Screen- & Interfacedesign
Screendesign beschreibt die Form, Interfacedesign die Funktion, wobei sich beides nicht immer deutlich voneinander trennen lässt. Je nach Absicht tritt mehr das eine oder das andere in den Vordergrund. Im Laufe dieses und der nächsten Kapitel wird man feststellen, wie alltäglich und allgegenwärtig Screendesign ist und dass es mehr ist, als nur die Illustration vorgegebener Konzepte. Screendesign kann mehr leisten, als nur die Repräsentation der äußeren Form. Häufig wird mit Screendesign zwar ausschließlich eine rein ästhetische oder rein geschmäcklerische bzw. schmückende Absicht verfolgt, es kann aber zusätzlich auch die funktionalen Aspekte eines Produkts verdeutlichen und unterstützen. Wenn das Augenmerk bei der Erstellung eines Produkts nur auf die gute Bedienbarkeit ausgerichtet ist, erhält man unter Umständen zwar ein gut bedienbares Produkt, aber nicht unbedingt eines, das Freude an der Benutzung auslöst oder dem Besitzerstolz schmeichelt. Achtet man bei der Erstellung eines interaktiven Produkts allerdings nur auf die Gestaltung der äußeren Form, vernachlässigt man die Absicht und die Möglichkeiten der an diesem Produkt anwendbaren und von diesem Produkt ausgehenden Interaktivität. Die Qualität von Screendesign hängt demnach entscheidend davon ab, inwiefern es die Absichten eines Produkts unterstützt und das Erscheinungsbild des Interfacedesign prägt. Zumindest wird deutlich, wie sehr die Qualität eines Produkts vom Zusammenwirken des Screendesigns und des Interfacedesigns abhängt und dass beide miteinander in Abstimmung zu gestalten sind.
Wie schnell bei der Beurteilung durch einen Betrachter über die Qualität entschieden wird, zeigen unterschiedliche Untersuchungen. So wird z. B. laut einer Studie der kanadischen Forscherin Gitte Lindgaard, Professorin am ›Department of Psychology‹ an der Carleton University und Direktorin des ›Human Oriented Technology Lab‹ (HOTLab) (http://carleton.ca) das Urteil über die Qualität von Screendesign zumindest bei Internetseiten bereits nach 50 Millisekunden gefällt. Das ist gerade einmal halb so lang wie ein Augenblinzeln. Nachdem die kanadische Forscherin 35 Probanden 125 verschiedene Internetseiten in zufälliger Reihenfolge zunächst 500 Millisekunden lang gezeigt hatte, verkürzte sie erst im dritten Durchgang die Darstellungszeit auf 50 Millisekunden. Unabhängig davon, wie lange die Probanden eine Internetseite anschauen durften, kamen sie mit einer Genauigkeit von 94 – 98 % bei der Beurteilung der Qualität zum selben Ergebnis wie bereits nach 50 Millisekunden.
Diese Untersuchung bezieht sich allerdings nur auf die äußere Betrachtung und nicht auf die direkte Interaktion. Es ist allerdings stets zu berücksichtigen, wie sehr Form und Funktion gerade bei interaktiven Produkten aufeinander wirken und sich gegenseitig verstärken können, sofern man auch die Funktion als Gestaltungsaspekt berücksichtigt. Screendesign leistet einen nicht unwesentlichen Beitrag zum Zusammenwirken von Form und Funktion. Mit ihm werden u. a. das Erscheinungsbild und die Wahrnehmung von Funktion ermöglicht. Eine weitere Aufgabe des Screendesigns ist es, die Absicht eines Produkts abzubilden. Screendesign repräsentiert die durch ein Konzept bzw. Briefing vorgegebene Stimmung, Ästhetik und Zielgruppenansprache. Teil eines solchen Konzepts bzw. Briefings ist der Styleguide durch den die wesentlichen Vorgaben wie Farbwahl und Fonts festgelegt sind. Ein dort definiertes Layoutraster legt zudem Positionen und Maße fest. Screendesign kann darüber hinaus auch Bestandteil einer Erzählung werden, wie weiter unten noch erläutert wird. Ein Höchstmaß an gestalterischer und erzählerischer Qualität wird erreicht, wenn Screendesign mehr ist, als nur die optische Fläche, die über ein Interface gelegt wird. Für ein möglichst breites Vorstellungsbild zum Thema ›Screendesign‹ werden hier Beispiele unabhängig vom Trägermedium bzw. der jeweiligen Anwendungsart vorgestellt. Auch wenn einige dieser Möglichkeiten sehr speziell sind, so sind alle Beispiele dafür geeignet, grundsätzlich unabhängig vom verwendeten Medium (Internet, CD-ROM, DVD, Automat, Display, Haushaltsgerät, medizinisches Gerät etc.) Anregungen zum Thema Screendesign freizusetzen oder zumindest zur Erläuterung der Thematik beizutragen.
