Menü-Varianten für Websites, Software- und Hardware-Produkte
Diese Auswahlmöglichkeiten sind im klassischen Fall mit Begriffen oder Icons bezeichnet. Allerdings lässt in der Regel der jeweils ausgewählte Begriff oder das jeweils ausgewählte Icon im Menü lediglich vermuten, was einen nach der Auswahl erwartet.
Das Angebot der Auswahl kann dabei rein funktional sein, harmonisch der jeweiligen Thematik entsprechend in die Erzählform integriert oder Teil der Erzählform selbst sein. Die Art, wie das Menü dem Anwender zur Verfügung gestellt wird, wird durch die Interaktionsform, also das Interactiondesign bestimmt. Dies ist auch der wesentliche Grund, weshalb im Kapitel Interactiondesign über Menü-Varianten geschrieben wird und nicht im Kapitel Interfacedesign. Das Menü könnte als Auflistung von Bezeichnungen auf einem Hintergrund dargestellt werden oder in Form eines Registers bzw. als ein Menü, wie es als Pull-Down-Menü von Computer-Betriebssystemen her bekannt ist. Das Menü kann aber auch ein elementarer Bestandteil einer Erzählform sein. Im Folgenden werden einige weitere Menüvarianten vorgestellt und auf deren Besonderheit in Hinsicht ihrer interaktiven Funktionsweisen eingegangen.
Menü-Hintergrund-Integration. Die Menüpunkte bilden den Hintergrund, sind auf einem Hintergrund abgebildet oder in ihm integriert.

www.mediamatic.nl

http://cmart.design.ru

www.atlasmagazine.com/win96.html
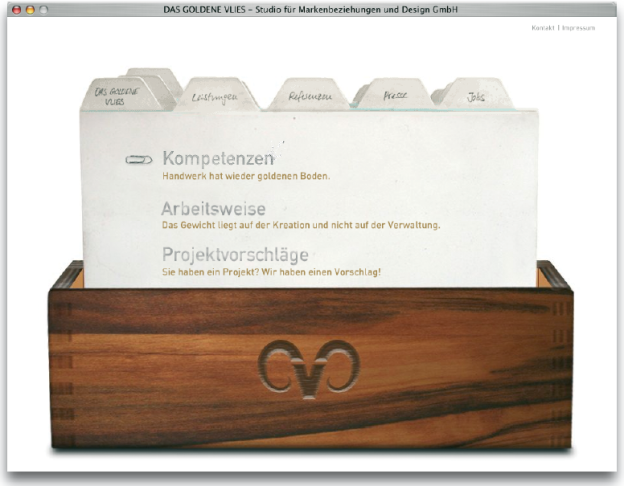
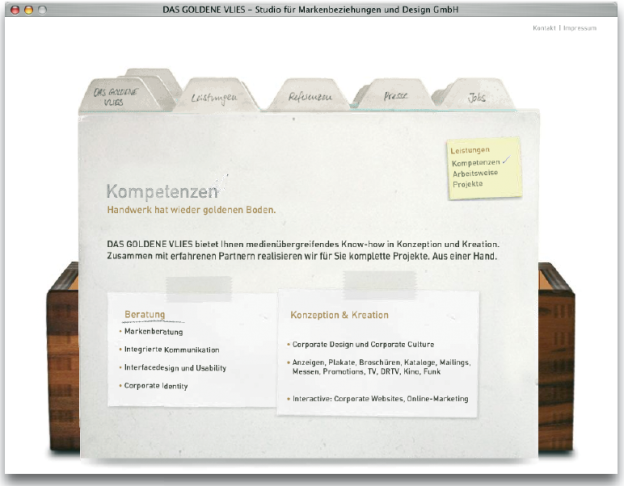
Auswahl-Menüs als Karteikarten-Register darzustellen ist eine bei Computerbetriebssystemen und Software oft verwendete Gestaltungsform. Ein Karteikarten-Register suggeriert bereits auf Grund der Erfahrung, die man eventuell beim Suchen in Bibliotheksregistern gemacht haben mag, eine systematische Ordnung, die sogleich die Erwartung weckt bzw. die Vermutung aufkommen lässt, sich hier zurechtfinden zu können. Ein Pull-Down-Menü hingegen setzt eine neuere Erfahrung voraus, die man, wie mit dem Register auch, erst einmal gemacht haben muss.

Digitale Rekonstruktion der Original-Konstruktionsorgel von Làszló Moholy-Nagy. Ein Menü kann
viele Formen haben. Wenn es von einem Register aus ausgewählt wurde, muss sich nicht zwangsläufig
eine Auflistung mit Thementiteln aufklappen. Die Abbildung zeigt eine Hommage nach einem Entwurf
aus dem Jahr 1938. Erstellt wurde die Rekonstruktion von den Designstudenten Thomas Loschen und
Guido Raschke des Fachbereich Gestaltung der FH Bielefeld, betreut durch Prof. Karl Müller (siehe
auch unter ›Komposition‹ im Kapitel ›Gestaltungslayout‹).

Dialogfenster der Mac OS X Version von FirstClass Client 8.0.


www.dasgoldenevlies.de


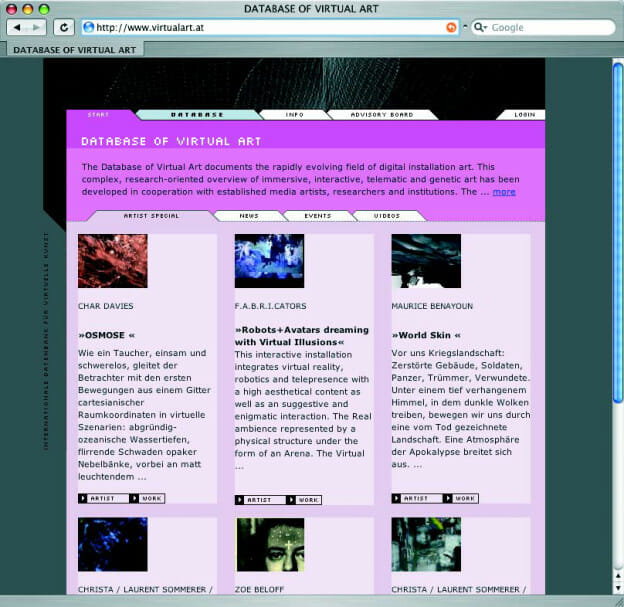
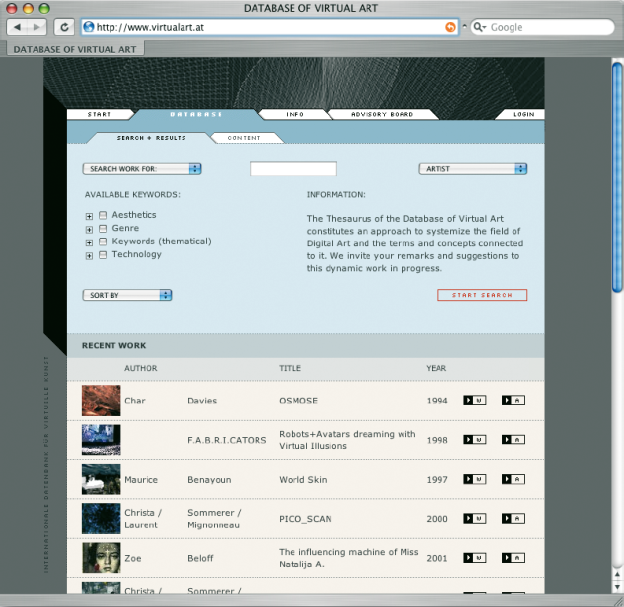
www.virtualart.at

