Wahrnehmung und Farbe – Basis für Sichtbarkeit – z.B. für Online Business
Inhaltsübersicht
- „Farbschema & Moodboard – Farbe als Teil des Brandings und der Marken-Bildung“
- Farbtöne des Spektrums
- Additive Farbmischung
- Subtraktive Farbmischung
- Farbraumsysteme
- Farbbedeutung
- Farb-Kontrast und Lesbarkeit – Text und Hintergrund
- Regeln und Tipps zum Gebrauch von Farbe beim Interfacedesign und z.B. für Online Kurse erstellen als Online Business
Hier findest Du eine kurze Einführung in das Thema Farbe. Für Dein Corporate Design, für das Bilden einer Marke ist es wichtig, Wiedererkennbarkeit zu schaffen. Dies geht am einfachsten, indem Du Dich mit dem Thema Farbe befasst und für Dich eine Farbe bzw. eine Reihe von 2-3 Farbtönen auswählst, die Du in all Deinen Unterlagen Deines Online Business nutzt – im Logo, bei den Hintergründen Deiner Video-Calls, im Design Deiner Workbooks und wenn Du die Kapitel Deiner Online Kurse erstellen möchtest.
Zu Anfang gehe ich nur kurz auf Wahrnehmung-Grundlagen mit Farbe und auf das Farbspektrum ein. Dann folgt bei „Farbbedeutung“ eine kurze Information zur Bedeutung von Farbe in unterschiedlichen Situationen und dann gebe ich noch Hinweise zu Farb-Kontrast und Lesbarkeit.
Als erstes folgt ein Text über Dein mögliches Farbschema und damit ein direkten Bezug zum Design Deines Business bzw. Deines Brandings. Nun beschreibe ich Dir, wie Du Farben auswählst und wie Du zueinander passende Farbtöne findest.
Wenn Du gleich mehr Sichtbarkeit erreichen und Dein profitables Online Business aufbauen möchtest…
Hol dir den Starter-Fahrplan und erfahre:
✓ Wie Du Deine Marktnische findest
✓ Wie Du ein Kurs-Thema findest, das Deine Kunden lieben
✓ Wie Du Deine eigenen Potenziale erkennst
✓ Wie Du Dein profitables Online-Kurs-Thema findest
✓ 5 Wege, um das Markt-Potenzial Deines Themas zu prüfen
Hole Dir Dein kostenloses Starter-Kit (25-seitiges PDF):
Design Dein Leben & Business mit Online Kurse erstellen.

Der Austausch mit Gleichgesinnten hilft in jedem Fall.
Komme gerne in unsere Facebook-Gruppe Life & Business Design Community.
In der Life & Business Design – Facebook-Gruppe findest Du Gleichgesinnte, mit denen Du Dich in einer gesicherten Umgebung über den Aufbau Deines Online Business und über Online Kurse erstellen austauschen kannst.
„Farbschema & Moodboard – Farbe als Teil des Brandings und der Marken-Bildung“
Zunächst ist es wichtig, dass Du klärst, wen Du mit den Produkten Deines Online Business bzw. mit dem Online Kurs erstellen erreichen möchtest. In Abhängigkeit davon kannst Du dann ein Moodboard erstellen, durch das Du darstellst, welches Image Du mit Deinem Online Business bzw. mit Deinen Produkten und Dienstleistung repräsentieren möchtest. Ob es eher modisch ist oder reduziert oder ob es bewusst bunt sein soll etc.
Mit dem Moodboard stellst Du auch dar, was Deine Zielgruppe ausmacht, welche Werte und Ziele sie haben. Ob es z.B. Digitale Nomaden sind, ob es Trainer für Fitness oder Berater für Finanzen sind etc.
Beispiele für Moodboards:


Sobald ein Benutzerprofil und ein Moodboard erstellt wurden, hast Du die erforderlichen Anhaltspunkte, um ein geeignetes individuelles Farbschema erstellen zu können. Für ein Farbschema sollten pro Internetseite nicht mehr als 7 Farben verwendet werden (eher weniger). Die Farben sollten einer Logik folgen, so dass im Idealfall die Absicht der jeweiligen Farbe vom Anwender erkannt und behalten werden kann. Soll der Einsatz von Farbe ein Konzept repräsentieren, so dient die Farbe zum Auszeichnen von Form und Funktion. Das heißt, mit der Farbe werden Hintergrund, Schrift und Gestaltungselemente unterschieden und funktionale Zustände der Bedienelemente abgebildet. Je nach gestalterischer Absicht und Zielgruppe können die in meinem Artikel „Kontrast und Farbe für Branding, Marke und Marketing Deines Online Business“ vorgestellten Farbkontraste und die dort gezeigten Beispiele als Anregung herangezogen werden. Die Suche nach einem geeigneten Farbschema kann mit bereits bestehenden Farbschemata ergänzt werden. Im Internet sind zahlreiche Internetseiten zu finden, auf denen man sich endlos viele Farbschemata anzeigen lassen kann. Diese kann man dort auch selbst anlegen und mit anderen Anwendern im Internet austauschen. So bilden sich unterschiedliche Toplisten, durch die man Vermutungen anstellen kann, welche Farbkombinationen für die eigene Absicht am besten geeignet ist.
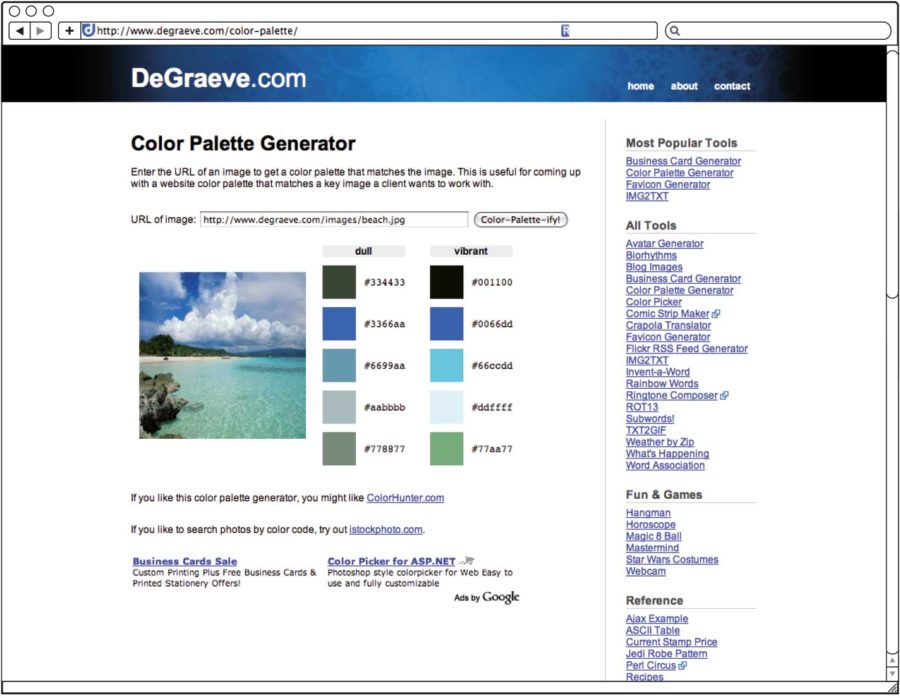
Ist die mögliche Farbwahl eingeschränkt, weil durch Grafiken oder Bilder bereits ein bestimmtes Farbklima vorgegeben ist, so lässt sich auf Basis von Fotos über die Internetseite von Degraeve eine passende Farbpalette erstellen.

