Zurück
zur vorherigen SeiteKategorie: Design Basics
Beschreibung für Kategorie „Design Basics“
-

Flowchart – Basis für die Strukturierung von Websites und Apps
Flowchart einer Website der Studenten Klaus Bremers und Nikolaus Hurlbrink (Projekt im Fach›Gestaltung interaktiver Medien‹, …
-

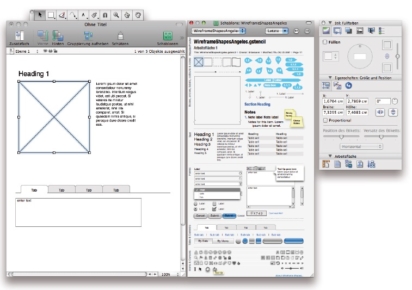
Funktionslayout – Wireframe – Basis für Software- und Website-Entwicklung
Vom Papierklick-Modell zum Wireframe. Die Bezeichnung ›Papier-Klickmodell‹ steht auch für Funktionslayout. Auf Basis einer korrekten …
-

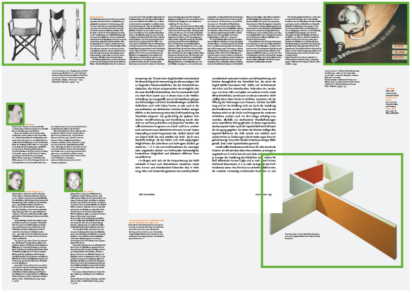
Gestaltungslayout / Raster / Leserichtung
Die Gestaltung kann auf das Screen- und/ oder Interfacedesign bezogen werden (siehe dazu Kapitel ›Screendesign‹ …
-

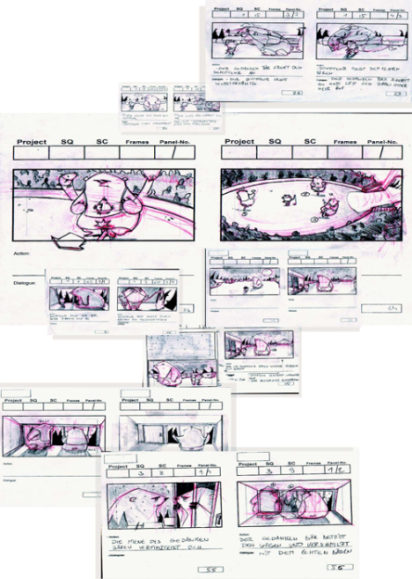
Storyboard – Planung für Online Business, Webinare, Online Kurse erstellen
Wie Du ein Storyboard für Webinare nutzt und wie Du damit Dein Online Business planst, wenn Du z.B. Online Kurse erstellen möchtest. Zudem hilft es Dir, dass Storytelling Deiner Marketing Kampagne zu entwickeln.
-
Screendesign für Wissensvermittlung
Dabei sollte zwischen Informations- und Wissensvermittlung unterschieden werden. Informationsvermittlung umfasst lediglich einen sehr eng gefassten …