www.futurefarmers.com


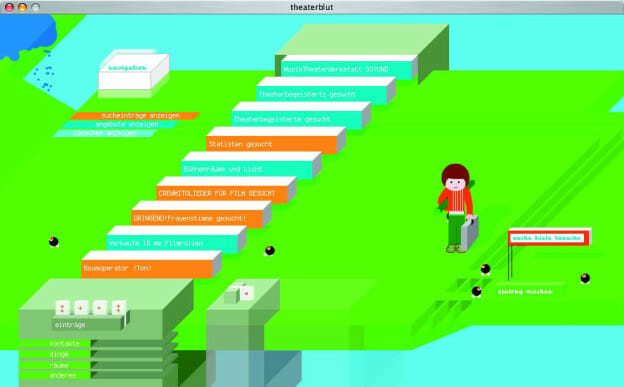
Das Karteikarten-Register und das Pull-Down-Menü sind sich in ihrer Erscheinungsform bisweilen
sehr ähnlich. Dieses Beispiel zeigt auch, wie sehr Gestaltung funktionale Aspekte unterstützen bzw.
Komplexität verbergen kann (www.theaterblut.ch).
Ein klassisches Pull-Down-Menü besteht in der Regel aus Kapitelbezeichnungen bzw. Funktionsbegriffen. Nach der Betätigung einer Bezeichnung klappt das Menü auf. Die Menüpunkte sind unter- bzw. nebeneinander angeordnet. Ein Drop-Down-Menü ist ein Menü, das nach dem Betätigen einer Taste aufklappt, die nicht nur mit einer Bezeichnung, sondern durch Eigenschaften gekennzeichnet ist, die aus der realen Welt von Tasten bekannt ist (z. B. Schattenkanten, Symbole etc.). Beide Menü-Arten, die an sich sehr ähnlich funktionieren, sind nur mit dynamisch veränderbaren Systemen realisierbar. Anhand der Möglichkeiten einer interaktiven DVD-Video-Produktion wird nun gezeigt, welchen Einschränkungen man ausgesetzt wäre, wenn man aus purer Gewohnheit, Pull-Down-Menüs auch für nicht dynamische Medien anwenden möchte.
Bei einer klassischen DVD-Video-Produktion wären Pull-Down- bzw. Drop-Down-Menüs nur bedingt realisierbar. Die dynamische Veränderbarkeit des Menüs müsste vorgetäuscht werden, um einen ähnlichen Eindruck zu erwecken, wie man ihn vom Computer her gewohnt ist. Dann sind allerdings die Reaktionszeiten relativ lang. Außerdem ist zu bedenken, dass die Interaktion bei einer DVD über eine Fernbedienung erfolgt und nicht zuletzt deswegen etwas träge ist. Bei einer DVD wählt man einen gewünschten Menüpunkt aus, indem man die Markierung horizontal mit den Pfeil-Tasten bewegt. Dann bestätigt man mit der Enter-Taste und löst dadurch eine Aktion aus, mit der eine Animation gestartet werden könnte, die dann z. B. ein sich herunterklappendes Menü mit Kapitelbezeichnungen simuliert. Um ein weiteres Unterverzeichnis zu öffnen, muss man dann aber auch wieder mit den Pfeiltasten die Markierung bewegen und bei der gewünschten Kapitelbezeichnung erneut die Enter-Taste betätigen. Die Möglichkeit, vom HauptMenü in die weiter verzweigten Unter- und Unter-Unter-Menüs zu ›gleiten‹, ist mit der DVD-Video nicht realisierbar. Im Rahmen der Spezifikation einer Blu-ray Disc, dem Nachfolgeformat der klassischen DVD, ist allerdings auf Grund der Möglichkeit, mit Java programmierte Ereignisse realisieren zu können, auch die Darstellung und Nutzung von dynamischen Pull-Down-Menüs umsetzbar. Bei der Blu-ray Disc sind wie bei Internetseiten oder einer CD-ROM-Produktion oder wie bei jedem Betriebssystem dynamisch veränderbare Menüs möglich.
Unter dem Begriff Pull-Down-Menü hat sich allerdings jede Form der Menüs etabliert, die nach dem Anwählen eines Themas aufgeklappt oder wie auch immer dargestellt werden; sei es, das dass Menü dynamisch aufklappt oder in Form eines neuen Bildes ergänzend dargestellt wird (siehe bezüglich der Menüstruktur auch ›Hierarchische Navigationssysteme‹ unter ›Navigation‹ im Kapitel ›Orientierung gestalten, planen und strukturieren‹).

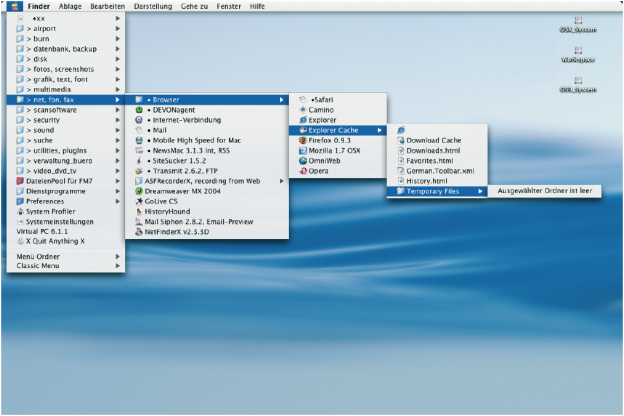
Pull-Down-Nenü, Mac OS X.


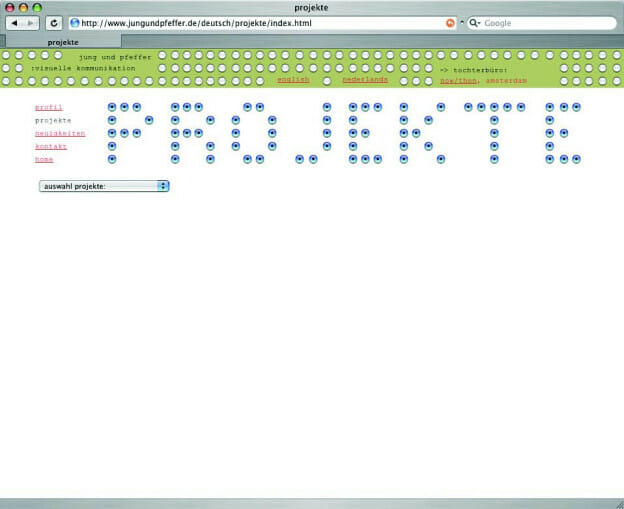
Drop-Down-Menü. www.jungundpfeffer.de

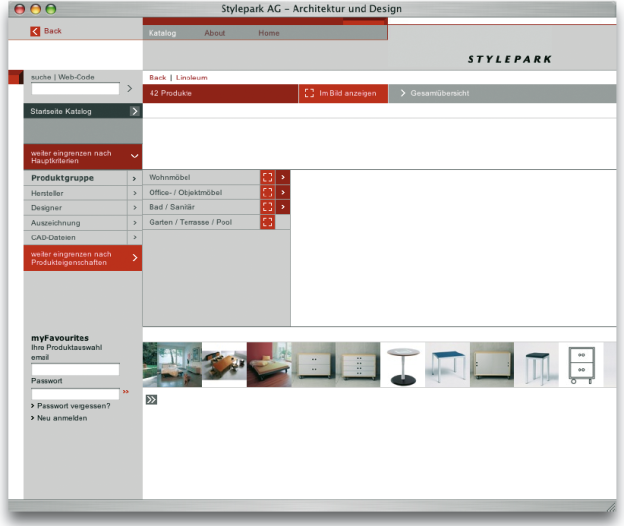
www.stylepark.de

www.shortfilm.de

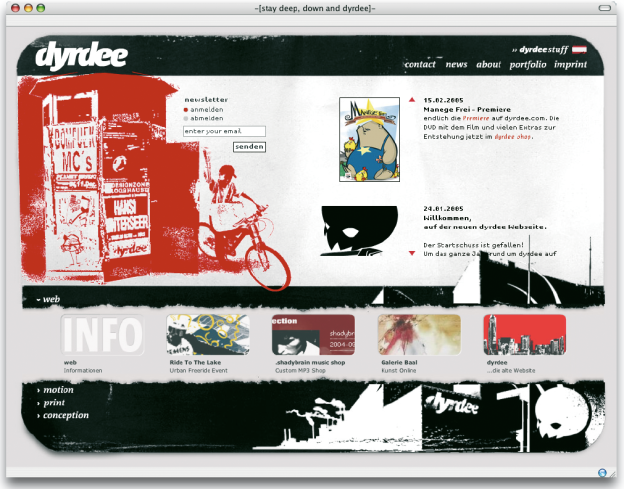
Bei dieser Internetseite öffnet sich das Pull-Down-Menü nicht nur mit Themenbegriffen, sondern
zusätzlich mit Bildern. Auch wenn es nicht wie ein klassisches Pull-Down-Menü aussieht, beinhaltet
es all seine Eigenschaften (www.dyrdee.com).
Ein Pull-Down-Menü muss sich nicht unbedingt aus einem Register heraus oder vertikal bewegen, und es muss auch nicht unbedingt aus einer Liste von Bezeichnungen bestehen. Die Themen eines Menüs können auch durch Icons oder Symbole repräsentiert werden. Ein Menü kann auch verborgen bleiben und nur durch eine Markierung oder ein Icon als verfügbar gekennzeichnet sein (siehe www.konstruktionsorgel.de). Es würde dann, wie jedes andere Pull-Down-Menü, erst bei Bedarf erscheinen, indem es, nachdem die Markierung oder das Icon ausgewählt wurde, eingeblendet wird oder ins Bild fährt.