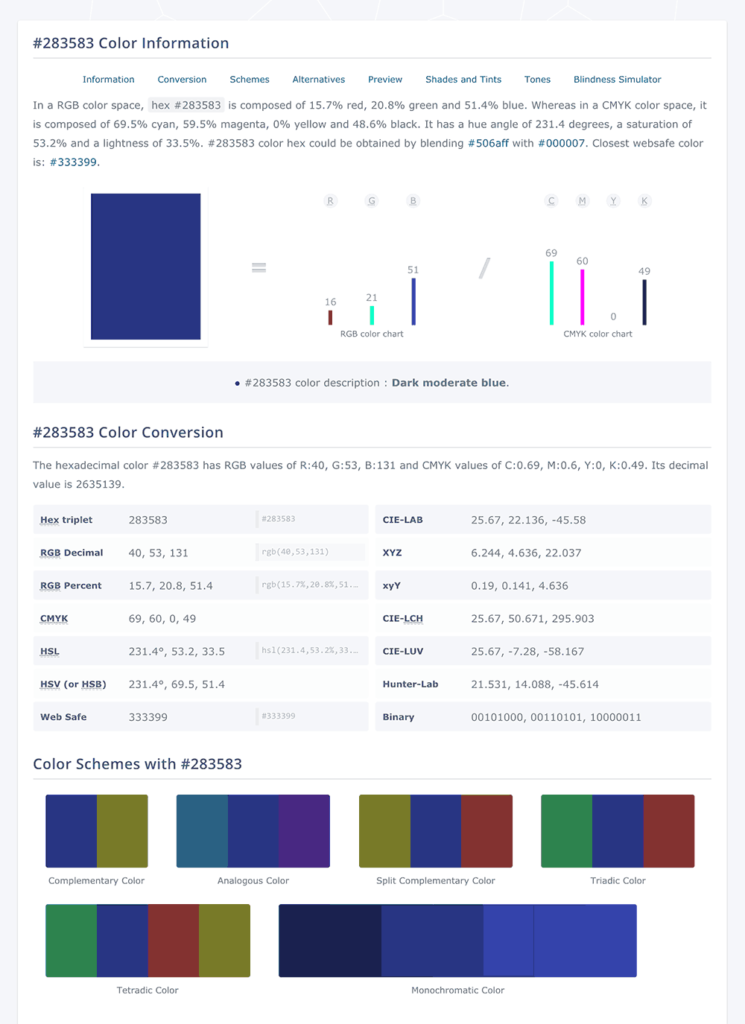
Mit ColorHex lässt sich eine Palette von 3-4 zueinander passenden Farben aus einer einzigen Basisfarbe erstellen. Die Farben der Palette harmonisieren z. B. in der Kombination von Text, Hintergrund, Links und Rahmen.

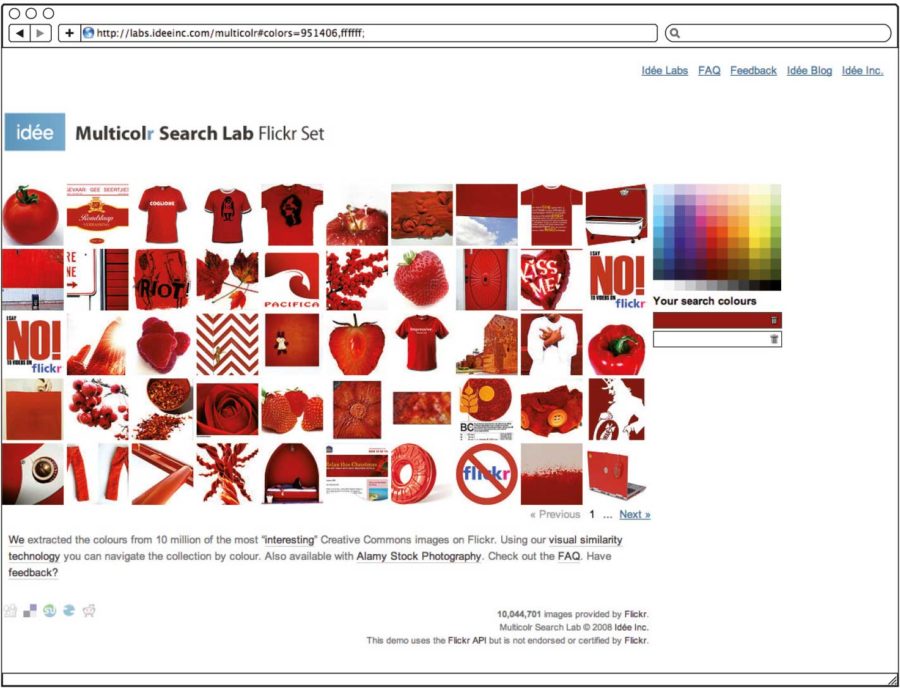
Mit Colorblender von TinEye lassen sich Bilder gezielt nach bestimmten Farben bzw. Farbkombinationen bei Flickr.com finden. Es können bis zu zehn Farben angewählt werden.

