfalt bieten.

Formulare sind of schlechte Dialogoberflächen. Viele Hard- bzw.
Software-Interfaces lassen die Anwender ähnlich verzweifeln.
Im Kapitel ›Interactiondesign‹ zeigen einige Beispiele, dass die Qualität eines Interfaces nicht nur an seiner Benutzerfreundlichkeit gemessen werden kann (Kapitel ›Interactiondesign‹). Warum Screen- und Interfacedesign als eine Einheit zu betrachten sind und was bei der Gestaltung zu berücksichtigen ist, wird im Kapitel ›Screendesign‹ beschrieben (Kapitel ›Screendesign‹).