›Das Verkehrslernspiel – Fred und das Flaschenfahrrad‹, CD-ROM. Illustration von Theo Kerp, ©
Tivola Publishing GmbH, www.tivola.de.

Ein vertikales Pull-Down-Menü, das sich von unten links ins Bild bewegt, nachdem eine Taste
gedrückt bzw. mit der Computermaus überrollt wurde, www.moccu.com (2001).

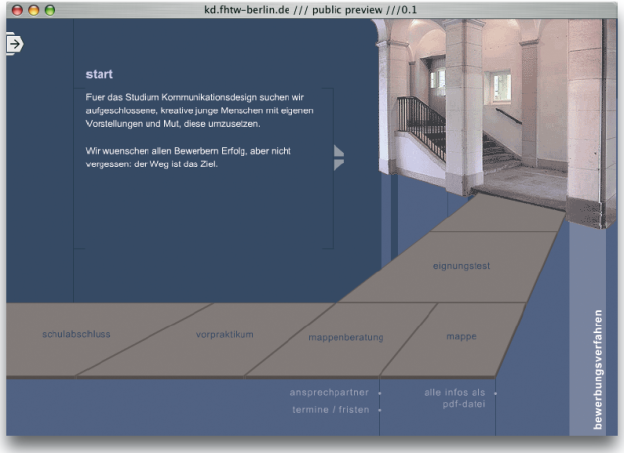
Internetportal des Studiengangs Kommunikationsdesign des Fachbereich Gestaltung an der
Fachhochschule für Technik und Wirtschaft Berlin (www.kd.fhtw-berlin.de; Design+Umsetzung:
Mark Engelhardt, Jan Frenzel; Betreuung: Prof. Thomas Born).
Ein Menü als Bestandteil der Erzählform. In der Gestaltung und der Inszenierung der Funktion und Auswählbarkeit können sich die Menüs stark unterscheiden. Ein Menü kann auch fester Bestandteil der Themeninszenierung sein, um Teil des Inhalts zu werden, wodurch der Anwender stärker in das Geschehen involviert und nicht so sehr durch technologische und funktionale Aspekte abgelenkt würde. So wie ein Autofahrer nicht stets daran erinnert werden möchte, wie komplex die Funktionalität seines Fortbewegungsmittels ist und was es gerade z. B. bei regennasser und unebener Fahrbahn an computergesteuerten Brems- und Federungsberechnungen leistet, um trotz eines Tempos von 180 km/h in der Spur zu bleiben, so sollte auch ein Anwender von Hard- und Software-Interfaces nicht stets von deren Funktionalitäten und Möglichkeiten abgelenkt werden. Gerade bei Erzählmedien ist es umso wichtiger, den Anwender zum Mitspieler werden zu lassen, ihn in das Geschehen mit einzubeziehen und im Idealfall in den Bann der Erzählung zu ziehen. Die dabei aufzubauende Illusion könnte gestört werden oder erst gar nicht in Gang kommen, wenn sich die Interaktionsfunktionen nicht ausreichend zurücknehmen.

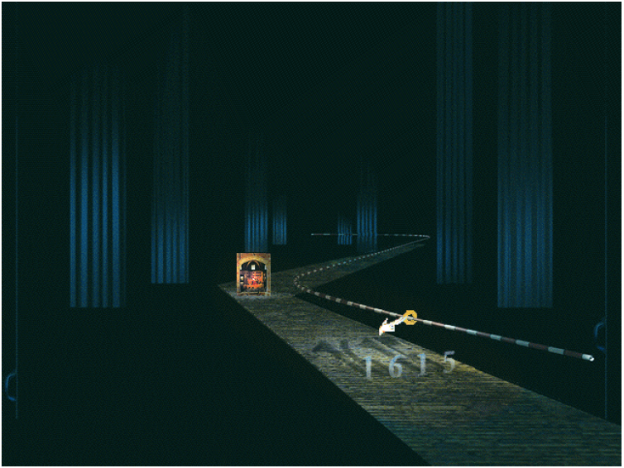
Abbildung aus dem Adventure-Game ›Myst‹ von 1993. Das Menü ist Teil der Erzählung und in den
Abbildungen als Elemente integriert, z. B. als Papier am Wegesrand. Weitere Informationen zu Myst:
www.myst.com und www.cyan.com.

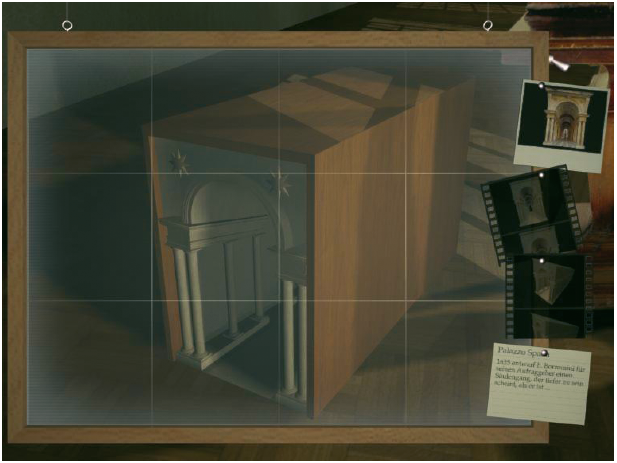
Durch das Herunterfahren dieses Menüs werden zwar auch nur zusätzliche Auswahlmöglichkeiten
in weitere Unterkapitel ermöglicht, dies geschieht allerdings auf eine Weise, die den Erlebniswert
dieser Interaktionsmöglichkeit steigert. Eine Abbildung aus der DVD-Video-Produktion
›Ansichtssache – Anamorphosen und Guckkästen‹ von Andrea Schreiber, entstanden am
Fachbereich Gestaltung, FH Bielefeld, Betreuung: Torsten Stapelkamp.

.