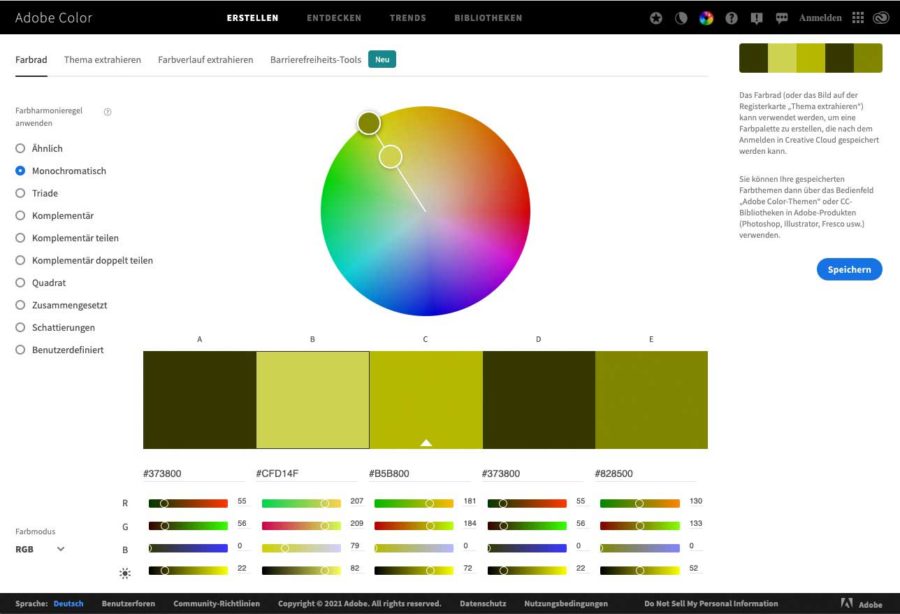
Mit dem Adobe Color Wheel lässt sich online eine Palette von 5 zueinander passenden Farben erstellen – Auf Basis vieler Kriterien. Die Farben der Palette harmonisieren dann z. B. in der Kombination von Text, Hintergrund, Links und Rahmen bzw. Du erstellst eine harmonische Farb-Schema für Deine Marke bzw. Branding, damit Dein Online Business bzw. Dein Online Kurs ein homogenes, aber auch auffallendes Erscheinungsbild erhält.


Eine konkrete Fortsetzung – insbesondere hinsichtlich das Thema Online Kurse erstellen für Dein Online Business – findest Du in meinem Artikel „Kontrast und Farbe für Branding, Marke und Marketing Deines Online Business“.
Farbtöne des Spektrums
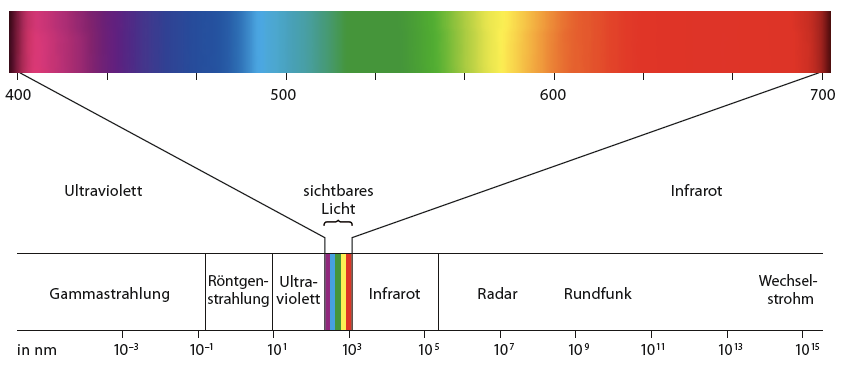
Sinneszellen, die auch Zapfen genannt werden, ermöglichen es, auf der Netzhaut des Auges Farbunterscheidungen zu treffen. Das menschliche Auge kann von den einfallenden Lichtstrahlen Farben im Wellenlängenbereich zwischen etwa 760 nm (rot) und 380 nm (blau) wahrnehmen und dadurch ca. 7 Millionen Farbvarianten und 200 Farbtöne unterscheiden. Drei verschiedene Sehsubstanzen der Zapfen ermöglichen die Unterscheidung der Grundfarben Rot, Grün und Blau. Deren Wahrnehmung und Mischung erfolgt auf Grund der Sinnesreize, die an das Gehirn weitergeleitet und erst dort in sämtliche Farbtöne des Spektrums interpretiert werden. Mit den so genannten Stäbchen erfolgt das Schwarz-Weiss-Sehen.

Der vom menschlichen Auge sichtbare Bereich im gesamten Lichtwellenspektrum. Die Farbe Magenta ist nicht hier, aber im Farbkreis zu sehen, da sie sich erst durch Über- lagerung von Rot und Violett ergibt. Die Spektralfarben ergeben sich, wenn man Sonnenlicht durch ein Prisma schickt. Sir Isaac Newton (1642–1727) beschrieb als erster diesen Vorgang und wandte die daraus resul- tierenden Farben auch als Erster für die Erstellung eines Farbkreises an.

Der symmetrische Farbkreis basiert auf physikalischer Logik und ergibt sich aus dem Band der Spektralfarben, wobei die Enden vom roten und vom violetten Rand des Farbspektrums überlagert werden, um Magenta zu erhalten.
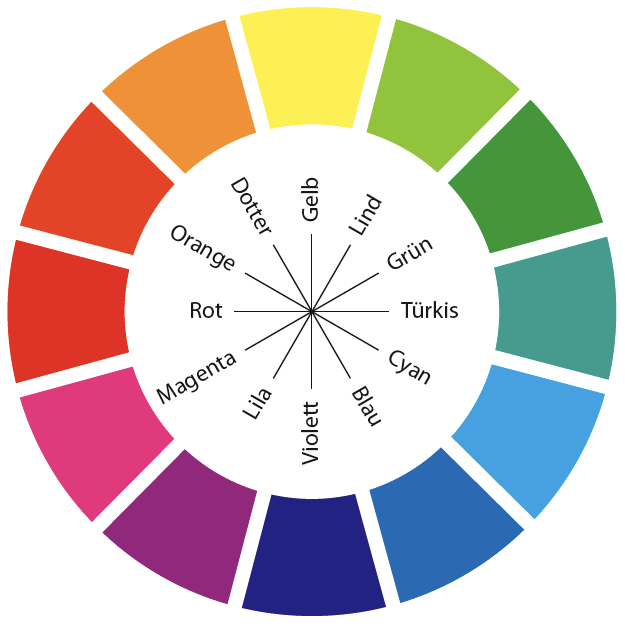
Der Farbkreis nach Harald Küppers weicht vom symmetrischen Farbkreis ab, indem er die Nachbilder der Farbenpaare Rot und Türkis, Gelb und Violett, Magenta und Grün als jeweilige Komplementärfarbenpaare berücksichtigt. Beim symmetrischen Farbkreis ist die Komplementärfarbe von Rot die Farbe Cyan, von Gelb ist es Blau und von Orange ist es eine Sekundärfarbe, die zwischen Cyan und Blau liegt.