Eigenschaften des Screendesigns
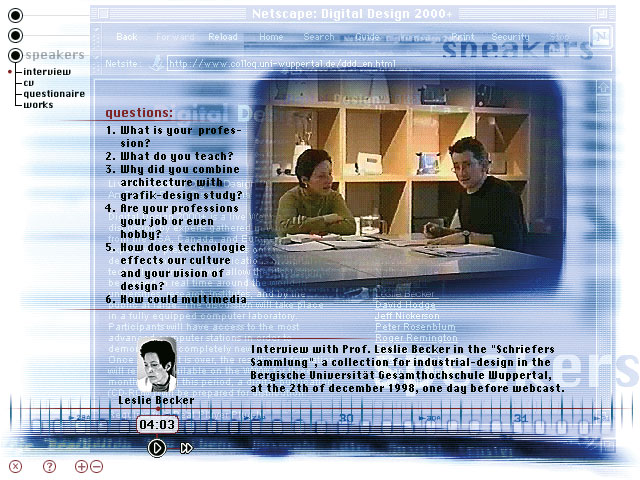
In Screendesign konzentriert sich eine Vielzahl von kommunikativen Möglichkeiten, weshalb sich seine Eigenschaften gleichermaßen in Abhängigkeit aber auch in Kombination mit ›Interfacedesign‹, ›Usabilitykriterien‹ und auch technologischen Aspekten, wie z. B. Programmierungsmöglichkeiten, ergeben können. Diese Eigenschaften bzw. Elemente werden im Folgenden aufgelistet und exemplarisch an Hand von Screenshots der CD-ROM ›Digital Design 2000+‹, der Internetseite http://interactions.de und vieler anderer Produkte erläutert. Einige dieser Eigenschaften werden auch miteinander kombiniert eingesetzt. Es ist wichtig zu beachten, dass die möglichen Eigenschaften, Voraussetzungen bzw. Elemente des Screendesigns stets dieselben sind, unabhängig davon, ob es sich um das Screendesign einer Software handelt (z. B. Betriebssystemsoftware, Website, CD-ROM-, DVD-Produktion etc.) oder ob die Eigenschaften des Screendesign auf Hardware-Produkte übertragen wird (Displays, Mobiltelefon, PDA, Haushaltsgeräte etc.). Bei Hardware- Produkten wird das Screendesigns allerdings in der Regel Produktgrafik genannt, mit der die Absicht des Interfacedesign unterstützt werden soll.
.

Screenshot der CD-ROM ›Digital Design 2000+‹ zum Thema Interaction- und Interfacedesign in
Ausbildung und Beruf
Layout
Das Layout gliedert die gestaltete Oberfläche in Aktions-, Informations- und Inhaltsbereiche. Diese Gliederung schafft Struktur, Übersicht und Ordnung im Screendesign. Ihm liegen in der Regel ein Raster und eine exakte Vermaßung zu Grunde. Durch das Layout wird der optische Gesamteindruck bestimmt.
Inhalte
Information lässt sich nicht mit Inhalt gleichsetzen. Informationen stellen sich in Form von Texten, Fotos, Filmen, Animationen, Tönen und Musik dar und erst deren Zusammenwirken in der Reihenfolgenanbietung, in der Selektion durch den Anwender und deren Interaktionen miteinander lassen daraus Inhalt werden. Inhalt ist mehr als nur ein Abbild. Erst die Bedeutung oder die Emotionen, die durch Informationen freigesetzt werden, lassen sie zu Inhalt werden. Dieser Prozess ist abhängig vom Moment und auch von jedem einzelnen Individuum selbst. Gestaltung kann dazu beitragen, dass Daten zu Information werden, die dann vom Anwender entweder zu eigenen Inhalten weiter verwertet werden können oder je nach Darbietung bereits direkt für jeden Zuschauer, Konsumenten oder Anwender zu einem individuell wahrnehmbaren und spürbaren Inhalt werden. Gestaltung drückt sich hier insbesondere durch die Kombination von Screendesign und Interaktivität aus.