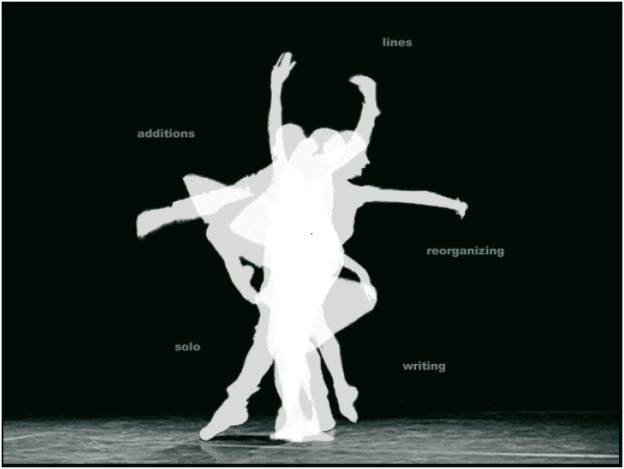
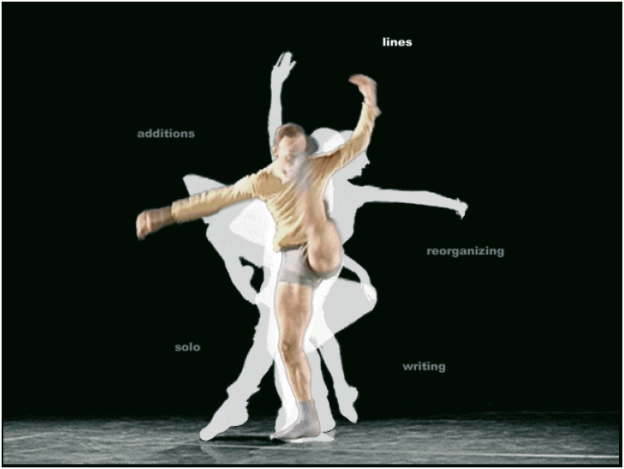
›William Forsythe: Improvisation Technologies – A Tool for Analytical Dance Eye‹, CD-ROM. Hg.
vom ZKM Karlsruhe und dem Deutschen Tanzarchiv Köln/SK Stiftung Kultur, ISBN 3-7757-0850-2.
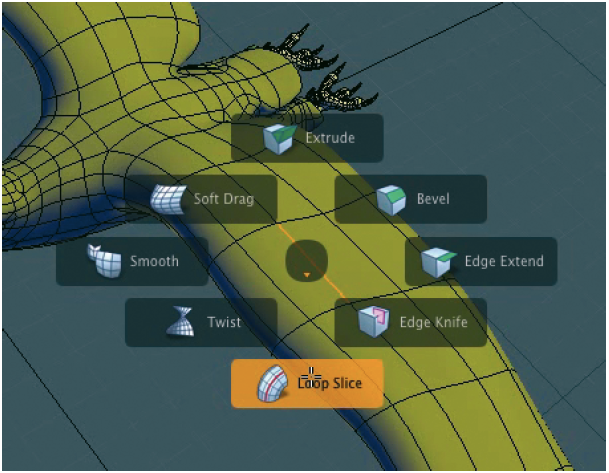
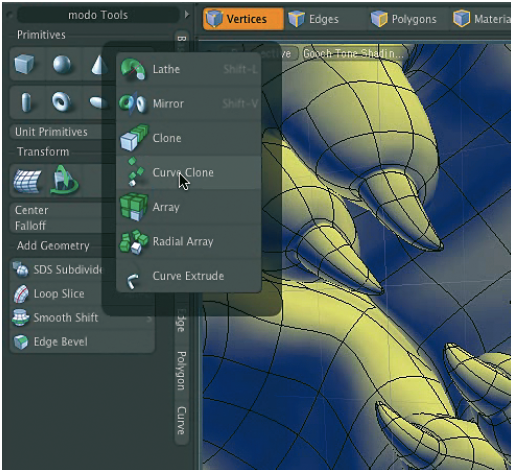
Bei dem so genannten Pie Menu sind die Auswahlbereiche bzw. Themen kreisförmig angeordnet. Das Pie Menu wird daher auch kreisförmiges Popup-Menu genannt. Im Vergleich zur Auflistung der auswählbaren Funktionen bzw. Menüpunkte, wie es bei Pull-Down-Menüs der Fall ist, sind die Navigationswege bei einer kreisförmigen Anordnung kürzer und auch immer gleich lang. Zudem ist es einfacher, sich eine Position innerhalb eines Kreises zu merken als innerhalb einer Liste. Es ist kein Zufall, dass kreisförmige Menüs bei Computerspielen (z. B. The Sims) und bei komplexen Softwareprogrammen (z. B. Modo 3D-Software) Anwendung finden. Bei Software-Produkten fallen das Pie Menu und seine Vorteile gar nicht so sehr auf, weil es so softwaregeeignet und softwaretypisch wirkt. Größere Aufmerksamkeit bewirkt das Prinzip des Pie Menus aber bei Hardware-Interfaces. Der Joystick kommt dem Prinzip bereits sehr nahe. Die wohl bekanntesten Hardware-Pie-Menu-Interfaces sind der i-Drive-Controller beim BMW und das Interface des iPod von Apple (siehe auch unter ›Scrollrad, Drehrad‹ im Kapitel ›Interfacedesign‹). Mit dem i-Drive beim BMW können bis zu 900 Funktionen gesteuert werden, womit deutlich wird, welch ein Potential eine kreisförmige Anordnung der Menüpunkte bieten kann. Es sollte allerdings nicht verschwiegen werden, dass sich die meisten BMW-Fahrer mit dieser Menge an Möglichkeiten und mit dem i-Drive-Controller als Interface überfordert fühlten. Dennoch war es von BMW ein mutiger und interessanter Versuch, der die Möglichkeiten, aber auch die Grenzen eines kreisförmigen Menüs bzw. eines DrehradInterfaces aufzeigte. Für den iPod bot sich wie eigentlich für alle mobilen Geräte, deren Interfaces mit dem Daumen gesteuert werden, eine kreisförmige Anordnung schon deshalb an, weil man mit dem Daumen grundsätzlich keine rechtwinkligen, sondern kreisförmige Bewegungen vollzieht. Eine kreisförmige Anordnung der Steuerungselemente kann mit einem Daumen entsprecht besser bedient werden, als horizontal und vertikal angeordnete Tasten, weshalb nicht nur das Drehrad ein für solche daumengesteuerten Geräte ein geeignetes Interface ist, sondern auch eine kreisförmige Anordnung von Hardware-Tasten, inklusive der alphabetischen Tasten. Im Kapitel ›Interfacedesign‹ finden sich dazu unter ›Scrollrad, Drehrad‹ weitere Informationen und Beispiele.
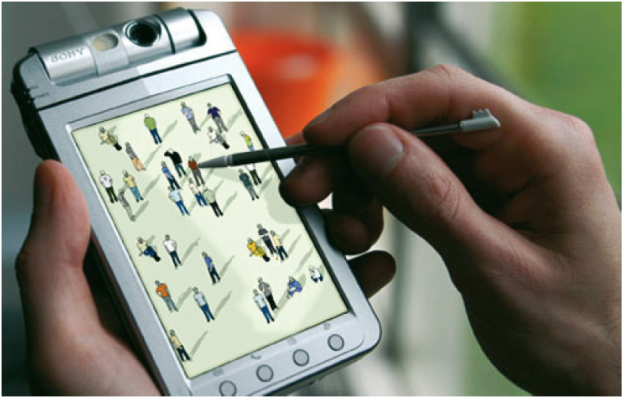
Für mobile Geräte, deren Eingaben per Stift (Stylus) erfolgen, bietet das Pie Menu softwareseitig zudem den Vorteil, dass die Auswahlfläche eines Kreissegments in der Regel größer ist als die bei einem ListenMenü und daher leichter getroffen werden kann. Dies würde die Bedienung auch mit einem Finger ermöglichen oder zumindest erleichtern, falls der Stift mal nicht zur Hand ist. Solch ein Stift wird allgemein Stylus genannt. Er wird zum Auswählen, Klicken und zum Schreiben verwendet, da man mit seiner abgerundeten und kleinen Spitze besser auswählen und auf der kleinen Fläche des Displays eines mobilen Gerätes besser agieren kann, als mit dem Finger. Vom Prinzip her könnte man auch einen Zahnstocher verwenden.
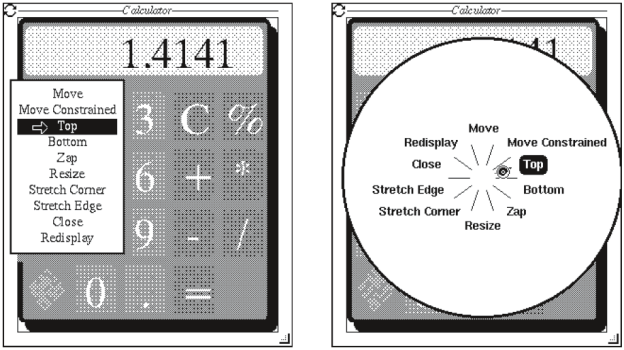
Pie-Chart versus Listen-Menü (Historische Entwicklungen)

Anhand dieser Beispiele von Pie Menus aus dem Jahr 1987 von Don Hopkins wird der Unterschied
eines gelisteten zu einem kreisförmigen Menü deutlich, aber auch, dass das Pie Menu schon seit
einiger Zeit Anwendung findet (www.donhopkins.com).

Das QtPieMenu von Andreas Aardal Hanssen zeigt, dass auch das kreisförmige Menü ein
PopupMenü ist bzw. über die direkt im Kreis angeordneten Menüpunkte hinaus weitere
UnterMenüpunkte beinhalten kann (http://doc.trolltech.com).

›Silver‹ von Spiral House/ Infogrames: (www.silvergame.com). Für Computerspiele bietet sich das
Pie Menu einerseits an, weil es eine schnellere Auswahl ermöglicht als ein ListenMenü und
andererseits passt es sich besser in die Gesamtgestaltung eines Spieles ein.