Farbkreis nach Harald Küppers
Da der symmetrische Farbkreis nur auf physikalischer Logik basiert, der Farbkreis nach Harald Küppers allerdings die optischen Phänomene des menschlichen Auges bzw. der Wahrnehmung und Interpretation des Gehirns in Form der Nachbilder berücksichtigt, ist der Farbkreis nach Harald Küppers als Vorgabe bzw. als Hilfestellung zur Farbwahl für gestalterische Entscheidungen besser geeignet. Informationen zu Harald Küppers’ Farbenlehre findet man unter: Küppers Farbenlehre
Additive Farbmischung
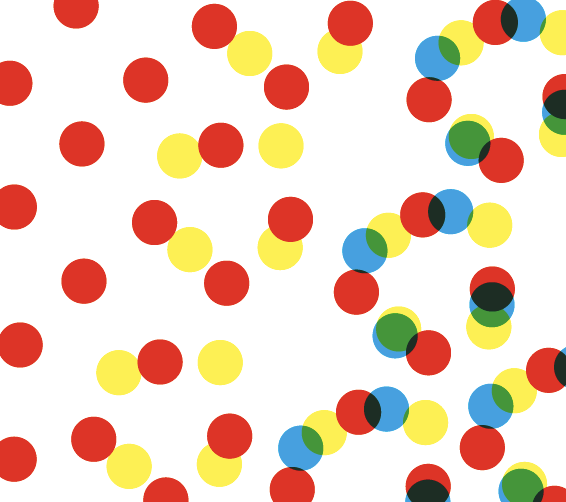
Mit einer additiven Farbmischung ist das Mischen von farbigem Licht gemeint, das entweder durch Reflexion oder mittels direkter Bestrahlung zum Auge gelangt. Eine additive Farbmischung ergibt sich über Reflexion, indem Licht z. B. über farbige Druckerzeugnisse abgelenkt ins Auge des Betrachters leuchtet und die Farbpunkte des farbigen Druckrasters als additive Farbmischung neue Farbwahrnehmungen entstehen lassen. Am besten ist dies bei Plakaten zu erkennen, da deren Raster sehr grob ist. Sobald man sich ihnen nähert, sind selbst mit bloßem Auge die einzelnen Bildpunkte zu erkennen, die sich erst bei entsprechender Distanz zur Mischfarbe addieren. Interessant ist, dass die einzelnen Bildpunkte eines solchen Plakates nach subtraktiver Farbmischung gemischt sind. Das optische farbliche Zusammenwirken dieser einzelnen Punkte erfolgt allerdings nach der additiven Farbmischung. Eine Farbfläche, deren Farbe sich z. B. aus der subtraktiven Farbmischung von Blau und Gelb zu einem satten Grün ergab, wird in Kombination mit gelben Punkten in additiver Farbmischung optisch als eine hellgrüne Fläche wahrgenommen.
Eine direkte Bestrahlung von Licht ins Auge des Betrachters erfolgt bei selbstleuchtenden Medien, wie z. B. durch Projektoren, Fernseher, Computerröhrenmonitore, Flach-bildschirme oder Displays von mobilen Endgeräten (Mobiltelefon, PDA, etc.). Die additive Farbmischung kann sowohl außerhalb als auch erst im Auge stattfinden, wenn z. B. unterschiedliche Farbbereiche so eng beieinander liegen, dass sie auf Grund von Distanz oder der geringen Größe vom bloßen Auge nicht mehr differenziert werden können und daher direkt als Mischung dieser Farbbereiche wahrgenommen werden.
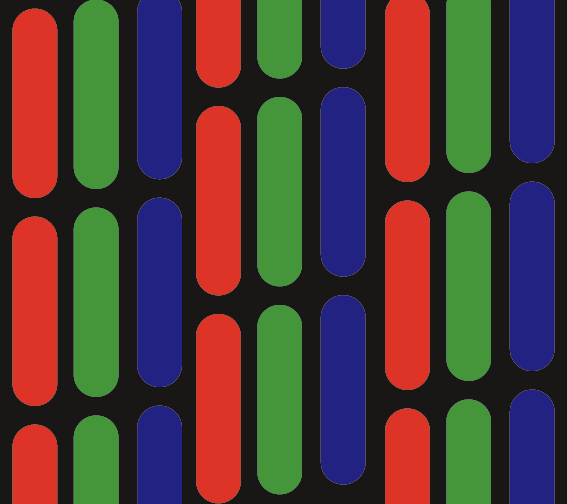
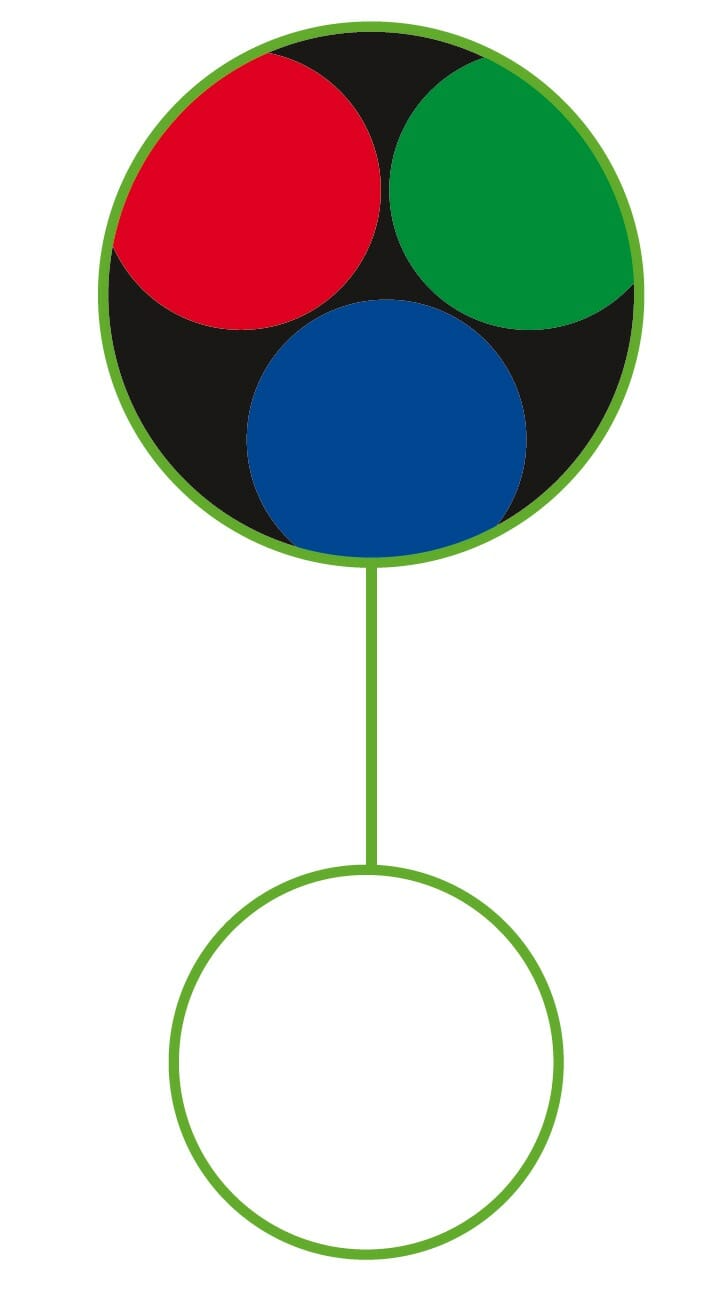
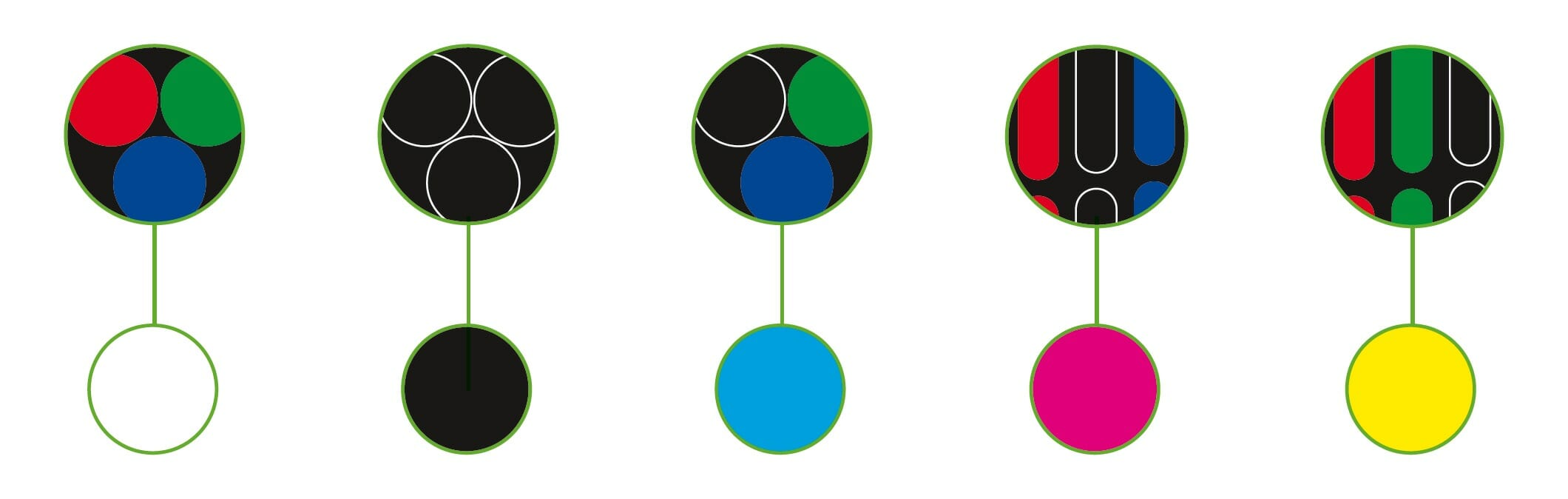
Die Grundfarben der additiven Farbmischung sind die RGB-Farben Rot, Grün und Blau. Sie werden auch Lichtfarben genannt. Bei einem Röhrenmonitor bzw. bei Flachbildschirmen oder anderen selbstleuchtenden Medien erfolgt die Farbmischung ausschließlich additiv. Es stehen dabei tatsächlich nur die drei Farben Rot, Grün und Blau zur Verfügung, aus denen durch Addition alle weiteren Farben gebildet werden, indem sie sich optisch vermischen, sobald das Auge die einzelnen Punkte nicht mehr auflösen kann. Dies setzt natürlich voraus, dass die einzelnen Farbpunkte entsprechend klein sind. Drei Farbpunkte (Rot, Grün, Blau) bilden einen Bildpunkt. Je nach Mischverhältnis bzw. Anzahl der jeweils leuchtenden Bildpunkte kann so z. B. aus roten und grünen Farbpunkten Gelb oder Orange wahrgenommen werden. Und aus der Mischung von blauen und grünen Farbpunkten kann sich Türkis ergeben. Weiß bildet sich aus der optischen Vermischung der drei Farbpunkte Rot, Grün und Blau.
Wenn man sich einem Röhrenmonitor oder einem Flachbildschirm mit einer Lupe nähert, werden die drei einzelnen Farbpunkte Rot, Grün und Blau sichtbar.