Orientierung
Je komplexer die Navigationsstruktur ist, umso wichtiger wird es, dem Anwender Orientierung durch Leiten und Informieren anzubieten. Das Inhaltsverzeichnis eines Buches oder ein Wegweiser an der Straße sind bekannte und einfache Formen der Orientierung. Diese gewohnten Formen der Orientierung werden auch für interaktive Produkte z. B. beim Menü angewandt. Mit Hilfe einer Überschrift im Textbereich, einer Markierung und der Art der Auflistung im Menü wird es dem Anwender im Idealfall jederzeit ermöglicht, festzustellen, in welchem Kapitel er sich befindet. Zudem wird mit einem Menü angezeigt, wie viele Hauptkapitel bzw. Unterkapitel es gibt.
Anreize, Motivation
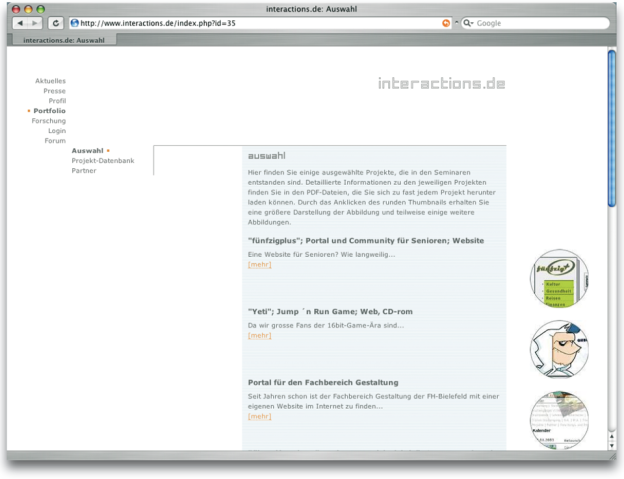
Anreize dienen zunächst dazu, über den Inhalt hinaus, mit Hilfe des Screendesigns Interesse für ein Produkt zu wecken. Dann gilt es, dem Anwender Freude am Gebrauch zu bereiten, ihn neugierig auf die Möglichkeiten und die Inhalte zu machen und Erwartungen zu wecken. Hier zeigt sich einmal mehr, wie sehr Screendesign und Interfacedesign miteinander verwoben sind. Sowohl die kleinen runden Abbildungen im Screenshot der Internetseite http://interactions.de, als auch das Wort ›mehr‹ unterhalb der Themeneinführungstexte wecken die Erwartung, dass diese durch Anklicken Zugang zu weiteren, ergänzenden Inhalten bieten.
Über Motivation nachzudenken bedeutet zunächst, sich zu fragen, was Menschen dazu bewegt, zu handeln. Das Nachdenken über diese Frage kann helfen, sich über neue Themen oder neue Zielgruppen im Klaren zu werden oder darüber, wie das Screendesign verbessert werden kann, indem bereits vorhandene Motivationen befriedigt oder neue geweckt oder als Anreize eingesetzt werden. In der Psychologie stellt man so genannte ›Motivtaxonomien‹ auf. Dies sind Auflistungen, die beschreiben, welche Motivationen es gibt, was sie bewirken, welche Folgen sie haben, mit welchen Absichten sie verknüpft sind und wodurch sie in Gang gesetzt werden.
Eine Auswahl an Motivationen:
- Bequemlichkeit, Faulheit
- Misserfolge vermeiden
- Sex
- Dialogbereitschaft, Interesse an der Kontaktaufnahme und an neuen Kontakten
- Unterhaltung
- Neugier
- Lust auf Abwechslung
- Interesse an Bildung, an Information
- Vorteile erlangen, z. B. durch Information und Ratgeber
- Ehrgeiz und Erfolg
- Streben nach Kontrolle über sich und andere
- Für andere Fürsorge und Unterstützung leisten
- Selber beschützt werden wollen
- Ordnung, das Bestreben nach Vereinfachung und Überschaubarkeit
- Risiko, Spannung, Aufregung, z. B. mit Spielen
- Zeitersparnis
- Ansehen erlangen
.