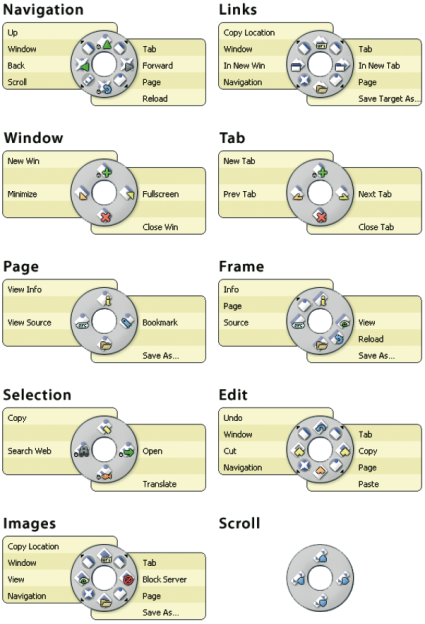
Das kreisförmige PopupMenü ›RadialContext‹ von Optimoz kann man
als Erweiterung für den FireFox- bzw. Mozilla-Browser installieren.
Man kann es mit der rechten bzw. linken Computer- Maus-Taste bzw.
in Kombination mit einer Taste, z. B. Strg, als KontextMenü erscheinen
lassen. Die im Kreis angeordneten Menüpunkte werden ausgewählt,
indem für kurze Zeit mit dem Computer-Maus-Cursor auf ihnen verweilt
wird. Daraufhin erscheint ein UnterMenü. Der jeweilige Punkt wird
ausgewählt bzw. die Funktion wird ausgelöst, sobald die Computer-
Maus-Taste losgelassen wird (www.radialthinking.de).

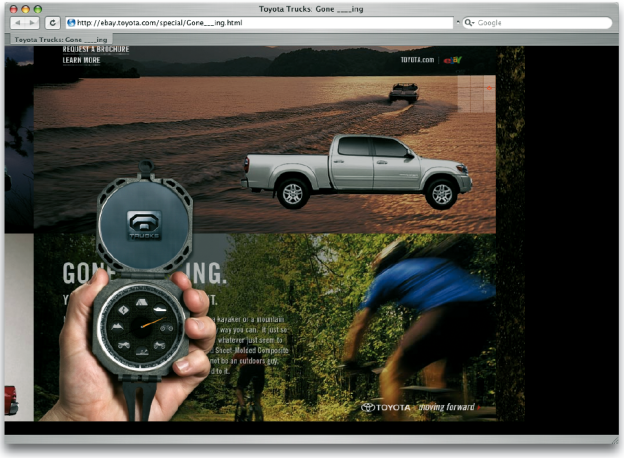
In Analogie zur Navigationsthematik und der Eigenschaft, dass ein Kompass rund ist, bot sich ein
Pie Menu bei der Thematik dieser Internetseite an (© Toyota).


Bei komplexen Software-Produkten, wie z. B. 3D-Software bieten sich die Vorteile
eines Pie Menus geradezu an, hier am Beispiel der 3D-Software ›Modo‹ von
Luxology (www.modo3d.com; www.mars-inc.net).

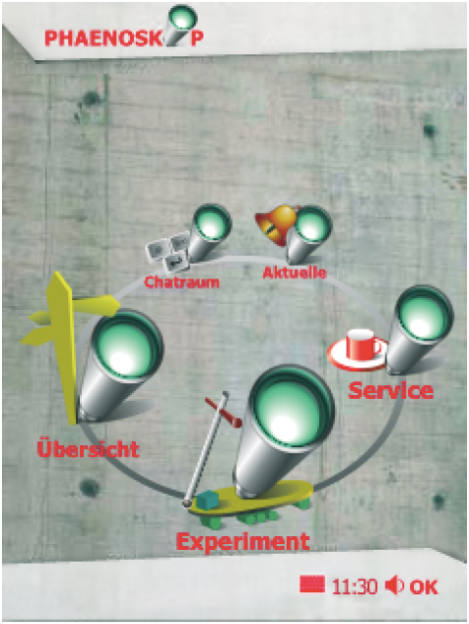
Für mobile Geräte, deren Interfaces mit einem Stift (Stylus) bedient werden,
sind Pie Menus besonders gut geeignet, da die Auswahlflächen bei
kreisförmigen Menüs entsprechend größer sind als bei einer Menüliste.
Dieses Beispiel entstammt der Diplomarbeit von Xinrui Song und Simon
Wedeking, entstanden in Kooperation mit phæno in Wolfsburg (Betreuung:
Torsten Stapelkamp).
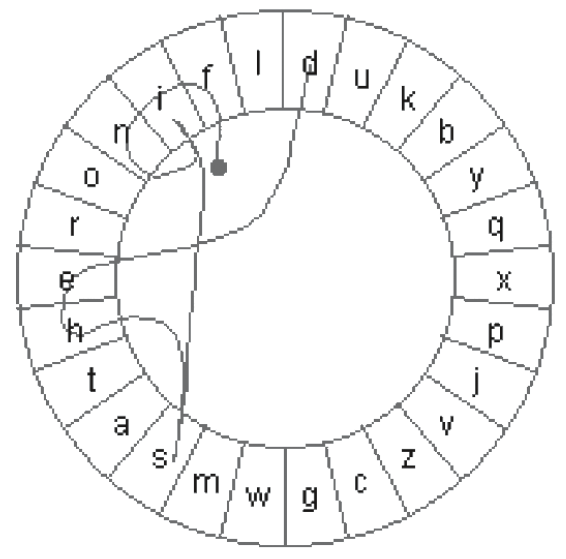
Wenn man erkannt hat, dass sich ein kreisförmiges ‚ zur Auswahl von einzelnen Funktionen bzw. Themen eignet, kann man auch zum Schluss gelangen, auf diesem Wege auch Buchstaben einer Tastatur anwählen zu können, um so eine neue Variante der Software-Tastatur zu erhalten. Jennifer Mankoff und Gregory D. Abowed veröffentlichten 1998 CIRRIN (the CIRculaR INput device), entwickelt am GVU Center, College of Computing, Georgia Institute of Technology in Atlanta. Dies ist eine Texteingabetechnik, bei der man in einem Zug ganze Worte an einem drucksensitiven Display schreiben kann, ohne den Stylus absetzen zu müssen. So können die Vorteile eines Pie Menus für eine neue Form der Software-Tastatur genutzt werden. Häufig aufeinander folgende Buchstaben sind im Kreis nebeneinander angeordnet. Solch eine Anordnung hängt selbstverständlich von der jeweiligen Sprache ab. Bei diesem Beispiel fehlen auch noch die Großbuchstaben, die Sonderzeichen und die Interpunktionszeichen.

Die Abbildung zeigt die Schreibweise für das Wort ›finished‹. Tastaturen und andere taktile
Interfaces siehe Kapitel ›Interfacedesign‹ und dort unter ›Das taktile Interface‹.
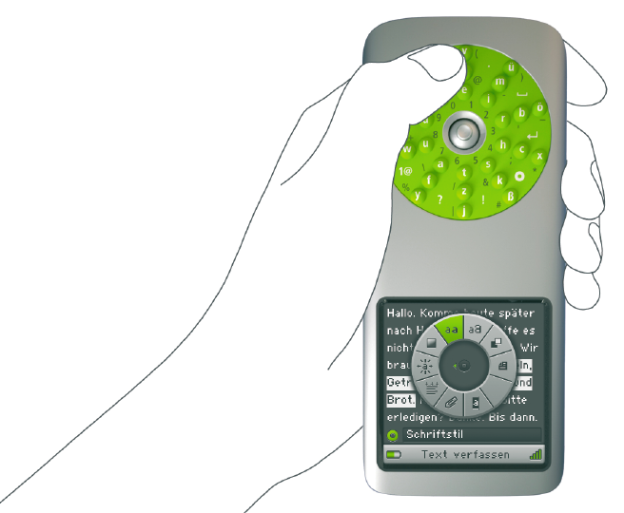
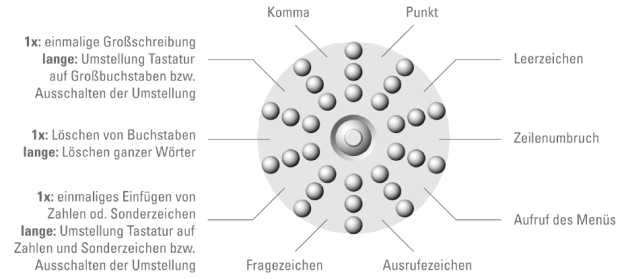
Im Rahmen ihrer Diplomarbeit entwickelte Susanne Stage eine kreisförmige Touchpad-Tastaturfür mobile Geräte, die alle Vorteile der Hardware-Tastatur, des Pie-Menu und des Drehrads in sich zu vereinen scheinen (siehe unter ›Scrollrad, Drehrad‹ in diesem Artikel und unter ›Pie Menu‹ im Kapitel ›Interactiondesign‹). (Diplomar beit von Susanne Stage, Institut für Industrial Design an der Hochschule Magdeburg-Stendal, Betreuung: Prof.in Carola Zwick und Prof.in Dr. Christine.)
.

Die einhändige Bedienung wird dadurch begünstigt, dass sich die Tastatur oberhalb des Displays befindet.
.