Rasterung bei einem Röhrenmonitor für Computer – allerdings auch bei LED-Monitoren.

Bei LED-Monitore sind die 3 Farben pro Pixel oft im Dreieck angeordnet.

Die Grundfarben der additiven Farbmischung sind die RGB-Farben Rot, Grün und Blau. Sie werden auch Lichtfarben genannt.

Werden die Grundfarben der additiven Farbmischung (Rot, Grün, Blau) in identischer Farbintensität als Licht übereinander projiziert, ergeben diese drei Farben in ihrer Vermischung Weiß. Aus den übereinander projizierten Farben Blau und Rot bildet sich Purpur (Magenta), aus Blau und Grün Türkis (Cyan) und aus Rot und Grün ergibt sich Gelb.

Punktrasterung eines Vierfarbendrucks. Eine additive Farbmischung erfolgt in der Regel durch selbstleuchtende Medien wie z. B. Displays oder Monitore, aber auch durch Lichtprojektion, die sich durch Reflexion ergeben kann. Es können z. B. die farbigen Rasterpunkte eines Druckerzeugnisses durch Reflexion ins Auge projiziert werden und sich dort additiv zu neuen Farbwahrnehmungen vermischen bzw. sie werden vom Gehirn entsprechend interpretiert. Die für den Druck aufbereiteten Farben wurden allerdings nach der subtraktiven Farbmischung gemischt.