Screenshot der Internetseite www.interactions.de
Auswahl- und Interaktionsmöglichkeiten
Obwohl sich Auswahlund Interaktionsmöglichkeiten stark unterscheiden, werden diese beiden Möglichkeiten häufig undifferenziert unter dem Begriff Interaktivität subsumiert. Das Menü im Screenshot der Internetseite http://interactions.de bietet z. B. lediglich die Möglichkeit, Kapitel auszuwählen, so wie die Vergrößerung der Bilder im Screenshot durch Anklicken ausgelöst werden kann und damit auch nur das Auslösen einer Funktion, aber keine Interaktion darstellt. Dasselbe gilt für das Anklicken des Wortes ›mehr‹ unterhalb der kurzen Themeneinführungen, um die Fortsetzung des Textes zu erhalten. Von Interaktion kann erst dann die Rede sein, wenn nicht nur eine Auswahl getroffen wird, sondern auch Reaktionen ausgelöst werden können, die zudem nur bedingt vorhersehbar sind. Dies ist am besten mit einem Dialog möglich. Ein direktes Gespräch ist vom Ausgang her nie genau berechenbar und bietet schließlich zusätzlich zur verbalen noch die Kommunikation über Gestik und Mimik. In diesem Sinne ist die interaktivste Dialogform, die sich mittels Screendesign darstellen oder gar beeinflussen ließe, nur durch Kommunikationsformen wie z. B. per Email oder durch Foren und Weblogs möglich, oder eben durch eine Kombination von Softwareinteraktion und Kommunikation in der realen Welt. Letzteres gelang der checkpointmedia Multimediaproduktionen AG mit der Mayday Bar im Red Bull Hangar-7 in Salzburg. Die gesamte Oberfläche der 270° Bartheke besteht aus einer Rückprojektion, die dem Besucher den Blick aus der Vogelperspektive auf eine durchgängige Fantasielandschaft eröffnet, über der die Flugzeuge der Flying Bulls Flotte von Red Bull ihre Kreise ziehen. Der Betrachter kann sich sowohl mit dieser virtuellen Umwelt interaktiv auseinandersetzen, als auch seine Bestellungen über ein Interface aufgeben. Zudem wird den Anwendern eine Kombination aus virtueller und realer Interaktion ermöglicht, indem den Flugzeugen Botschaften angehängt werden können, um eine reale Kommunikation mit anderen Besuchern z. B. auch am anderen Ende der Bartheke in Gang zu setzen. Es gibt zahlreiche interaktive Produkte, bei denen es durchaus wünschenswert wäre, eine ähnliche kommunikative Interaktionsqualität zu erreichen. Ein geeignetes Screendesign kann dazu beitragen.
Screendesign und Funktionsdarstellung
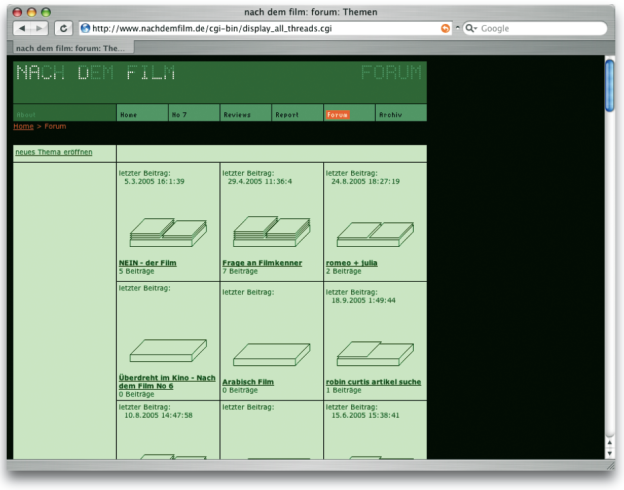
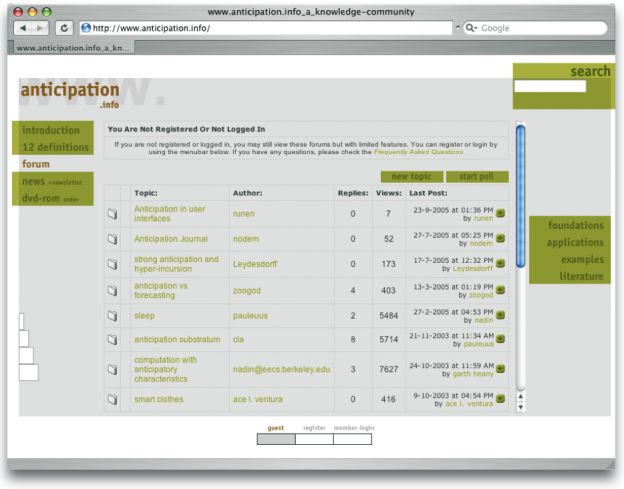
Dass Screendesign nicht nur Einfluss auf eine bloße ästhetische Gestaltung hat, sondern mit seinen gestalterischen und stilistischen Mitteln auch Einfluss auf das Verständnis einer Funktion und ihrer Absicht haben kann, zeigen die folgenden Beispiele. Der Vergleich des Forums der Internetseite http://nachdemfilm.de mit der von http://anticipation.info macht dies besonders deutlich. Während bei http://anticipation.info die Menge der Leser eines Eintrages per Zahl angegeben wird, kann man bei http://nachdemfilm.de die Menge der Beiträge anhand der Icons erkennen.

Forum von www.nachdemfilm.de

Forum von www.anticipation.info