Auch die Zwischenräume dienen als Tasten.
.
Menüsteuerungen fanden vor 2007, vor der Einführung der Smartphones per Tastatur bzw. Stylus-Stift statt. Damals konnte man teilweise zwischen Hardware- und Software-Tastatur wählen. Interessant wurde die Menüsteuerung erst nach 2007 durch die Einführung von Touch-Screens und Wischgesten.

Eingabefeld für Text 2007.
.

Eingabefelder der GPS-Software Waze 2020 (Waze-App: www.waze.com ©).
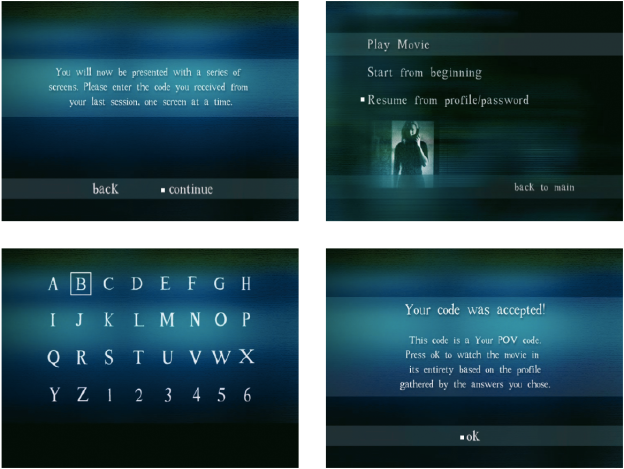
Die DVD-Video ›Point of View‹, ein interaktiver Spielfilm über Großstadtsingles von David Wheeler, nutzt ein Formfeld für die Eingabe eines Passwords, obwohl bei DVD-Video-Produktionen sowohl die Erstellung solcher Interaktionsangebote, als auch der Umgang mit ihnen relativ umständlich ist. Bereits die Absicht, die Eingabe von einzelnen Buchstaben zu ermöglichen, stellt die Entwickler einer DVD-Video-Produktion vor große Schwierigkeiten. Es ist nicht absolut unmöglich, es ist aber in der Produktion mit enorm hohem Aufwand verbunden. Die Kombination an eingebbaren Buchstabenreihen ist einfach zu groß. Und jede Kombination muss bei einer DVD-Video als Video bzw. Bild vorbereitet auf der DVD vorliegen, da die Inhalte beim Abspielen von einem DVD-Player am Fernseher dynamisch kaum veränderbar sind. Nur die rudimentäre Programmierbarkeit im Rahmen der Spezifikationen einer DVD-Video bietet einen kleinen Spielraum an dynamischer Veränderbarkeit. Texteingaben bei einer DVD-Video könnten über die Zahlentastatur der DVD-Player-Fernbedienung erfolgen, wenn zuvor für den Anwender nachvollziehbar aufgezeigt würde, welche Zahlenkombination für welchen Buchstaben steht. Dies wäre allerdings in der Produktion sehr aufwändig und für den Anwender sehr umständlich. Alternativ empfi ehlt es sich, dem Anwender eine Buchstabenauswahl in Form einer Tastatur oder ganze Worte zum Auswählen anzubieten und diese über ein Alphabet sortiert zugänglich zu machen. So wäre es z. B. möglich, Nachschlagewerke bzw. Lernsoft ware mit einem Index zu versehen.

DVD-Video ›Point of View‹, von David Wheeler

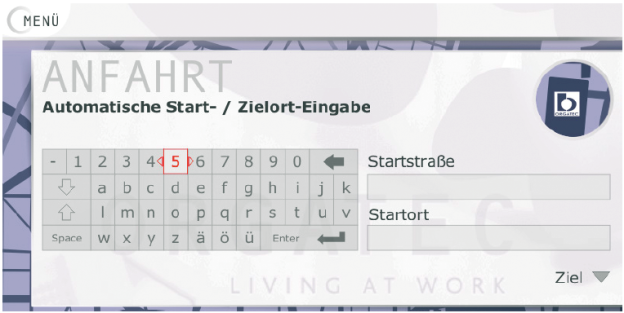
Die Eingabe in Formfelder erfolgt entweder direkt in einer Software mit entsprechender Software-
Tastatur oder mittels einer Hardware-Tastatur am Computer, Terminal, Mobiltelefon etc. Die Abbildung
zeigt exemplarisch die Eingabemöglichkeiten des Mobiltelefons SonyEricsson P910i.
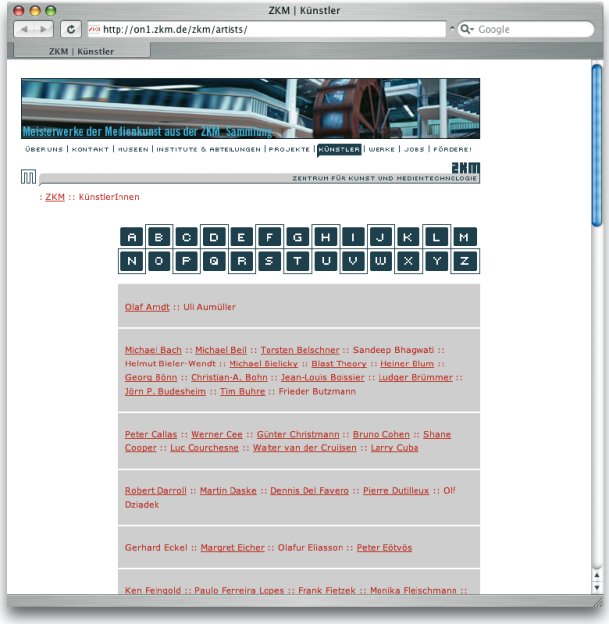
Über eine alphabetische Auswahl kann bei Nachschlagewerken bzw. Lernsoftware eine Liste von Worten gefiltert werden, aus der dann der gewünschte Begriff ausgewählt werden kann.

http://on1.zkm.de/zkm/artists
Eine weitere, ganz wesentliche Interaktionsfunktion ist das so genannte Drag and Drop. Bei ihr kann der Anwender durch das Ziehen und das Bewegen eines Elementes an einen vorbestimmten Platz eine oder mehrere Funktionen auslösen. Diese direkte Manipulation ist sicher die interessanteste Form der Interaktivität. Dinge scheinbar greifen und verschieben zu können, stellt ein gewohntes Verhalten dar, wie z. B. das Greifen einer Datei und ihr Ablegen in einen Papierkorb oder das Verschieben eines Reglers, um z. B. die Lautstärke einzustellen. Auch dies ist allerdings bei dynamisch kaum veränderbaren Medien nur eingeschränkt möglich. Wenn man sich z. B. erneut auf die Möglichkeiten einer interaktiven DVD-Video-Produktion beschränken würde, wäre eine ›drag and drop-Funktion‹ nicht möglich. Da DVD-Video-Produktionen nur über die Fernbedienung des DVD-Players bzw. durch die Pfeil-Tastatur am Computer steuerbar sind, entfällt die Möglichkeit des Greifens und Verschiebens. Angesichts der Tatsache, dass über den Fernseher immer mehr Interaktionsangebote bereitgestellt werden sollen, anstatt ausschließlich am Computer, sind diese Einschränkungen durchaus zu berücksichtigen.

Drag and Drop. Durch das Ziehen bzw. Schieben eines Ringes entlang einer in den Raum
hineinragenden Zeitachse verändert sich entsprechend die Angabe der Jahre und das Einblenden
von Bildexponaten aus den jeweiligen Epochen (›Perspektive und Raumdarstellung – Die
Interpretation der Perspektive seit der Antike bis zu Virtual Reality‹, CD-ROM von Torsten
Stapelkamp).