Je nachdem, welche der drei Farbpunkte innerhalb des Farbtripels (RGB) leuchten, ergibt sich ein so genannter Pixel-Farbpunkt, der vom Betrachter als entsprechende additive Farbmischung wahrgenommen wird. Wenn z. B. alle drei Farben (Rot, Grün, Blau) gemeinsam leuchten, ergibt sich Weiß, wenn Rot und Grün leuchten, ergibt sich Gelb, wenn Grün und Blau leuchten, ergibt sich Cyan und wenn keine der drei Farben innerhalb des Farbtripels leuchten, ergibt sich Schwarz. Bei Röhrenmonitoren mit Lochmaske sind die Farbtripel im Dreieck angeordnet und bei Röhrenmonitoren mit Streifenmaske horizontal, also nebeneinander. Röhrenmonitoren finden aber kaum mehr Anwendung. Zum Glück gibt es seit langem hochauflösende LCD-, LED- und OLED-Monitore. Bei diesen sind die 3 Farben pro Pixel aber ähnlich angeordnet.
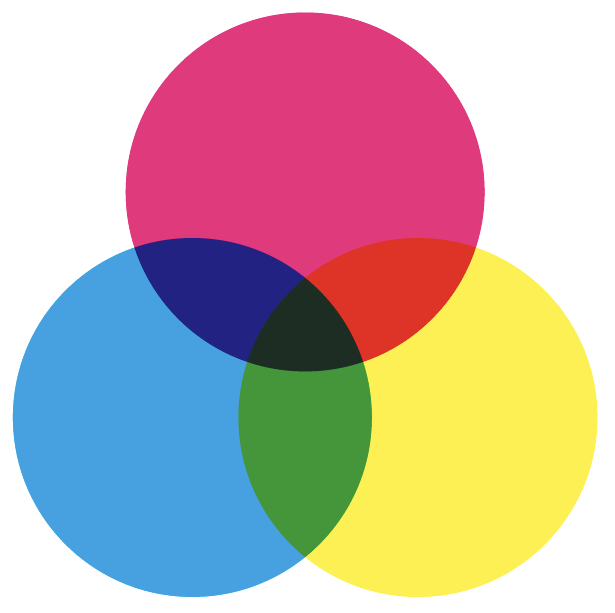
Subtraktive Farbmischung
Eine subtraktive Farbmischung ergibt sich aus dem Vermischen von Farbstoffen, wie z. B. Farbpulver bzw. flüssigen Farben, oder aus dem Überlagern von Farbfiltern, die im Bereich der Überlagerung dann nur entsprechende Wellenlängen bzw. entsprechend farblich gemischtes Licht passieren lassen.
Die Grundfarben der subtraktiven Farbmischung sind die CMYFarben Türkis (Cyan), Purpur (Magenta) und Gelb (Yellow), die auch Körperfarben genannt werden. Bei Druckerzeugnissen kommt noch die Farbe Schwarz (blacK) dazu, da die CMY-Farben beim überlagerten Drucken kein tiefes Schwarz ergeben. Man spricht dann vom CMYKModell.

Die Grundfarben der subtraktiven Farbmischung sind die CMY-Farben Türkis (Cyan), Purpur (Magenta) und Gelb (Yellow). Zusammen mit Schwarz (blacK) ergibt sich das CMYK-Modell.

Werden die Grundfarben der subtraktiven Farbmischung mit identischer Farbintensität als Farbfilter übereinander gelegt, kann in der Schnittmenge kein Licht mehr passieren und es ergibt sich in der Überlagerungsfläche dieser Farbfilter Dunkelheit bzw. Schwarz. Aus den übereinander gelegten Farbfiltern Türkis (Cyan) und Gelb (Yellow) bildet sich Grün, aus Blau und Purpur (Magenta) ergibt sich Violett und aus Purpur (Magenta) und Gelb (Yellow) ergibt sich Orange. Dieselben Mischfarben würden sich durch Vermischen von entsprechenden Farb- pulvern bzw. flüssigen Farben ergeben.
Farbraumsysteme
Um Farben genau bestimmen und miteinander vergleichen und abgleichen zu können, wurden Farbsysteme definiert. Am Computer werden Farben mit RGB- (Rot, Grün, Blau) bzw. HSV-Werten bestimmt (Hue (Farbwert), Saturation (Sättigung), Value (Helligkeitswert)).
Mit dem Farbwert wird die Variation eines Farbtons des Farbkreises bestimmt (siehe ›Farbkreis nach Harald Küppers‹) und die Prozentzahl der Sättigung einer Farbe variiert je nach Grad des Buntanteils einer Farbe. Die Sättigung der Farben im Farbkreis betragen jeweils 100 %. Der Helligkeitswert liegt entweder an der Farbe selbst – das Gelb im Farbkreis ist z. B. heller als das Blau – oder er kann durch Zugabe von Weiß erhöht oder durch Zugabe von Schwarz gesenkt werden.