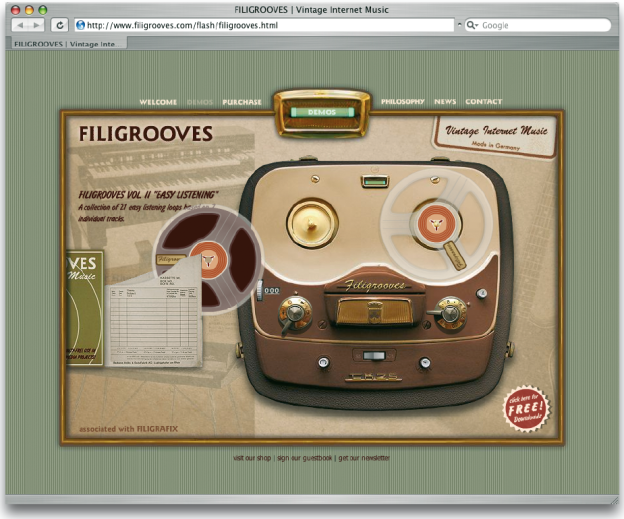
Auf dieser Internetseite können Musikstücke ausgewählt und abgespielt werden, indem Tonbänder
virtuell aus ihren Verpackungen heraus auf ein Tonbandgerät gezogen werden
(www.filigrooves.com).
Um die Bedeutung von dynamischer Veränderbarkeit für den Eindruck von Interaktion nachvollziehbar zu machen, soll zunächst anhand eines virtuellen Schiebereglers exemplarisch aufgezeigt werden, wie man ihn für eine interaktive DVD-Video-Produktion erstellen müsste bzw. ihn als Anwender mit einer DVD-Player-Fernbedienung erleben würde. Da eine interaktive DVD-Video-Produktion eine dynamische Veränderung auf Grund ihrer stark einschränkenden Spezifi kationen kaum zulässt, kann man mit ihr gut demonstrieren, was mit dynamischer Veränderbarkeit beabsichtigt ist, und welche Bedeutung sie für Interaktionsvorgänge hat. Die Spezifikationen einer interaktiven DVD-Video-Produktion ermöglichen nicht den Zustand, etwas Ausgewähltes zu greifen und zu verschieben. Deshalb kann man dort einen Schieberegler nur bewegen, wenn man mit den Pfeiltasten der Fernbedienung die Markierung des Reglers jeweils um eine Marke weiterbewegt und dieses Weitersetzen mit der Enter-Taste bestätigt. Ein stufenloses Einstellen des Schiebereglers ist über die Fernsteuerung des DVD-Players demnach nicht möglich. Siehe zur Steuerung mit der Fernbedienung hier im Kapitel auch unter ›Interaktionsformen‹ und dort unter ›Interaktive Steuerung per Fernbedienung bzw. Player-Soft ware‹.

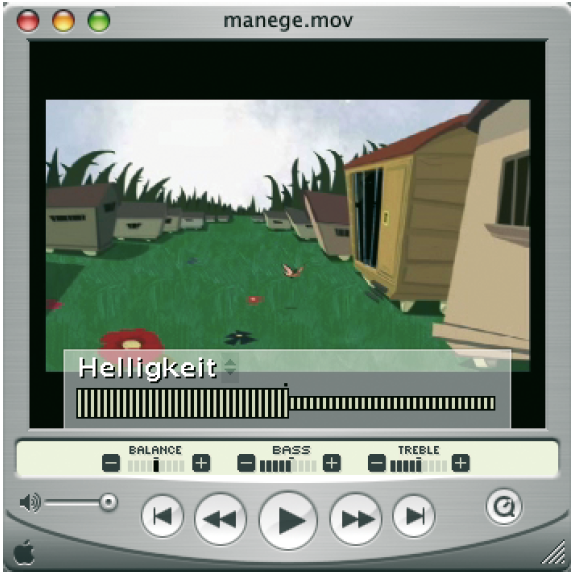
Die Schieberegler zur Justierung der Bild- und Tonqualität bei der Software Quicktime 6.5.2
für Mac OSX 10.9.3 ermöglichen eine direkte und dynamische Interaktion.
Schieberegler oder Drehregler sind Werkzeuge, die eine direkte Einflussnahme erwarten lassen. Anhand des DVD-Beispiels ist nachvollziehbar, wie sehr es stört, gerade bei einem solchen Werkzeug gehemmt zu werden.

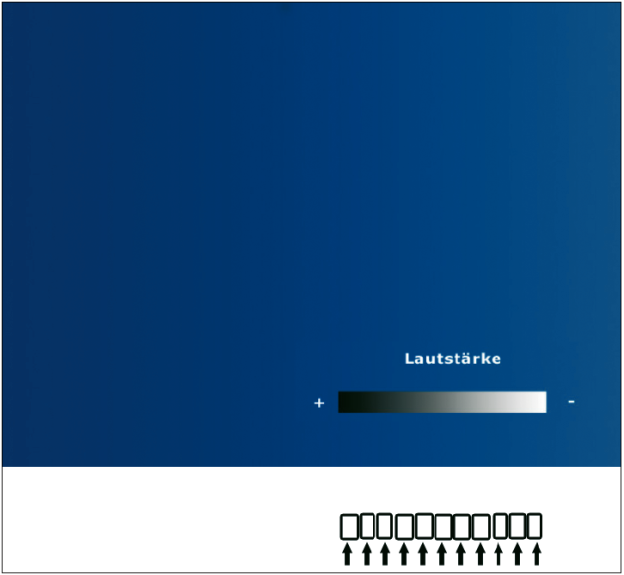
Die Abbildung zeigt einen Schieberegler, so wie er für eine interaktive DVDVideo-Produktion
vorbereitet würde, inklusive der Masken (unterhalb des Screenshots dargestellt) für die einzelnen
Marken, in die man per Pfeiltasten auf der Fernbedienung wechseln müsste. Zudem müsste jede
Position mit der ›Enter-Taste‹ bestätigt werden, um den Regler jeweils eine Position weiter zu
bewegen. Eine dynamische Veränderbarkeit ist nicht möglich.

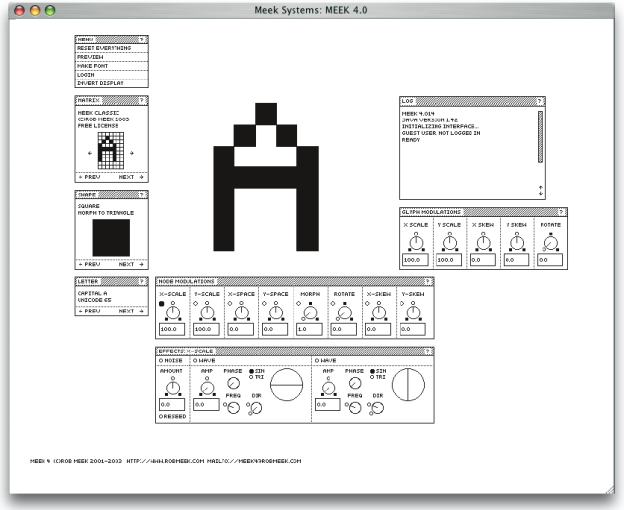
Auf dieser Internetseite wird eine Software angeboten, mit der man direkt über mehrere Regler eine
Schrift erstellen und verändern kann. Die Erwartungen, dynamische Veränderungen vornehmen zu
können, werden erfüllt. Jede denkbare Skalierung ist anwählbar und das Bedienen der Regler
ermöglicht ein direktes Eingreifen (www.robmeek.com).
Durch die Einschränkungen, wie sie am Beispiel einer interaktiven DVDVideo-Produktion deutlich werden, kann nie die Vielfalt an Interaktivität erreicht werden, wie sie bei einer DVD-ROM- bzw. CD-ROM-Produktion oder gar mit internetbasierten Produktionen oder mit dynamisch veränderbaren Softwareprodukten möglich ist. Dies muss aber nicht immer ein Nachteil sein. Egal in welchen Grenzen man sich innerhalb funktionaler Möglichkeiten bewegt, Kernziel eines guten Interactiondesigns bleibt es, den Anwender so intensiv wie möglich in das Angebot eines interaktiven Produktes einzubeziehen, so dass er kaum mehr wahrnimmt, über ein Interface Funktionen in Gang zu setzen, sondern nur noch damit beschäftigt ist, seine Aufgaben zu lösen, seine Ziele zu erreichen und Spaß am Benutzen zu empfinden. Auch ohne dynamische Interaktionsangebote kann eine interaktive Produktion interessant sein.