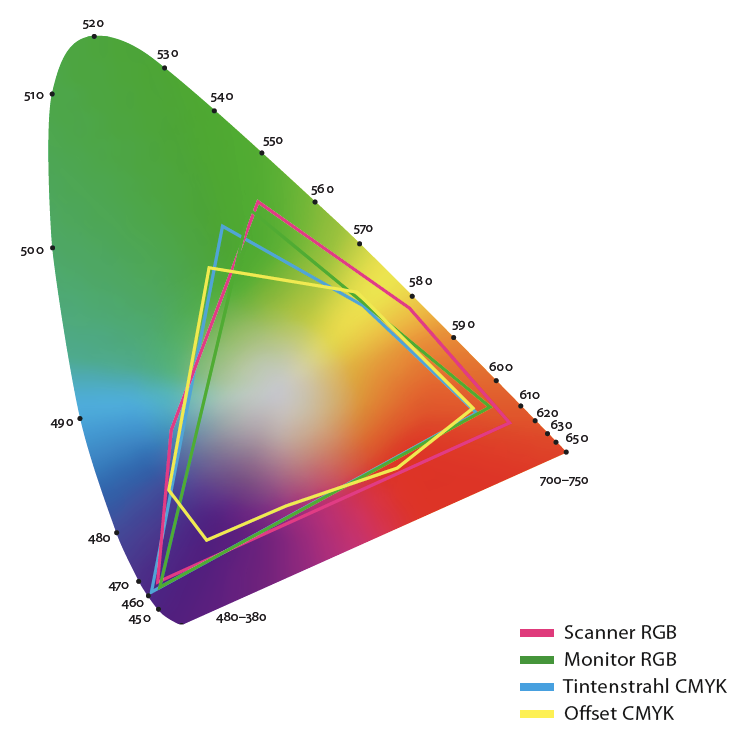
CIE-Farbsystem.
Mit dem CIE-Farbsystem (Normfarbtafel der Commission Internationale de l’Eclairage; www.cie.co.at) werden seit 1931 die jeweiligen Farbanteile der Grundfarben Rot, Grün, Blau des RGB-Farbsystems zum Zwecke der Normierung in drei Normfarbwerten ablesbar dargestellt. Mit x und y wird eine Farbebene aufgespannt, deren Koordinaten einen Farbton definieren. Der Wert Y beschreibt den Helligkeitswert, der in der dritten Dimension dargestellt wird. Deshalb wird ein solches Farbmodel auch Farbraum genannt. 1976 wurde von CIE eine neue Metrik mit der Bezeichnung CIELab für nicht selbstleuchtende Objekte empfohlen (L = Helligkeit, a = Rot- Grün-Farbinformation, b = Gelb-Blau-Information). Gemeint sind damit Körperfarben, z. B. CMY-Farben von Druckerzeugnissen. Mit dem CIELuv- Farbsystem (L = Helligkeit, u = Rot-Grün-Farbinformation, v = Gelb-Blau- Information) werden die Farben von selbstleuchtenden Objekten beschrieben, z. B. von Computer-Monitoren bzw. Fernsehern. Im Gegensatz zum CIE-Farbraum, der in der zweidimensionalen Ansicht einer Schuhsohle nicht unähnlich ist, sind die CIELab- und CIELuv-Farbräume als Kugeln dargestellt, damit im Gegensatz zur Darstellung des CIE-Farbsystems gleiche Abstände im Farbraum auch als solche wahrgenommen werden können. CIELab und CIELuv unterscheiden sich nur darin, dass beim CIELuv-Farbsystem der Grünbereich verkleinert und der Blaubereich vergrößert ist. Der CIE-Farbraum beinhaltet alle Farben, die mit dem menschlichen Auge sichtbar sind. Der eigentlich dreidimensionale Farbraum ist hier in der Abbildung als zweidimensionaler Schnitt dargestellt. Aus den beiden abgebildeten Farbanteilen kann der dritte ermitteln werden. So ergeben z. B. die drei Farbanteile Rot, Grün, Blau in der Summe stets den Wert 1. Daher genügen zwei Zahlenwerte zur Beschreibung von Farbton und Sättigung. Der Farbraum der Körperfarben (CMY) ist kleiner, als der der Lichtfarben (RGB), deckt aber auch Farbbereiche ab, die über den Farbraum der Lichtfarben hinausgeht. Mit dem CMYK-Modell lassen sich also Farben abbilden, die mit dem RGB-Modell nicht darstellbar sind. Somit gibt es bestimmte Farben, die sich drucken, aber nicht über einen Monitor darstellen lassen. Ansonsten ist noch festzustellen, dass Lichtfarben im Gegensatz zu Körperfarben eine höhere Intensität haben.
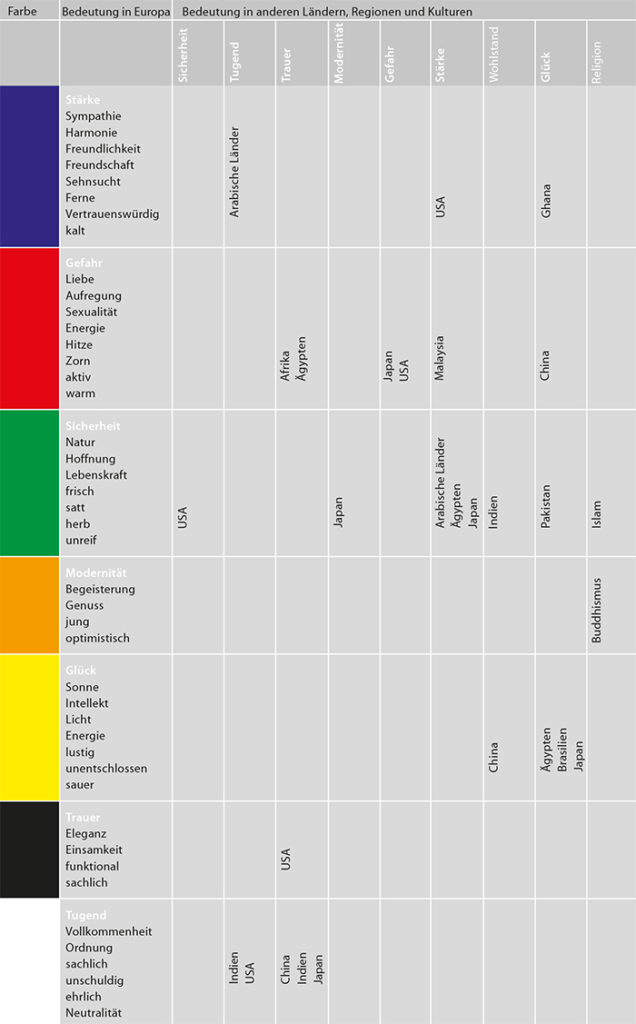
Farbbedeutung
Je nach kultureller Herkunft werden Farben unterschiedlich interpretiert. Dies ist insbesondere bei Produkten zu berücksichtigen, die international vertrieben bzw. betrieben werden, wie z. B. die Dienstleistung eines Online Business oder wenn Du einen Online Kurs erstellen möchtest, der international auf Englisch oder mehrsprachig angeboten wird. Aber selbst wenn ein Produkt nur regionale Verbreitung findet, sollte darüber nachgedacht werden, kulturelle Missverständnisse zu vermeiden.
Es geht aber nicht nur um die Vermeidung von Missverständnissen, sondern auch um die Beachtung von Wertigkeiten. In klimatisch gemäßigten Breiten gilt z. B. die Farbe Grün eher als eine alltägliche Farbe. Dass sie in klimatisch heißeren Regionen als Seltenheit oder gar als existenzielles Symbol des Wohlstandes und der Fruchtbarkeit gesehen werden kann, erscheint plausibel. Dies zeigt aber auch, dass eine Farbe bereits innerhalb eines Landes bzw. innerhalb desselben kulturellen Gebiets in seiner Bedeutung unterschiedlich gesehen werden kann, sofern dort unterschiedliche Klimazonen auftreten.
Auch ungeachtet der kulturellen und klimatischen Unterschiede ist die Bedeutung einer Farbe nicht immer gleich. Das Grün eines unreifen Pfirsichs wird schließlich anders interpretiert als das Grün eines Parks im sommerlichen Licht. Es ist eben nicht nur die Farbe an sich zu berücksichtigen, sondern auch der Kontext, in dem sie eingesetzt oder wahrgenommen wird.
Farben lösen Emotionen aus und werden auch dazu genutzt, Emotionen zu symbolisieren,
sei es als Farbe in einem Bild oder als Wort in einem Satz.
- Grün hinter den Ohren
- Ins Blaue fahren
- blauäugig
- Gelb vor Neid
- Rot sehen
- Weiße Weste
- Grauer Alltag
- Schwarz ärgern

Farb-Kontrast und Lesbarkeit – Text und Hintergrund
Texte haben je nach eigener Farbe und der Farbe des Hintergrunds, auf dem sie stehen, unterschiedliche Farbwirkungen oder sind auf Grund des Zusammenwirkens der beiden Farbelemente gut oder schlecht lesbar. In diesem Zusammenhang wirken die Farbkontraste, die in diesem Kapitel bereits beschrieben wurden. Zudem kann die Wirkung eines Textes entscheidend von den verwendeten Farben abhängen.
So wird ein roter Text auf weißem Grund eher als Werbung und nicht als relevante Information wahrgenommen. Schwarzer Text auf weißem Grund wird noch am seriösesten angenommen und ist sowohl nah als auch fern gut lesbar. Für die Darstellung auf einem selbstleuchtenden Medium, wie z. B. einem Computermonitor, sollte ein hell strahlender, weißer Hintergrund zu Gunsten eines hellen, gedämpften Farbtons vermieden werden. Nimmt der Helligkeitskontrast ab, so wird die Schrift allerdings unleserlicher. Hier gilt es, Farbe und Kontrast sensibel zu wählen. Zum Testen, ob die Kontraste von Schrift und Hintergrund nach W3C-Anforderung hinreichend sind, ist folgende Internetseite zu empfehlen: http://snook.ca/technical/colour_contrast/colour.html

Regeln und Tipps zum Gebrauch von Farbe beim Interfacedesign und z.B. für Online Kurse erstellen als Online Business
- Farben sollten besonnen und wenn möglich sparsam eingesetzt werden. Buntheit könnte die Farbwahl beliebig erscheinen lassen. Mit dem Farbklima zweier Grundfarben lassen sich Produkt- oder Dienstleistungseigenschaften und die Orientierung innerhalb eines interaktiven Systems ausreichend darstellen. Die Farben sollten aufeinander abgestimmt sein und es sollten nicht mehr als 4 Grundfarben verwendet werden.
- Ein kontrastreicher Einsatz von Farben sichert eine konturenscharfe Darstellung und z. B. eine gute Lesbarkeit.
- Die Vordergrundfarbe sollte sich ausreichend vom Hintergrund abheben.
- Nimmt der Helligkeitskontrast ab, wird die Schrift unleserlicher.
- Ein Hell-Dunkel-Kontrast ermöglicht insbesondere für Sehschwache eine gute Lesbarkeit von Schrift, Bild und Funktion.
- Je farbiger ein Text, umso unleserlicher wird er.
- Text sollte nicht mit Blau dargestellt werden. Da Blau ein relativ kurzwelliges Licht ist und Licht unschärfer gesehen wird, je kurzwelliger es ist, wirkt Blau unschärfer als andere Farben (siehe ›Farbspektrum‹).
- Um das ›Flimmern‹ von Farben zu vermeiden, sollten RGB-Primärfarben nicht gemeinsam z. B. bei Text- und Hintergrundkombinationen verwendet werden, da deren Wellenlängen so nah beieinander liegen, dass sie im Auge als farbliches Flimmern wahrgenommen werden.
- Rot und Grün sollte nicht parallel verwendet werden, da immerhin, je nach Region, 4 – 9 % der Bevölkerung Rot-Grün-farbenfehlsichtig sind (Nordamerika: 8 %; Europa: 8,76 %; Osteuropa: 9,31 %; Asien: 6 %; Afrika: 4 %)
- Gelbfarbtonabstufungen sollten nicht gleichzeitig und nebeneinander verwendet werden, wenn die Differenzierbarkeit dieser Farbtonabstufungen zwingend gewährleistet sein muss. Dasselbe gilt für Blaufarbtonabstufungen. Mit zunehmendem Alter vergilbt die Augenlinse, weshalb sich gelbe aber auch blaue Farbtonabstufungen dann nicht mehr so gut differenzieren lassen.
- Für Informationen, die über einen Computermonitor oder mittels Displays betrachtet werden, sollten die Farben stets kräftig und kontrastreich sein, insbesondere beim Einsatz unter freiem Himmel z. B. bei Verkehrsleitsystemen oder bei Displays öffentlicher Verkehrsmittel, da nie ausgeschlossen werden kann, dass störendes Umgebungslicht die Kontraststärke beeinträchtigt.
- Je nach Darstellungsmedium und Intension sollte bedacht werden, ob die Farben auch für einen Schwarz-Weiss-Ausdruck optimiert sein sollten.
- Farbstandards, kulturell oder geografisch bedingte Definitionen und verschiedene Bedeutungsinterpretationen bestimmter Farben sollten beachtet und respektiert werden.
- Wurde eine Farbe mit einer Bedeutung oder Funktion belegt, so sollte diese Farbe innerhalb einer Produktion bzw. innerhalb eines Produktes auch nur noch zum Zwecke dieser Bedeutung oder Funktion einheitlich genutzt werden. Doppelbelegungen müssen zwar vermieden werden, aber dennoch kann mit Abstufungen einer Farbe gearbeitet werden.
- Unterschiede können durch klar unterscheidbare Farben entsprechend betont werden.
- Es ist zu beachten, dass Farben sowohl die Aussage als auch die Funktion eines Produkts unterstützen können. Es können Zustände an sich, Zustandsübergänge und Unterscheidungen von Zuständen mittels Farbe visualisiert und verdeutlicht werden.
- Im Sinne von Leiten und Informieren kann mit und durch Farbe die Aufmerksamkeit auf bestimmte Inhalte oder Funktionen gelenkt und fokussiert werden und/ oder es können Sach- bzw. Bezugszusammenhänge visualisiert werden. Durch Farbe kann fokussierend, differenzierend und verbindend visualisiert werden.
Die Fortsetzung – insbesondere hinsichtlich der Themen Online Business und Online Kurse erstellen für Dein Online Business – findest Du in meinem Artikel „Kontrast und Farbe für Branding, Marke und Marketing Deines Online Business“.
Wenn Du gleich mehr Sichtbarkeit erreichen und Dein profitables Online Business aufbauen möchtest…
Hol dir den Starter-Fahrplan und erfahre:
✓ Wie Du Deine Marktnische findest
✓ Wie Du ein Kurs-Thema findest, das Deine Kunden lieben
✓ Wie Du Deine eigenen Potenziale erkennst
✓ Wie Du Dein profitables Online-Kurs-Thema findest
✓ 5 Wege, um das Markt-Potenzial Deines Themas zu prüfen
Hole Dir Dein kostenloses Starter-Kit (25-seitiges PDF):
Design Dein Leben & Business mit Online Kurse erstellen.

Der Austausch mit Gleichgesinnten hilft in jedem Fall.
Komme gerne in unsere Facebook-Gruppe Life & Business Design Community.
In der Life & Business Design – Facebook-Gruppe findest Du Gleichgesinnte, mit denen Du Dich in einer gesicherten Umgebung über den Aufbau Deines Online Business und über Online Kurse erstellen austauschen kannst.

Schließe Dich unserer Facebook-Gruppe an:
„Erfolgreich – mit Methode und Selbstorganisation – Life & Business Design“

Folge mir auf Instagram @life.business.design

Folge mir auf LinkedIn
Nutzt Du bereits Farbe als Unterscheidungsmerkmal?
Wie wichtig ist Dir Farbe für Dein Branding und Dein Marketing?
Schreib mir in den Kommentaren.