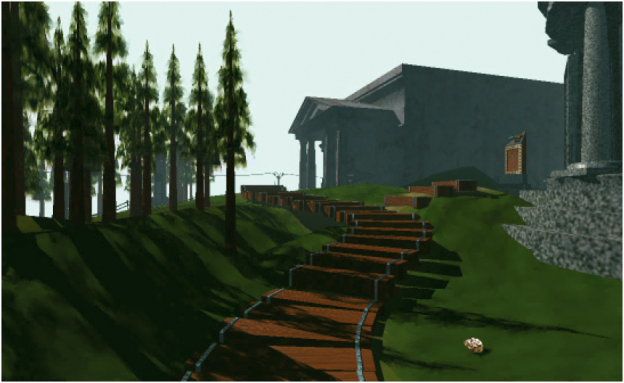
›Ansichtssache – Anamorphosen und Guckkästen‹, DVD-Video. Ein Prototyp von Andrea
Schreiber, entstanden am Fachbereich Gestaltung der FH Bielefeld (Betreuung: Torsten
Stapelkamp).
Dafür geeignete Beispiele sind die DVD-Video-Produktion ›Ansichtssache – Anamorphosen und Guckkästen‹, das Internetprojekt [kleine welt] des Medienkünstlers Florian Thalhofer und die Adventure-Games ›Myst‹ der Brüder Miller und ›Berlin Connection‹ von Eku Wand. Die beiden letztgenannten Arbeiten sind als CD-ROM Produktion realisiert, mit ›Myst‹ wurde das Adventure-Spiele-Genre ›erfunden‹. Die vier exemplarischen Produktionen nutzen Interactiondesign zur Unterstützung der Erzählung und der Dramaturgie, bieten dabei aber keine komplexen Interaktionsformen an, sondern lassen vorrangig nur Auswahlmöglichkeiten zu. Dennoch entsteht nie der Eindruck, nur eingeschränkt interagieren zu können, weil es gelang, die Inhalte, Absichten und die Erzählweise und nicht die technischen Möglichkeiten in den Vordergrund rücken zu lassen. Dies ist bei inhaltlichen und rein funktionalen Produkten und auch bei Dienstleistungen gleichermaßen erstrebenswert.
![[kleine welt], eine interaktive Erzählung im Internet von Florian Thalhofer, www.kleinewelt.com](https://www.torstenstapelkamp.de/wp-content/uploads/2017/07/53kleine-welt.png)
[kleine welt], eine interaktive Erzählung im Internet von Florian Thalhofer, www.kleinewelt.com
Interactiondesign ist dadurch gekennzeichnet, dass es den Anwender zum Mitspieler werden lässt und im Idealfall nicht nur dafür sorgt, dass ein Dialog zwischen Mensch und Maschine stattfindet, sondern dass der Mitspieler sich selbst in der Umgebung und ebenso die Umgebung individuell wahrnimmt. Der Spaß an einer Erzählung, an der Interaktivität oder an einer Dienstleistung nimmt dabei in dem Umfang zu, mit dem die Maschine bzw. Software in den Hintergrund tritt. Dynamische Veränderbarkeiten können dabei behilflich sein, sind aber, wie die Beispiele zeigen, nicht zwingend erforderlich. Die Interaktion mit einem Fahrkartenautomat oder einem Geldautomaten wird wohl nie so perfekt und unterhaltsam sein, dass man diesen Umgang als Erlebnis wahrnehmen würde. Es sollte aber dennoch gelingen, den Dialog zwischen Maschine und Anwender so ansprechend zu gestalten, dass der Anwender zufrieden ist und sich nicht als Opfer dieser Maschine fühlt. Gerade die Kombination von Hardware- und Software-Interfaces, wie sie z. B. bei Fahrkartenautomaten oder mobilen Telefonen selbstverständlich sind, stellen eine Herausforderung für die Entwicklung eines geeigneten Interactiondesigns dar.

Adventure-Game ›Myst‹ der Brüder Miller
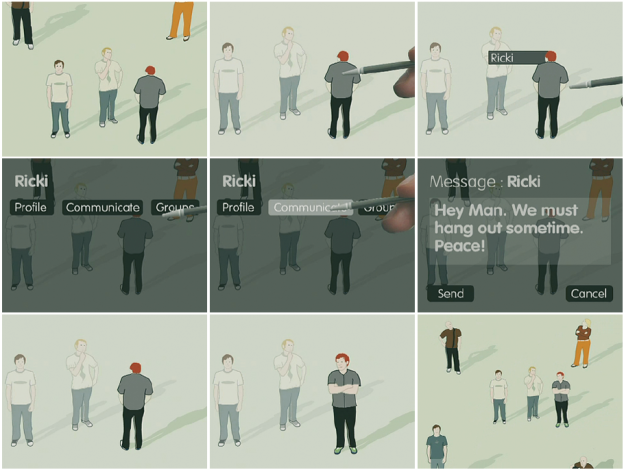
Interactiondesign bedeutet, eine Beziehung zwischen Produkt und Anwender aufzubauen und diese aufrechtzuerhalten. Das folgende Beispiel macht dies nicht zuletzt auch im übertragenen Sinn sehr deutlich. Bei der studentischen Arbeit ›My Social Fabric‹ von Steven Blyth, entstanden am ›Interaction Design Institute‹ in Ivrea (www.interaction-ivrea.it), werden alle privaten Kontakte in Gestalt von Avataren dargestellt. Genutzt werden könnte solch eine Kontaktdatenbank mit mobilen Geräten, aber auch am stationären Computer. Das Interactiondesign repräsentiert hier alle Varianten der Beziehungseigenschaften, die man zu Personen haben kann. Ursprünglich beabsichtigte Steven Blyth, Blumen als Metapher zu verwenden, da diese am ehesten das Wachsen und auch das Absterben eines Kontaktes versinnbildlichen könnten. Auch der Begriff der Pflege, in diesem Fall der Kontaktpflege, wäre da mit inbegriffen. Steven Blyth entschied sich dann aber doch für die Menschengestalt als Repräsentation von Personen, auch unter der Bezeichnung Avatar bekannt. Jeder Kontakt wird demnach mit einer eigenen Menschengestalt symbolisiert, bei deren Gestaltung sich Steven Blyth nach eigenem Bekunden durch den Künstler Julian Opie beeinflussen ließ (www.julianopie.com). Diese Avatare drücken mit ihrer Körperhaltung aus, in welcher Beziehung sie zum Anwender dieser Kontaktverwaltung bzw. der Anwender selbst zu ihnen steht. Die Beziehungszufriedenheit und die damit zusammenhängenden Körperhaltungen werden mit einer 14stufigen Skala festgelegt. So werden z. B. regelmäßig gepflegte Kontakte mit einer positiven Zuwendung signalisiert, man könnte auch von honorieren sprechen. Löst sich der Kontakt zunehmend, was durch abnehmenden Dialog festgestellt wird, so verblasst auch die Darstellung des jeweiligen Avatars. Zuvor jedoch verwandelt sich der Körper des Avatars zunächst in eine wartende Haltung, z. B. eine hockende oder sitzenden Haltung. Die letzte Stufe vor dem Verblassen ist das Zuwenden des Rückens als Geste des Abgewiesenseins. Steven Blyth entwickelte eine interessante Form des Interactiondesigns zwischen Gerät und Anwender. Es erinnert an das berühmte Tamagotchi, eine Erfindung der Japanerin Aki Maita aus dem Jahr 1996. Wie die Wortschöpfung aus ›tamago‹ [japanisch, Ei] und ›watch‹ verrät, ging es bereits da um die Pflege, damals allerdings um die eines Wesens mit vorprogrammierten Eigenschaften.

›Berlin Connection‹ von Eku Wand
Interactiondesign ist entweder nur der funktionale Ablauf eines Interaktionsangebotes, mit all seinen Eigenschaften, oder es bildet innerhalb einer Erzählung einen entscheidenden Bestandteil als Bindeglied zwischen Interaktionsangebot und Erzählabsicht. Sowohl die lineare, nonlineare und interaktive Erzählform als auch der Begriff der Interaktivität wird ab der übernächsten Seite unter dem Titel ›Erzählformen: Lineare, nonlineare, interaktive Erzählformen‹ ausführlich erläutert.

Prototyp einer personenbezogenen Eingabe. Das Design und die Fotos von ›My Social Fabric‹ stammen von © Steven Blyth

Mit einer 14stufigen Skala an Körperhaltungen wird dem Anwender die Beziehung zur jeweiligen
Kontaktperson signalisiert: von positiv zugewandt bis ablehnend abgewandt.

Der Kontakt wird aufgenommen, indem ein Avatar ausgewählt und der damit repräsentierten Person
eine Nachricht zugesendet wird. Der zuvor selten kontaktierte Avatar, dargestellt durch die den
Rücken zuwendende, abweisende Körperhaltung, wendet sich dem Anwender nach dem Zusenden
einer Nachricht wieder Kontaktbereitschaft signalisierend zu.

Trifft eine Nachricht ein, wird diese akustisch und optisch angezeigt. Der hier blinkende Avatar
signalisiert durch seine sitzende Haltung, dass er bereits seit längerer Zeit nicht mehr kontaktiert
wurde oder sich selbst seit geraumer Zeit nicht mehr gemeldet hat. Der Kontakt drohte zu verblassen.